jQuery概述
1.1 JavaScript库
仓库:可以把很多东西放到这个仓库里面。 找东西只需要到仓库里面查找到就可以了。
JavaScript库:即library ,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库 ,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、 show ,比如获取元素等。
简单理解:就是一个JS文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
比如jQuery ,就是为了快速方便的操作DOM ,里面基本都是函数(方法)。

这些库都是对原生的JavaScript的封装,内部是由JavaScript实现的。
1.2 jQuery的概念
jQuery是一个快速、简洁的JavaScript库,其设计的宗旨是”write Less , Do More”, 即倡导写更少的代码,做更多的事情。
j就是JavaScript; Query 查询;意思就是查询js ,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。jQuery封装了JavaScript常用的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互。学习jQuery本质:就是学习调用这些函数(方法)。
jQuery出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。
1.3 jQuery的优点
轻量级。核心文件才几十kb ,不会影响页面加载速度
跨浏览器兼容。基本兼容了现在主流的浏览器
链式编程、隐式迭代
对事件、样式、动画支持,大简化了DOM操作
支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
免费、开源
jQuery的基本使用
2.1 jQuery 的下载
官网地址:https://jquery.com/ (3x版本)
版本:
1x :兼容IE 678等低版本浏览器,官网不再更新
2x:不兼容IE 678等低版本浏览器,官网不再更新
3x :不兼容IE 678等低版本浏览器,是官方主要更新维护的版本
各个版本的下载:https://code.jquery.com/
2.2 jQuery的使用步骤
1.引入jQuery文件
2.使用即可
2.3 jQuery 的入口函数
jQuery 的入口函数是等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成, jQuery帮我们完成了封装。此时js代码想写哪里就写哪里。
1 | //1. |
相当于原生js中的DOMContentl oaded。不同于原生js中的load事件是等页面文档、外部的js文件、css文件、 图片加载完毕才执行内部代码。
更推荐使用第一种方式。
2.4 jQuery 的顶级对象$
$是jQuery的别称,在代码中可以使用jQuery代替$ ,但一般为了方便,通常都直接使用$。
$是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装成jQuery对象,就可以调用jQuery的方法。
2.5 DOM 对象 和 jQuery对象
DOM 对象: 用原生js获取过来的对象就是DOM对象。
jQuery对象: 用jquery方式获取过来的对象是jQuery对象。 本质:通过$把DOM元素进行了包装
jQuery 对象只能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 属性和方法
DOM对象与jQuery对象之间是可以相互转换的。因为原生js比jQuery更大,原生的一些属性和方法jQuery没有给我们封装.要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
1)DOM对象转换为jQuery对象: $(DOM对象)
1 | $('div") $(DOM名) |
2)jQuery对象转换为DOM对象(两种方式)
1 | $('div') [index] //index是索引号 |
比如视屏video的一些方法jquery就没有封装,我们需要使用原生js
1 | // 1. DOM对象转换为 jQuery对象 |
◆1- jQuery选择器
1.1 jQuery 基础选择器
原生JS获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准。
1 | $("选择器”) //里面选择器直接写CSS选择器即可,但是要加引号 |
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $(“#id”) | 获取指定ID的元素 |
| 全选选择器 | $(‘’*”) | 匹配所有元素 |
| 类选择器 | $(“.class”) | 获取同一类class的元素 |
| 标签选择器 | $(“div”) | 获取同一类标签的所有元素 |
| 并集选择器 | $(“div,p,li”) | 选取多个元素 |
