什么是ES6 ?
ES的全称是ECMAScript ,它是由ECMA国际标准化组织制定的一项脚本语言的标准化规范。
为什么使用ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一 些令人不满意的地方。
变量提升特性增加了程序运行时的不可预测性
语法过于松散, 实现相同的功能,不同的人可能会写出不同的代码
es6 新增语法
1 let
let 是 ES6 中新增的用于声明变量的关键字。let声明的变量只在所处于的块级有效。
1 | if (true) { |
注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
防止循环变量变成全局变量
使用let关键字声明的变量没有变量提升
使用let关键字声明的变量具有暂时性死区特性
1 | /* -------防止循环变量变成全局变量--------- */ |
let 的经典面试题
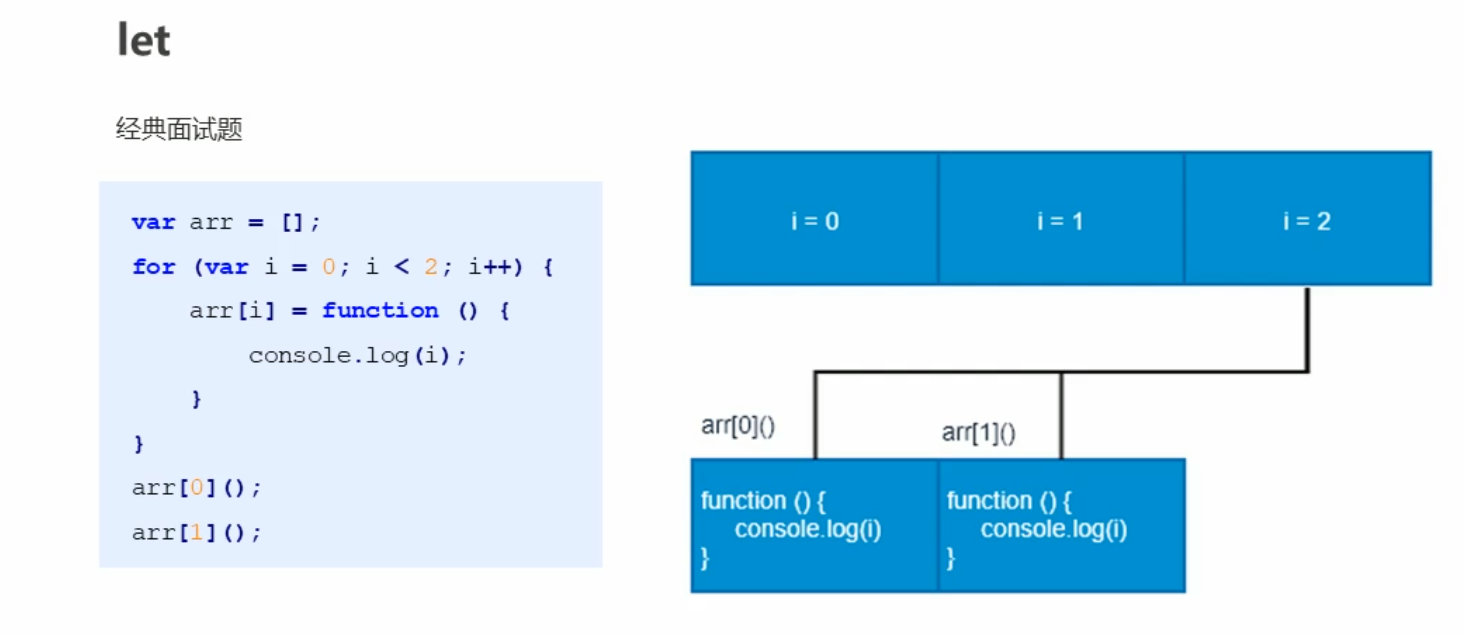
面试题一

此题的关键点在于变量 i 是全局的,函数执行时输出的都是全局作用域下的值。
首先看下面这段代码,先执行了for循环,i = 2,然后执行 arr[0]();
1 | <script> |
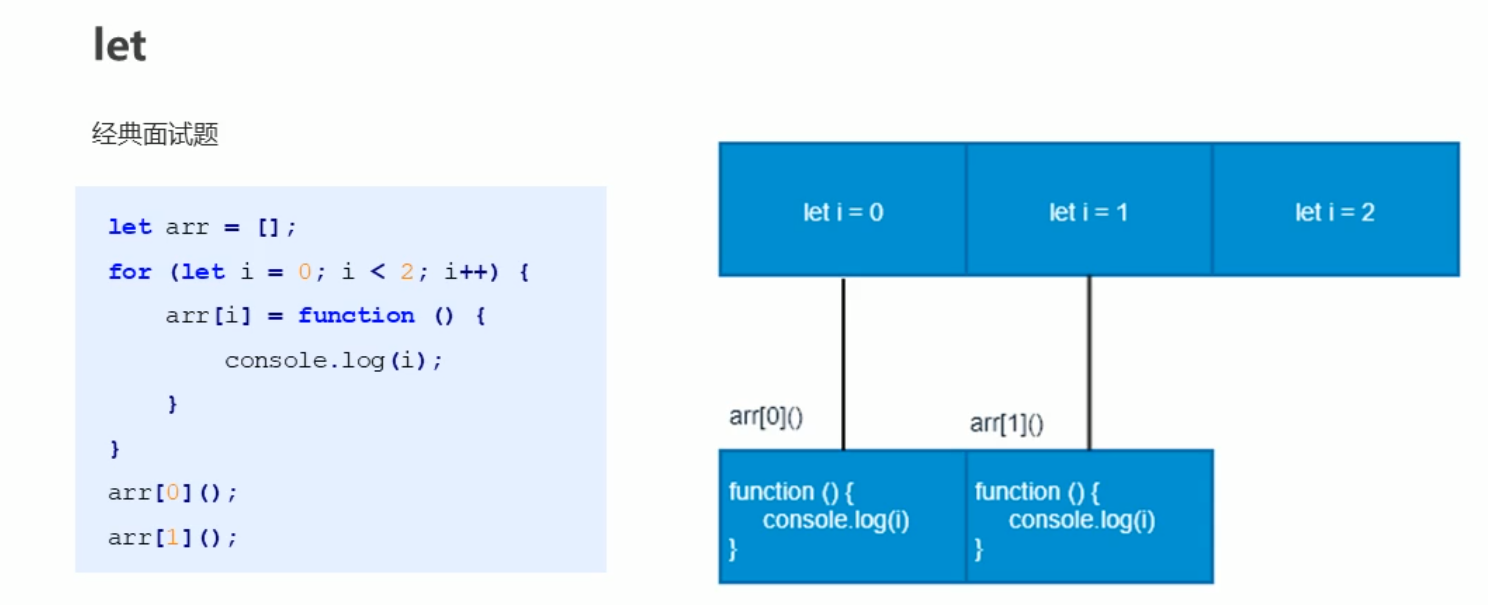
面试题二
经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域, 每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的 i 值。
2 const
作用:声明常量,常量就是值(内存地址)不能变化的量。
const具有块级作用域:
使用const关键字声明的常量必须赋初始值
1 | // 使用const关键字声明的常量具有块级作用域 |
- 常量声明后值不可更改,但是可以更改对象内部的属性,不可以更改对象的指向(也就是对象内存地址保持不变)。
1 | //1. 基本数据类型的值不可以更改 |
let、const、 var 的区别
1.使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
2.使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
3.使用const明的是常量,在后面出现的代码中不能再修改该常量的值。
| var | let | const |
|---|---|---|
| 函数级作用域 | 块级作用域 | 块级作用域 |
| 变量提升 | 不存在变量提升 | 不存在变量提升 |
| 值可更改 | 值可更改 | 值不可更改 |
在编程过程中,如果存储的数据不需要变化,尽量使用 const 关键字,比如函数的定义、PI、数学公式中一些恒定不表的值(const 关键字比 let 效率高)
建议:在 ES6 开发中,优先使用 const ,只有需要改变某一个标识符的时候才会使用 let。
3 解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
数组解构
当 []写在等号左边,就代表着解构,let 里面的 a 、b、c 都是变量
1 | let[a,b,c]=[1,2,3]; |
如果解构不成功,量的值为undefined。
1 | let [foo] = [] ; |
对象解构
对象解构允许我们使用变量的名字匹配对象的属性, 匹配成功将对象属性的值赋值给变量。
