Vue 的响应式 :数据发生变化,界面跟着更新。
要实现 Vue 响应式 :
app.message 修改数据,Vue 内部是如何监听 message 数据的改变
当数据发生改变, Vue 是如何知道要通知哪些人界面发生刷新(比如 message 值改变,通知 而不是 )
- 发布订阅者模式
1 | <div id="app"> |
Object.defineProperty 的用法
Object.defineProperty 里面的 set 方法监听属性值的变化,get 方法里面获取属性的值。
1 | // 1. new vue() 的时候会将 data 对象传入vue 内部,当内部拿到这个对象之后,就会遍历这个对象 |
发布订阅者模式
发布订阅者解决了一个问题:当属性发生变化的时候,需要告诉谁?
解析 html ( )知道谁使用了什么属性。谁调用了 get方法,就说明谁使用了这个属性,将这些使用者(订阅者)存储在数组里。当 set 方法被调用时,说明属性值发生变化,此时让发布者去通知数组里面的每个订阅者,就可以完成界面刷新。
1 | // 发布订阅着模式 |
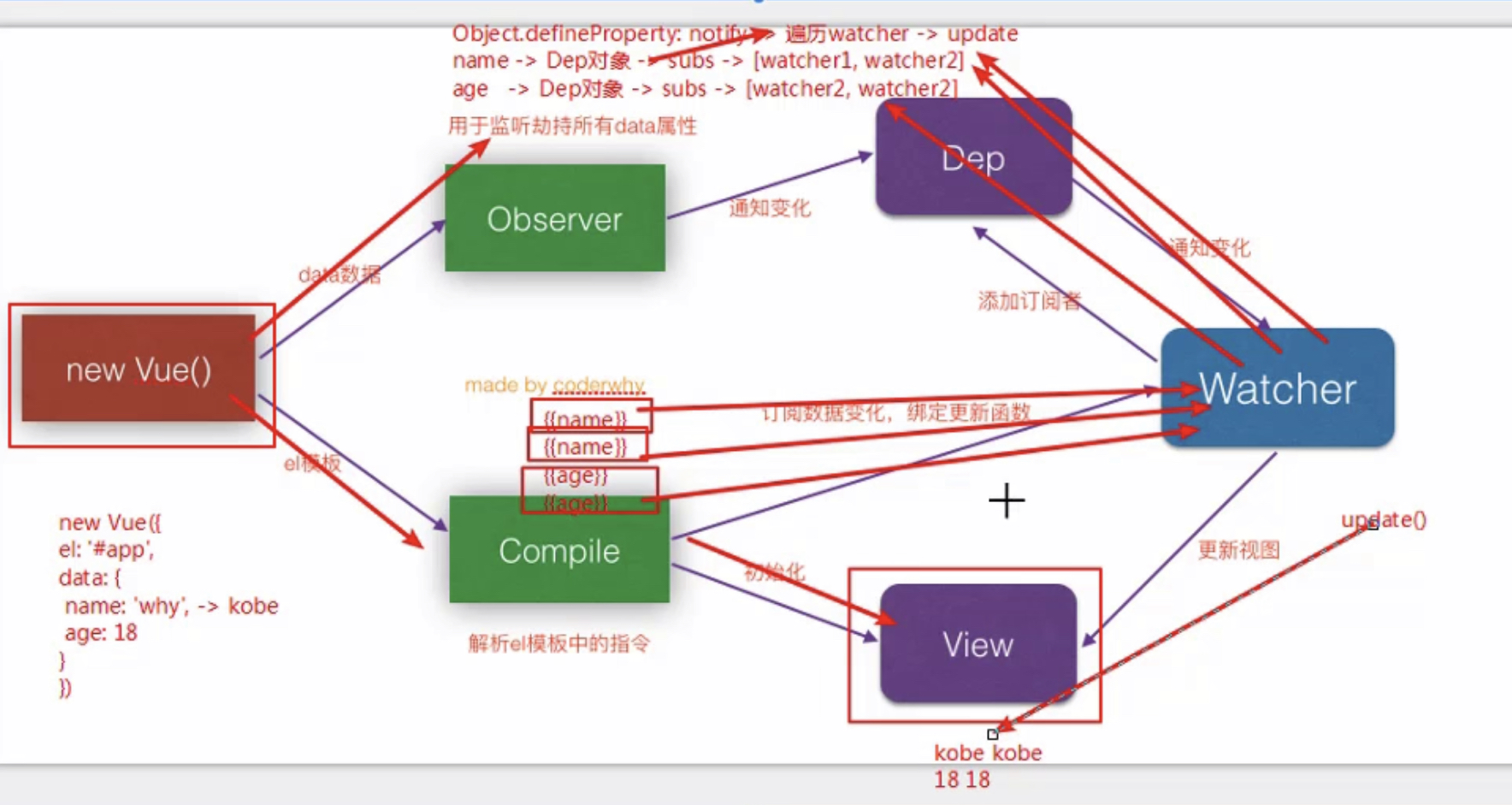
响应式原理的解析过程
new Vue 之后,一方面data 传到 Observe(观察者)对象中,在Observe 中利用 Object.defineProperty 监听属性值的变化。为每个属性创建一个 Dep 对象,每个 Dep 对象中都有一个 subs ,里面存储着对应属性的订阅者。 另一方面将 Compile 解析 el 模板中的指令初始化视图,并且确定每个属性的 watcher,将wathcer 添加到 对应的 subs 数组中。当属性值发生变化,observe 监听到后,调用 Dep.notify 通知相应的 watcher并调用 update方法,wacher 更新 View 视图。