| 交集选择器 | $(“li.current”) | 交集元素 |
1.2 jQuery 层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $(“ul>li”); | 使用>号,获取亲儿子层级的元素;注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
1.3 隐式迭代(重要)
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
1 | <ul> |
1.4 jQuery 筛选选择器
| 语法. | 用法 | 描述 |
|---|---|---|
| :first | $(“li:first”) | 获取第一个li元素 |
| :last | $(“li:last”) | 获取最后一个li元素 |
| :eq(index) | $(“li:eq(2)”) | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始。 |
| :odd | $(“li:odd”) | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(“Ii:even”) | 获取到的Ii元素中,选择索引号为偶数的元素 |
1.5 jQuery筛选方法(重点)
重点掌握的方法有 parent() children( find() siblings() eq()
| 语法 | 用法 | 说明 |
|---|---|---|
| parent() | $(“li”). parent(); | 查找父级,亲爸爸 |
| parent() | $(“span”).parents(“ul”); | parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>) |
| children(selector) | $(“ul”).children(“li”) | 相当于$(“ul>li”),最近一级(亲儿子) |
| find(selector) | $(“ul”).find(“li”); | 相当于$(“ul li”),后代选择器 |
| siblings(selector) | $(“ .first”).siblings(“li”); | 查找兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(“ .first”). nextAll() | 查找当前元素之后所有的同辈元素 |
| prevtAll([expr]) | $(“ .last”) . prevAll() | 查找当前元素之前所有的同辈元素 |
| hasClass(class) | $(‘div’).hasClass(“ protected”) | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| eq( index) | $(“li”).eq(2); | 相当于$(“li:eq(2)”),index从0开始 |
- 当自身和兄弟元素都是一类元素,siblings里面选择器可以不写
$(this).siblings() $(this).index();可以获取当前元素在伪数组里面的index值
隐藏和显示方法
1 | $(".nav>li").mouseenter(function() { |
1.6 jQuery里面的排他思想
想要多选一的效果 ,利用排他思想:当前元素设置样式,其余的兄弟元素清除样式。
1 | // 1. 选择所有的button并绑定点击事件(隐式迭代) |
案例 - 淘宝服饰精品案例

1.7 链式编程
链式编程是为了节省代码量,看起来更优雅。需要注意是给哪个对象执行样式
1 | //自己是红色,自己的兄弟不是红色 |
◆2 - jQuery样式操作
2.1 操作css方法
jQuery可以使用Css方法来修改简单元素样式;也可以操作类,修改多个样式。
1.参数只写属性名,则是返回属性值
1 | $("div").css("width") |
2.参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
1 | $("div").css("width", "300px"); |
3.参数可以是对象形式,方便设置多组样式。 属性名和属性值用冒号隔开,属性可以不用加引号,
1 | $("div").css({ |
2.2设置类样式方法
作用等同于以前的classList ,可以操作类样式,注意操作类里面的参数不要加点。
1.添加类
1 | $( "div").addClass("current"); |
2.移除类
1 | $( "div").removeClass("current"); |
3.切换类
1 | $( "div").toggleClass("current"); |
类操作与className区别
原生JS中className会覆元素原先里面的类名。
1 | var one = document.querySelector(".one"); |