1 | let person = {name: 'lisi', age: 30, sex: '男'}; |
第二种方法:
下面代码的意思是用 name 去匹配对象中的 name 属性,匹配成功之后,就把 name 属性的值赋值给 myName 这个变量。
1 | let {name: myName} = person; //myName属于别名,是真正的变量 |
4 箭头函数
箭头函数是 ES6 中新增的定义函数的方式。
1 | () => {} |
箭头问题简写问题
1)两个参数 :形参的()不能省略
2)一个参数:形参的()可以省略
3)函数代码块中有多行代码时:正常写
4)函数代码块中只有一行代码:函数体的 {}可以省略,语句直接跟在箭头下面。
官方说当函数体只有一行代码,且是 return 一个值(比如下面这个例子),可以直接省略大括号和 return,会自动将语句的结果 return 给变量。但是没有 return 语句也可以这样使用,只是这个函数的返回值是 undefined,不过我们是不会使用这个 undefined 的
1 | //只有一行代码 |
1 | //只有一个参数 |
箭头函数 this 指向
箭头函数不绑定 this ,箭头函数没有自己的 this 关键字。 如果在箭头函数中使用 this ,this 关键字将指向箭头函数定义位置中的 this 。也就是向外层作用域中, 一层层查找this, 直到有this的定义,如下,箭头函数本身没有 this 指向,向外层作用域查找,外层是一个 fn 函数,fn 的 this 指向通过call 指向了 obj ,那么 箭头函数的 this 指向就是 fn 的 this指向 obj
箭头函数绑定了父级作用域的上下文
1 | function fn () { |
箭头函数面试题
这里虽然是 obj 调用了 say 方法,但是由于 obj 是一个对象,不能产生作用域,箭头函数的作用于是指向 windows 的。
1 | <script type="text/javascript"> |
5 剩余参数
当实参大于形参,剩余参数语法允许我们将一个不定数量的参数表示为一个数组。在箭头函数里面是没有 argument 数组的, 此时需要...args 来接受多余的实参。
1 | function sum (first, ...args) { |
剩余参数 和 解构赋值
1 | let ary1 = ['张三' , '李四', '王五']; |
6 对象内函数的写法
1 | <script> |
person1的写法,类似于:在es6 中对象中的函数可以省略 function
1 | var person1 = { |
person2的写法,使用了箭头函数,箭头函数的this指向当前的执行环境,这里当然是window对象,箭头函数并没有自己的this值,它的this继承自外围作用域。
ES6 内置对象扩展
6 Array 扩展运算符 解构**
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
1 | let ary = ["a", "b", "c"]; |
扩展运算符应用于数组合并
方法 一:
1 | let ary1 = [1, 2, 3]; |
方法二:push 方法可以接受多个参数,通过 , 分割
1 | let ary1 = [1, 2, 3]; |
利用扩展运算符将伪数组转换为真正的数组,转化为真正的数组之后,就可以使用数组里面的方法。
1 | var oDivs = document.getElementsByTagName('div'); |
7 Array 扩展方法
