Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
状态管理:可以理解为将共享变量存储在一个对象里面,多个组件就可以共享这个对象中的所有变量属性。同时这个状态管理是响应式的,也就是组件 A 把某个共享变量修改所有页面的变量都会修改。这比继承看起来更加灵活。
状态管理有哪些
1)单界面的状态管理
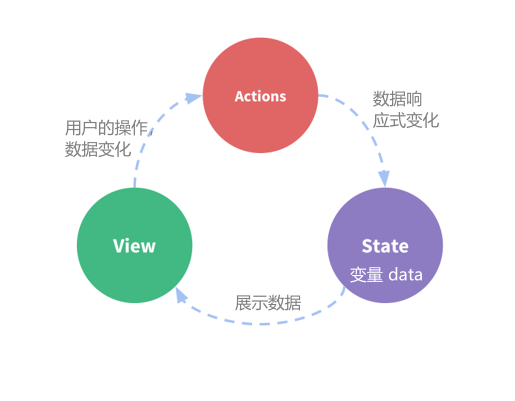
单页面的状态管理就是:数据展示到页面,用户通过页面的一些操作改变了数据,然后数据就会响应式发生改变,页面又会重新展示数据。随着 Action 而循环往复。

State:就是我们的状态。(你姑且可以当做就是data中的属性)
View:视图层,可以针对State的变化,显示不同的信息。
Actions:这里的Actions主要是用户的各种操作:点击、输入等等,会导致状态的改变。
2)多界面状态管理
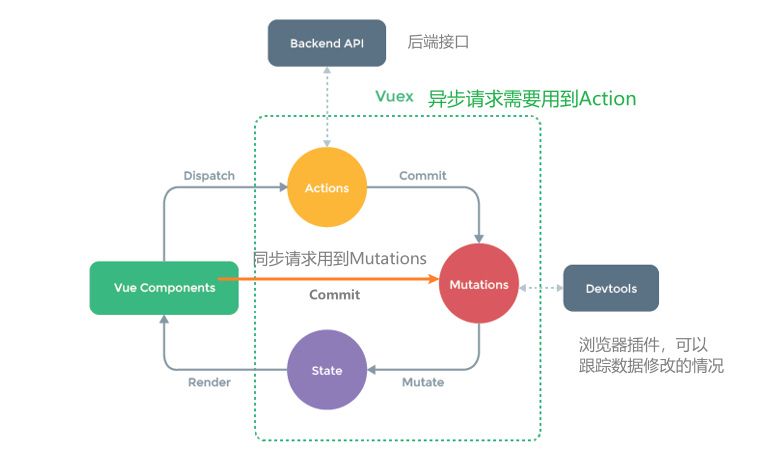
多页面状态下不同界面的 Actions 都想修改同一个状态,Vuex 就像一个大管家管理页面的共享状态,并且设置一些规则,页面按照规定,进行访问和修改等操作。这就是Vuex背后的基本思想。

Vuex 的基本使用
1.前置工作
安装 Vuex,在 src 下新建文件(store/store.js),关于 Vuex 的代码在这个文件中管理
2.导入 Vuex,安装 Vuex,导出 store 对象,在 main.js 将导出模块挂载到 new Vue对象上面
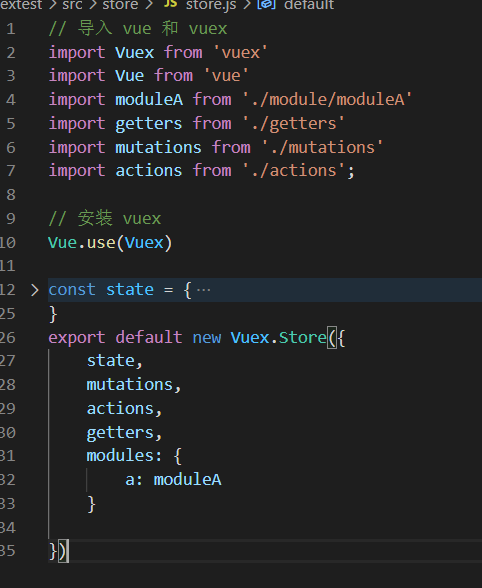
使用 Vuex 的时候不是建立一个 Vuex 对象,而是调用 Vuex.Store() 方法,因此导出的是一个store对象。在Store()方法内部有 state, getters, mutations, actions, modules等5个属性,之后详细介绍
1 | // 导入 vue 和 vuex |
3.使用 store 对象的数据
其他 Vue 组件中,我们就可以通过 this.$store 的方式,获取到这个store对象了。想要修改数据就 commit Vuex.Store 的 mutations 的方法。
1 | computed: { |
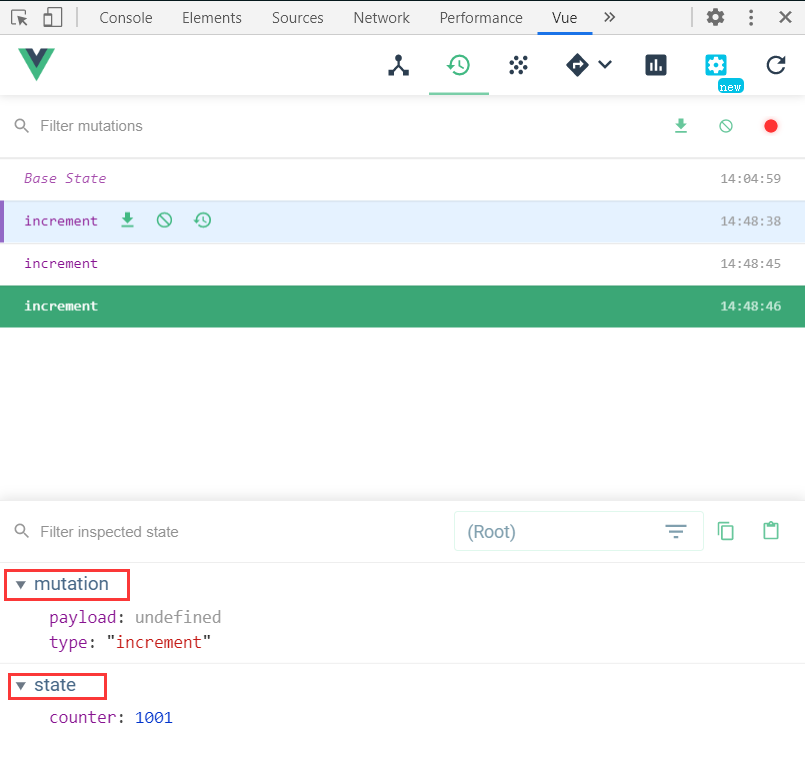
4.通过 Devtools 插件,可查看每次数据修改的情况