jQuery里面类操作只是对指定类进行操作,不影响原先的类名。
1 | $(".one").addClass("two"); 这个addClass相当于追加类名 不影响以前的类名 |
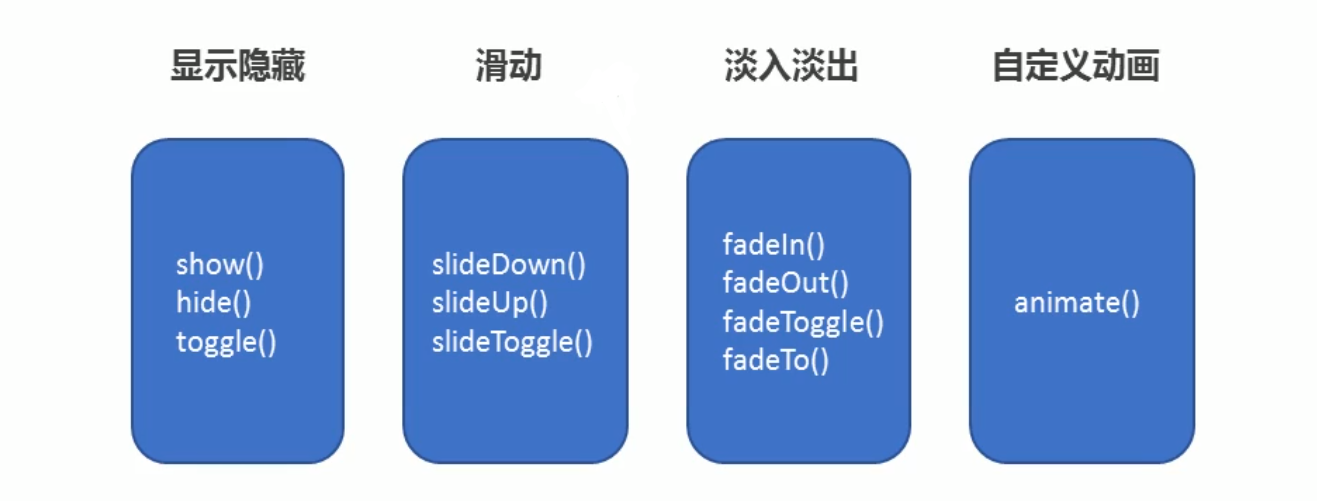
◆3 - jQuery效果
jQuery效果封装了许多效果

3.1显示隐藏效果
1.显示语法规范
show ([speed, [easing], [fn]])
2.显示参数
(1 )参数都可以省略,则无动画直接显示。
( 2 ) speed :三种预定速度之一的字符串( “slow” ,”normal” , or “fast” )或表示动画时长的毫秒数值(如: 1000)。
(3 ) easing : (Optional)用来指定切换效果,默认是”swing” (慢 - 快 - 慢),可用参数”linear”。
( 4 ) fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
隐藏语法规范
hide ([speed, [easing], [fn]])
隐藏参数
( 1 )参数都可以省略,无动画直接显示。
(2 ) speed :三种预定速度之-的字符串( “slow” ,”normal” , or “fast” )或表示动画时长的毫秒数值(如: 1000)。
(3 ) easing : (Optional)用来指定切换效果,默认是”swing” , 可用参数”linear” 。
(4 ) fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
一般不用动画,动画效果一般。
3.2 滑动效果
1.slideDown([speed, [easing], [fn]])
2.slideUp([speed, [easing], [fn]])
3.slideToggle([speed, [easing], [fn]])
1 | $("div").slideToggle(500); |
3.3 事件切换
hover([over,]out)
( 1 ) over:鼠标移到元素上要触发的函数(相当于mouseenter )
( 2 ) out:鼠标移出元素要触发的函数(相当于mouseleave )
(3) 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数,比如下面的第二种方法中的toggle。
两个函数要写在hover里面,用逗号隔开,容易手误把第二个函数写在hover外面。
$(this).hover(function() {}, function() {});
1 | // 1.使用hover |
3.4 动画队列及其停止排队方法
1.动画或效果队列
动画或者效果一旦触发就会执行 ,如果多次触发,就造成多个动画或者效果排队执行。也即是不小心多次滑动,每次都会触发动画,当滑动停止,动画仍然按照动画队列的顺序播放。(浪费资源)
2.停止排队
1 | stop() |
stop()方法用于停止动画或效果。
stop()写到动画或者效果的前面,相当于停止结束上一次的动画。
3.5 淡入淡出效果
1.淡入 fadeIn([speed, [easing],[fn]])
2.淡出fadeOut([speed, [easing],[fn]])
3.淡入淡出切换fadeToggle([speed, [easing],[fn]])
4.渐进方式调整到指定的不透明度
fadeTo([[speed], opacity,[easing],[fn]])
效果参数
( 1 ) opacity透明度必须写,取值0~1之间。
( 2 ) speed :三种预定速度之一 的字符串( “slow”,”normal” , or “fast” )或表示动画时长的秒数值(如: 1000)。 必须写
( 3 ) easing : (Optional)用来指定切换效果,默认是”swing” , 可用参数”linear”
(4 ) fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
3.6自定义动画animate
1.语法
animate (pa rams, [speed], [easing], [fn])
2.参数
( 1 ) params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采取驼峰命名法borderLeft.其余参数都可以省略。
(2 ) speed:三种预定速度之一的字符串( “slow” ,”normal” , or “fast” )或表示动画时长的毫秒数值(如: 1000)。
( 3 ) easing : (Optional)用来指定切换效果,默认是”swing” , 可用数”Iinear’
(4) fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
1 | $(function() { |
◆4 -jQuery属性操作
4.1设置或获取元素固有属性值prop()
所谓元素固有属性就是元素本身自带的属性,比如<a>元素里面的href ,比如<input>元素里面的type.
