1 注册事件(绑定事件)
1.1注册事件概述
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式: 传统方式 和 方法监听注册 方式。
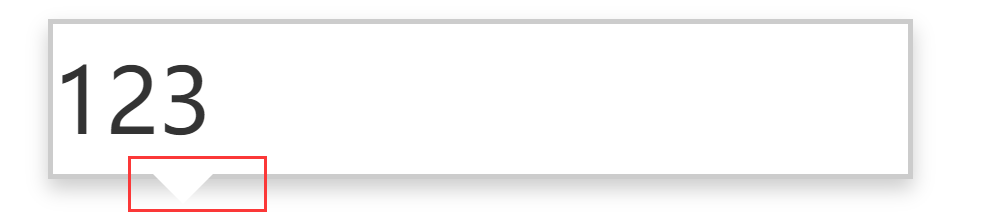
more >>利用没有宽度和高度只有border的元素,当border-top-color是有颜色,其他边都是透明色就有三角。

1 | <div class="con">123</div> |
如果三角是朝右的,只需修改边框颜色为border-color: transparent #fff transparent transparent;
因为图形内有文字,可以考虑使用border-radius 和 绝对定位
除了圆形图标之外,利用border-radius可以制作各种形状的小图标

1 | .close { |
主要利用了 transform 的 rotate属性

1 | .right span { |
使用before等元素
使用固定定位
当我们需要给某个盒子设置遮罩层的时候,可以在盒子内设置一个div 这个div是固定定位至盒子的最顶端,然后这个div是占满整个盒子,最后使用z-index把遮罩层设置到盒子的下面。
1 | .bc { |
1 | var flag = 0; //这个flag放在函数外部,只执行一次 |
1 | $("ul , ol ").on("dblclick", "p", function() { |
传统做法可以先创建元素,然后追加,但是当需要添加很多html标签时候就很麻烦。因此可以使用 element.insertAdjacentHTML()方法。
insertAdjacentHTML() 方法将指定的文本解析为 Element 元素,并将结果节点插入到DOM树中的指定位置。
1 | element.insertAdjacentHTML(position, text); |
x && F(x) 是当x本身就是false不存在的时候,就不会执行后面的F(x),这样显然提高了效率,比如下面这个
1 | index--; |
如下在某个函数里面,如果文档中没有这个‘active’类,那么就要执行很多代码,可是如果有这个类,就不需要执行了,此时一个return解决了我们的燃眉之急。
1 | function(){ |
return 三元表达式代替仅有if … else … 的函数
1 | yd: function(flag) { |
比如我们在函数A里,接下来的运行效果和已经写好的函数B相同,那么我们在A里面可以直接调用B函数,减少了代码量。
1 | this.onclick()//手动调用我们的点击事件 不需要鼠标触发 |
首先some()方法的效率非常高,尤其数据很多的时候,some的使用条件:当我们检索某个唯一值(需要遍历数组)的时候,可以使用some() 方法,因为some检索到检索值之后,就会终止循环。
some()通常是 return value == 检测值;来结束循环条件,但是我们可以根据需求,自动设置返回值。比如下面这段代码,可以获取到检索值同时还能结束循环条件
1 | data.some(function(value) { |
5)三元表达式
1 | toggleLoginType: function() { |
在JS里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然 for 循环语句也能实现-些简单的重复操作,但是比较具有局限性,此时我们就可以使用JS中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
more >>国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样。
more >>tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true