1) 构造函数方法: Array.from()
将类数组或可遍历对象转换为真正的数组
Array.from(arrayLike[, mapFunction[, thisArg]])
arrayLike:必传参数,想要转换成数组的伪数组对象或可迭代对象。
mapFunction:可选参数,
mapFunction(item,index){...}是在集合中的每个项目上调用的函数。返回的值将插入到新集合中。thisArg:可选参数,执行回调函数
mapFunction时 this 对象。这个参数很少使用。
1 | let arrayLike = { |
方法还可以接受第二个参数,作用类似于数组的 map 方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
1 | # 把原来的对象每个数值乘以2 变成数组 |
2)实例方法:find()
用于找出第一个符合条件的数组成员并返回, 如果没有找到返回undefined
1 | var ary = [{ |
3)实例方法: findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
1 | <script type="text/javascript"> |
4)实例方法: includes()
表示某个数组是否包含给定的值,返回布尔值。
1 | let ary = ["a", "b", "c"]; |
8 String的扩展方法
1)模板字符串
模板字符串中可以解析变量。
1 | let name = `张三`; |
模板字符串可以换行
1 | let result = { |
模板字符串可以调用函数
1 | const fn = () => { |
2)实例方法: startsWith() 和endsWith()
startsWith(): 表示参数字符串是否在原字符串的头部,返回布尔值
endsWith():表示参数字符串是否在原字符串的尾部返回布尔值
1 | let str = 'Hello ECMAScript 2015'; |
3)实例方法: repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串。
1 | <script type="text/javascript"> |
9 Set数据结构
ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的, 没有重复的值。
set 适合存贮一些不需要重复的数据,比如搜索历史关键字等等。
Set 本身是一个构造函数,用来生成Set数据结构。
1 | const s1 = new Set(); |
Set 函数可以接受一个数组作为参数, 用来初始化。
1 | const s2 = new Set(["a", "b"]); |
利用Set数据结构做 数组去重的方法
1 | const s3 = new Set(["a","a","b","b"]); |
实例方法
add(value): 添加某个值,返回Set结构本身
delete(value): 删除某个值,返回一个布尔值,示删除是否成功
has(value): 返回一个布尔值,示该值是否为Set的成员
clear(: 清除所有成员,没有返回值
1 | const s4 = new Set(); |
遍历
通过遍历取得 set 数据结构里面的值。Set结构的实例与数组一样,也拥有forEach 方法,用于对每个成员执行某种操作,没有返回值。
1 | const s = new Set(['a', 'b', 'c']); |