1 模块化开发背景
随着 ajax 异步请求的出现,慢慢形成了前后端的分离。为了应对代码量的剧增,我们通常会将代码组织在多个 js 文件中,进行维护。但是这种维护方式,依然不能避免一些灾难性的问题。比如全局变量同名问题。
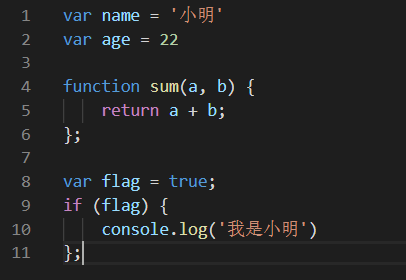
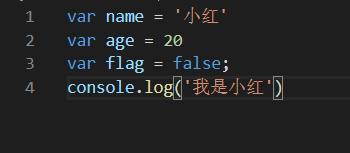
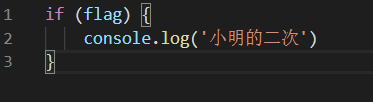
比如下面第一个 a.js 是 a 同学写的,他定义了一个全局变量 flag 为 true, b 同学接着也写了个 b.js ,里面也定一个全局变量 flag 为 false,a 继续写他的第二个 c.js ,a 知道自己已经定义了一个 flag 为 true,就写下了如下代码,但是 flag 的值已经被 b 修改了。



flag 通过 let 定义变量,当第二个人定义同名变量时,运行会报错,但是任然不能解决根本问题。
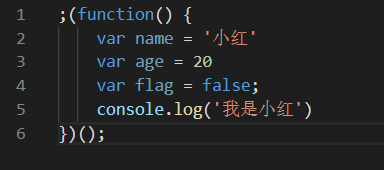
解决方案一:匿名函数

匿名函数在函数内部创建一个新的作用域,这样不会发生命名冲突,但是一个文件也无法调用另一个文件里面的变量 和 方法,每次都需要自己封装,代码复用性变差。
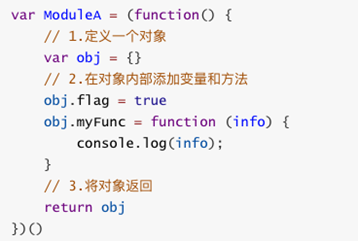
解决方法二:模块化
模块化的意思就是:需要暴露到外面的变量存储在一个对象,将这个对象返回给 module,这个 module 作为出口,在其他文件中通过 module 对象调用成员变量来复用代码。
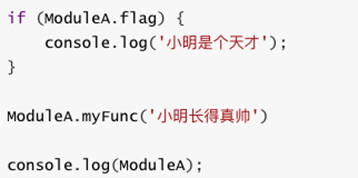
就像下面种的 flag 和 myFunc 一样存储在 ModuleA 中,在其他文件中,通过 ModuleA .flag等复用。


常见的模块化规范:
CommonJS、AMD、CMD,也有ES6的Modules
CommonJS
模块化有两个核心:导出和导入,简单从这两方面介绍 common JS 的用法,之后 webpack 学习会详细介绍
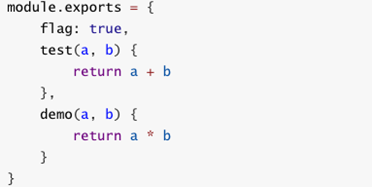
1)CommonJS 的导出:使用 exports 关键字导出模块

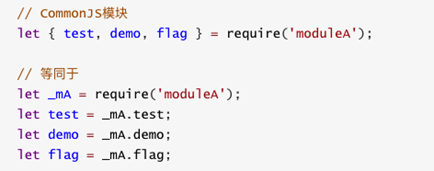
2)CommonJS的导入:使用 require 关键字接受模块

2 ES6 的Modules
2.1 export 导出基本使用
export指令可以导出变量、方法以及类。
方法一:先定义再导出
1 | const sum = function(a) { |
方法二:同时定义并导出
1 | export const num = 120; |
方法三:导入使用者自定义命名模块
某些情况下,一个模块中包含某个的功能,我们并不希望给这个功能命名,而且让导入者可以自己来命名,这个时候就可以使用 export default
1 | const address = '上海市' |
注意: export default 在同一个模块中,不允许同时存在多个。
2.2 import 导入使用
1)我们需要在 HTML 代码中引入模块 js 文件,并且类型需要设置为module
1 | <script src="xiaom.js" type="module"></script> |
2)import 导入模块中的内容
1 | import { flag, sum, num, multiply, Person } from "./xiaom.js" |
导入模块全部内容
通过 * 可以导入模块中所有的 export 变量,通常还会给 * 起一个别名,通过对象调用成员变量的方法调用模块内容。
1 | import * as info from "./xiaom.js" //给 * 起一个别名info |
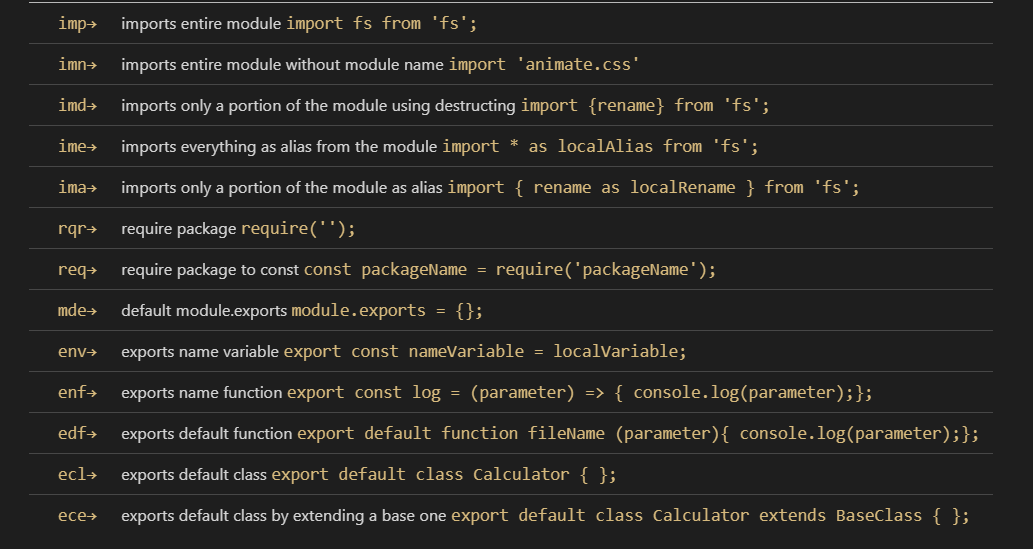
下图是 vscode 安装插件,es6 语法的一下快捷键。