jQuery拷贝对象
如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extend ()方法
语法:
$.extend([deep],target,object1,[objectN])
deep:如果设为true为深拷贝,默认为false浅拷贝
target:要拷贝的目标对象
object1:待拷贝到第一个对象的对象。
objectN:待拷贝到第N个对象的对象。
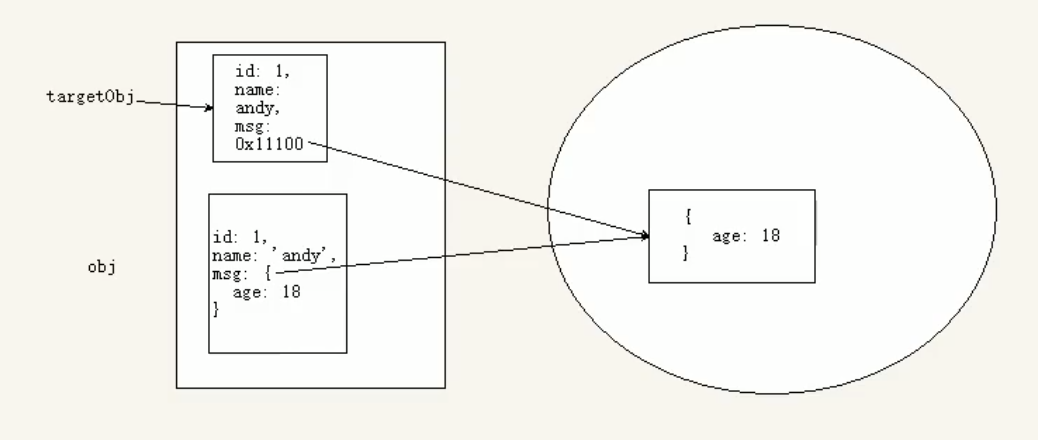
1)浅拷贝
浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,因此修改目标对象会影响被拷贝对象。如下图浅拷贝拷贝的是obj里面meg的地址,targetObj 和 obj 里的meg数据指向同一片地址,targetObj修改了meg数据后, obj 里面的数据也会改变。总之targetObj 和 obj 里面的复杂数据类型共享同一片地址,值任何时候都是相等的。

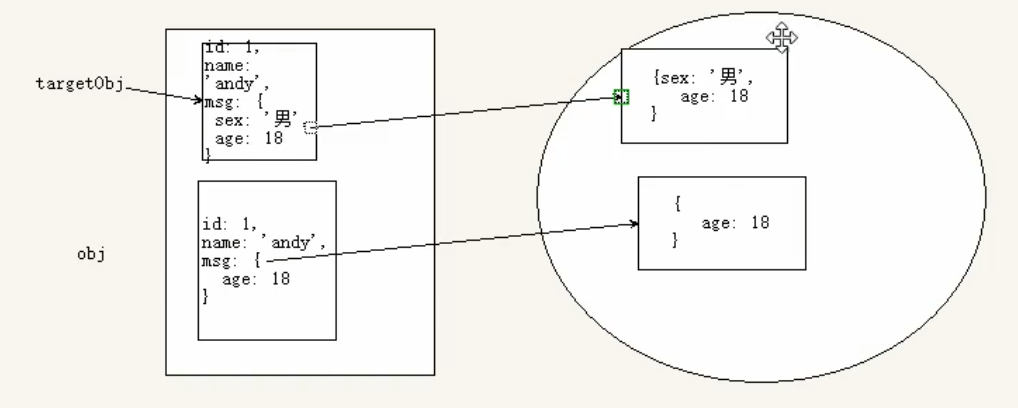
2)深拷贝
深拷贝,前面加true ,完全克隆(拷贝的对象,而不是地址) ,修改目标对象不会影响被拷贝对象。如下图深拷贝拷贝的是obj里面meg的地址,系统会新开辟一片空间存储meg数据 ,targetObj 指向这片空间。

无论是深拷贝还是浅拷贝,待拷贝对象会覆盖被拷贝对象里name相同的数据,在复杂数据里面也是如此,只覆盖name相同的数据,不同则保留。
多库共存
问题概述:jQuery使用$作为标示符,随着jQuery的流行,其他js库也会用这$作为标识符,这样一起使用会引起冲突。
客观需求:需要一个解决方案,让jQuery和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
jQuery解决方案:
把里面的
$符号统一改为 jQuery。比如jQuery("div");jQuery变量规定新的名称:
$.noConflict()var X = $.noConflict();
jQuery插件
jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成。
注意:这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为jQuery插件。jQuery插件常用的网站:
jQuery 插件库http://www.jq22.com/
jQuery之家http://www.htmleaf.com/ (推荐)
jQuery插件使用步骤:(参考插件的使用方法文档)
1.引入相关文件。( jQuery文件和插件文件)
2.复制相关html、CsS、 js (调用插件)。
jQuery插件演示
1.瀑布流
2.图片懒加载 (图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)当我们页面滑动到可视区域,再显示图片。
我们使用jquery插件库EasyLazyload。 注意,此时的js引入文件和js调用必须写到DOM元素(图片)最后面
3.全屏滚动 ( fullpage.js )
github :https://github.com/alvarotrigo/fullPage.js