Vuex核心概念
Vuex有五个核心概念:state, getters, mutations, actions, modules。
3.mutation:提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数,提交载荷作为第二个参数。
4.action:和mutation的功能大致相同,不同之处在于:1.)Action 提交的是 mutation,而不是直接变更状态。2)Action 可以包含任意异步操作。
5.modules:模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
01-State单一状态树
单一状态树木的英文名称是 Single Source of Truth,它希望我们把所有的状态信息都保存到一个 store 对象中,通过$store 获取对象的所有信息。所有的数据都放在 state 里面,通过 store.state去获取数据。
单一状态树能够让我们最直接的方式找到某个状态的片段,而且在之后的维护和调试过程中,也可以非常方便的管理和维护。
state 属性:vuex的基本数据,用来存储变量。
1 | state: { |
*02-Getters *基本使用
从基本数据(state)派生的数据,相当于state的计算属性
filter 用法,这是数组的用法,所以需要一个数组调用它,参数是一个箭头函数,箭头函数有两个参数,一个是index 一个是value(每次迭代的数据)
1 | getters: { |
Getters作为参数和传递参数
getters 默认是不能传递参数的, 如果希望传递参数, 那么只能让getters本身返回另一个函数。
1 | // getters 作为参数 |
03-Mutation状态更新
Vuex 的 store 状态的更新唯一方式:提交 Mutation。Mutation主要包括两部分:字符串的事件类型(type);一个回调函数(handler),该回调函数的第一个参数就是state。
mutation的定义方式:
1 | // increment 就是字符串的事件类型,后面就是回到函数 function |
通过mutation更新
1 | addition(){ |
Mutation传递参数
在通过 mutation 更新数据的时候, 有可能我们希望携带一些额外的参数
参数被称为是 mutation 的载荷 (Payload) 。
当参数只有一个的时候,在 commit 的时候,将参数附在方法后面
1 | //定义 |
当参数有多个的时候,通过一个对象传递参数
1 | //定义 |
Mutation提交风格
上面的通过commit进行提交是一种普通的方式,Vue 还提供了另外一种风格, 它是一个包含 type 属性的对象。
1 | additionNum(count){ |
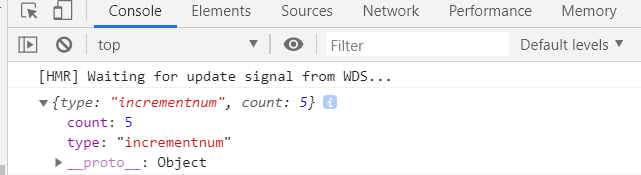
但是使用这种方法传递的参数被存储在 payload 对象里面,我们需要从 payload 中取出参数。如下图 payload 是一个对象,包含type、count等成员变量
1 | // incrementnum(state, payload) { |

