对象增强写法
ES6中,对对象字面量进行了很多增强。
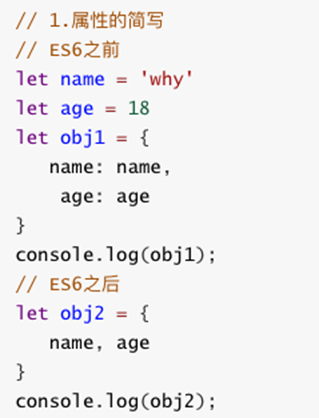
属性初始化 和 方法的简写:


高阶函数
编程范式: 命令式编程/声明式编程
编程范式: 面向对象编程(第一公民:对象)/函数式编程(第一公民:函数)
filter/map/reduce
1) filter 函数
filter中的回调函数有一个要求: 必须返回一个boolean 值
true: 当返回 true 时, 函数内部会自动将这次回调的 n 加入到新的数组中。
false: 当返回 false 时, 函数内部会过滤掉这次的 n 。
2) map函数
map() 方法创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值。map 函数返回的是对原数组进行处理的元素(比如*2、++操作)
1 | var new_array = arr.map(function callback(currentValue[, index[, array]]) { |
参数
callback回调函数生成新数组元素的函数,使用三个参数:
currentValue:callback数组中正在处理的当前元素。
thisArg可选执行
callback函数时值被用作this
3) reduce函数
reduce 作用对数组中所有的内容进行汇总
1 | arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue]) |
- 第一个参数是一个回调函数
accumulator:累计回调的返回值,它是上一次调用回调时返回的累积值,或initialValue(第一次值是initialValue)- currentValue :数组中正在处理的元素。
- 第二个参数:
initialValue可选:作为第一次调用callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
下面是一个例子
1 | <script> |
遍历方法 -增强型 for 循环
let item in/for items
- 一般 item 就是索引号(数组)/ 属性名(对象),items 就是数组 / 对象。
- 在一个数组元素是对象的数组里面,item 可以代表每个对象,通过item.操作可以调用对象里面的属性
1 | //item [ {id: 1, price: 85.00,count: 1},{...}] |
增强型 for 循环 一些小问题
1 | for (let i in b ) { |
Set 和 Map 数据结构
set
ES6 提供了新的数据结构 Set。它类似于数组,但是成员(键)的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构。
Set函数可以接受一个数组(或者具有 iterable 接口的其他数据结构)作为参数,用来初始化。因为 set 的成员都是唯一的,可以用来数组去重。
1 | let set = new Set(); |
向 Set 加入值的时候,不会发生类型转换,所以5和"5"是两个不同的值。两个NaN是相等的。但是两个对象是不相等的。
set 的方法和属性
判断是否包括一个键,可以使用 has() 方法,返回一个布尔值。
Array.from方法可以将 Set 结构转为数组。
1 | const items = new Set([1, 2, 3, 4, 5]); |
set 的遍历 key 值顺序是可能会随着环境而发生变化的,所以是不靠谱的
map
JavaScript 的对象(Object),本质上是键值对的集合(Hash 结构),传统上只能用字符串当作键。但是 map 的“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。
Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。