中文翻译软件:http://www.dowebok.com/demo/2014/77/
4.Bootstrap的组件和插件
bootstrap JS插件:bootstrap框架也是依赖于jQuery开发的,因此里面的js插件使用, 也必须引入jQuery文件。
在阿里百秀案例中利用bootstrap做了头部导航条 、登录按钮的模态框、轮播图、右侧的tab切换以及分页。
案例: todoList
需求
- 文本框里面输入内容,按下回车,就可以生成待办事项。
- 点击待办事项复选框,就可以把当前数据添加到已完成事项里面。
- 点击已完成事项复选框,就可以把当前数据添加到待办事项里面。
核心思路
本页面内容刷新页面不会丢失, 需要用到本地存储localStorage。不管按下回车,还是点击复选框,都是把本地存储的数据加载到页面中,这样保证刷新关闭页面不会丢失数据存储的数据格式: var todolist= [{ title: ‘xx’ , done: false}]
注意点1 :本地存储localStorage里面只能存储字符串格式, 因此需要把对象转换为字符串JSON.stringify(data)。
注意点2:获取本地存储数据,需要把里面的字符串转换为对象格式JSON.parse()我们才能使用里面的数据。
详细步骤
1 )文本框里面输入内容,按下回车,就可以生成待办事项
①切记:页面中的数据,都要从本地存储里面获取,这样刷新页面不会丢失数据,所以先要把数据保存到本地存储里面。
②利用事件对象.keyCode判断用户按下回车键( 13)。
③声明一个数组,保存数据。
④先要读取本地存储原来的数据(声明函数getData() , 放到这个数组里面。
⑤之后把最新从表单获取过来的数据,追加到数组里面。
⑥最后把数组存储给本地存储(声明函数savaDate()
2) 本地存储数据渲染加载到页面
①因为后面也会经常渲染加载操作,所以声明一个函数load ,方便后面调用
②先要读取本地存储数据。( 数据不要忘记转换为对象格式)
③之后遍历这个数据( $.each()) , 有几条数据,就生成几个小i添加到ol里面。
④每次渲染之前,先把原先里面 ol 的内容清空,然后渲染加载最新的数据。
3) 删除操作
①点击里面的a链接,不是删除的Ii ,而是删除本地存储对应的数据。
②核心原理:先获取本地存储数据,删除对应的数据,保存给本地存储,重新渲染列表li
③我们可以给链接自定义属性记录当前的索引号
④根据这个索引号删除相关的数据—数组的splice(i, 1)方法
⑤存储修改后的数据,然后存储给本地存储
⑥重新渲染加载数据列表
4) 正在进行和已完成选项操作
①当我们点击了小的复选框,修改本地存储数据,再重新渲染数据列表。
②点击之后,获取本地存储数据。
③修改对应数据属性done为当前复选框的checked状态。
④之后保存数据到本地存储
⑤重新渲染加载数据列表
⑥load 加载函数里面,新增一个条件, 如果当前数据的done为true就是已经完成的,就把列表渲染加载到ul里面
⑦如果当前数据的done为false ,则是待办事项,就把列表渲染加载到ol里面
5) 统计正在进行个数和已经完成个数
①在我们load函数里面操作
②声明2个变量: todoCount待办个数doneCount 已完成个数
③当进行遍历本地存储数据的时候,如果数据done为false,则todoCount+ +,否则doneCount+ +
④最后修改相应的元素text()