Mutation响应规则
Vuex 的 store 中的 state 响应式的, 当 state 中的数据发生改变时, Vue 组件会自动更新。但是想要达到这种响应式,必须遵守一些 Vue 的规则,提前在 store 中初始化好所需的属性,意识就是再 store 里面定义的属性才是响应式的。比如给一个对象新增属性 ,直接赋值虽然 store 里面存储了数据,但是不是相应式的,页面不会发生变化。
当给state中的对象添加新属性时, 使用下面的方式
方式一: 使用Vue.set(obj, ‘newProp’, 123)
方式二: 用心对象给旧对象重新赋值
1 | infor: {name: 'iuui', age: 14, sex: 'man'} |
当删除 store 对象中的属性
1 | delteInfor(state) { |
Mutation常量类型
在 mutation 中, 我们定义了很多事件类型,这些事件类型不仅需要在 store.js 中定义,还需要在组件里面提交,而且提交的事件类型明和定义的类型名需要保持一致,为了将事件名搞错,我们可以使用常量替代Mutation事件的类型,将这些常量放在一个单独的文件中并导出。
在 store 文件夹下面: mutation-types.js, 并且在其中定义我们的常量,带出常量,然后在需要用事件地方导出
1 | export const INCREMENT = 'increment' |
Mutation同步函数
通常情况下, Vuex要求我们Mutation中的方法必须是同步方法,主要的原因是当我们使用devtools时, 可以devtools可以帮助我们捕捉mutation的快照,但是如果是异步操作, 那么 devtools 将不能很好的追踪这个操作什么时候会被完成。通常情况下, 不要再mutation中进行异步的操作。
04-Action 异步操作
在 vue 中,异步操作在 actions 进行,actions 的每个方法 都有两个参数,一个是 context(类似 state),一个是 payload ,传递参数。基本使用方法如下
1) 在 vue 组件中通过 dispatch 调用 actions 里面的方法
1 | updataInfor(){ |
2) 在 actions 里面处理异步操作,将方法 commit 到 mutations 里面的方法,返回一个 promise对象
1 | actions: { |
3)在 mutations 里面修改数据,无论是同步还是异步操作都需要在 mutations 里面操作。
1 | mutations: { |
在 Actions 中, 我们可以将异步操作放在一个Promise中, 并且在成功或者失败后, 调用对应的resolve或reject
05-Module
当应用变得非常复杂时, store 对象就有可能变得相当臃肿。为了解决这个问题, Vuex 允许我们将 store 分割成模块(Module), 而每个模块拥有自己的 state、mutations、actions、getters 等 .
1)module 中 state 用法
module state 里面的数据通过 $store.state.moudule名字.属性名获取。
2)module 中 getters 用法
module 中 getters 名应该与 全局里面 getters 名不一样,这样调用 getters 方法直接使用 $store.getters.getters名,首先会在 Store 对象下的 getters 中查找属性,没有就会在 module 中查找。
3)module 中 mutations用法 和全局中用法相似
1 | const moduleA = { |
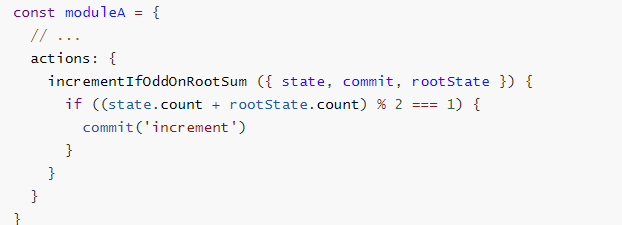
4)module 中 actions 用法
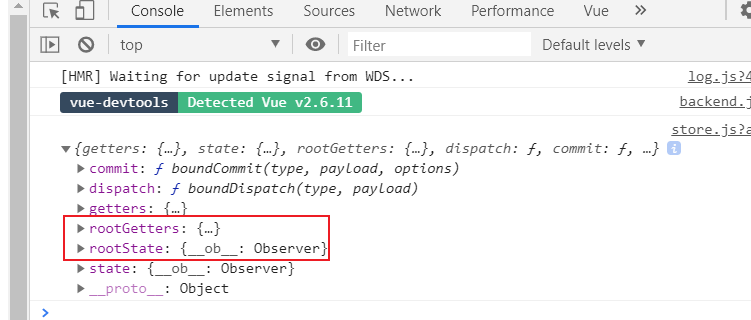
局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState。下图是在 actions 中答应的 context ,明显比全局中多了 rootState 和 rootGetters 两个属性,通过这两个属性可以获取全局的 state 和 getters。

对象的解构
下面的 {state, commit, rootState} ==> {state, commit, rootState}= context ==> state = context.state, commit = context.commit ,rootState = context.rootState

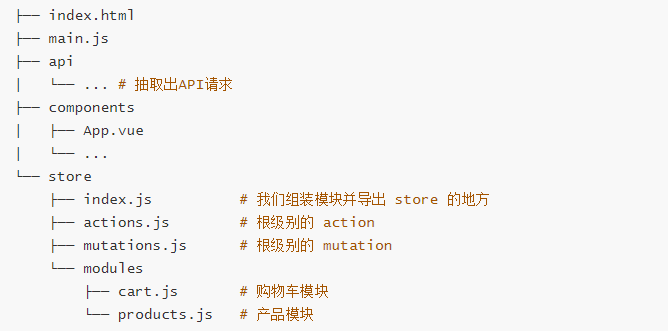
项目结构
当我们的 Vuex 帮助我们管理过多的内容时, 好的项目结构可以让我们的代码更加清晰。将 getters 、mutations、actons、以及模块都抽离出来。抽离出来的每个文件要重新导入依赖。

抽离之后的 index.js 文件