1.获取属性语法
prop("属性")
2.设置属性语法
prop("属性", "属性值")
4.2 设置或获取元素自定义属性值attr()
用户自己给元素添加的属性,我们称为自定义属性。比如给div添加index= “1” 。
1.获取属性语法
1 | attr("属性") // 类似原生getAttribute() |
2.设置属性语法
1 | attr("属性","属性值") // 类似原生setAttribute() |
该方法也可以获取H5自定义属性
4.3 数据缓存data()
data()方法可以在指定的元素上存取数据 , 并不会修改DOM元素结构。一旦页面刷新 , 之前存放的数据都将被移除。数据缓存 data() 这个里面的数据是存放在元素的内存里面,在DOM里看不到这个属性。
1.附加数据语法
1 | data("name","value") // 向被选元素附加数据 |
2.获取数据语法
1 | date("name')//向被选元素获取数据 |
同时,还可以读取HTML5自定义属性data-index ,得到的是数字型
1 | console.log($("div").data("index")); //data-index="2" 返回的是Number类型的2 |
◆ 5 jQuery 文本属性值
主要针对元素的内容还有表单的值操作
1.普通元素内容html() (相当于原生inner HTML)
1 | html()//获取元素的内容 |
2.普通元素文本内容text() (相当与原生 innerText)
1 | text()//获取元素的文本内容 |
3.表单的值val() (相当于原生value)
1 | console.log($("input").val()); |
◆6 - jQuery 元素操作
jQuery 元素操作主要是遍历、创建、添加、删除元素操作。
6.1遍历元素
jQuery隐式迭代是对同一元素做了同样的操作。如果想要给同一元素做不同操作,就需要用到遍历。
语法1 :(适合遍历DOM对象)
1 | $("div").each(function(index, domEle) { XX; } ) |
each()方法遍历匹配的每一个元素。 主要用DOM处理。each 每一个
里面的回调函数有2个参数: index 是每个元素的索引号; demEle是每个DOM元素对象,不是jquery对象
所以要想使用jquery方法,需要给这个dom元素转换为jquery对象
$(domEle)
1 | var arr = ["red", "green", "blue"]; |
语法2 :(适合遍历数组、对象等 用来处理数据)
1 | $.each(object,function (index,element) { XXX; } ) |
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数: index 是每个元素的索引号; element遍历内容
1 | $.each({ |
6.2 1-创建元素
语法:
1 | $("<li></li>"); |
动态的创建了一一个<li>
6.3 2-添加元素
1.内部添加
$("ul").append(li)把内容放入匹配元素内部最后面,类似原生appendChild。
$("ul").prepend(li); 内部添加并且放到内容的最前面
2.外部添加
$(".test").after(div)把内容放入目标元素后面
$(".test").before(div)把内容放入目标元素前面
①内部添加元素,生成之后,它们是父子关系。②外部添加元素,生成之后,他们是兄弟关系
6.4 删除元素
$("ul").remove();可以删除匹配的元素, 自杀(自己也删除了)$("ul").empty(); 可以删除匹配的元素里面的子节点 孩子$("ul").html("");可以删除匹配的元素里面的子节点 孩子
◆7 jQuery尺寸、位置操作
7.1 jQuery尺寸
| 语法 | 用法 |
|---|---|
| width()/ height() | 取得匹配元素宽度和高度值只算width / height |
| innerWidth() / innerHieght() | 取得匹配元素宽度和高度值包含padding |
| outerWidth() / outerHeight() | 取得匹配元素宽度和高度值包含padding、border |
| outerWidth(true) / outerHeight(true) | 取得匹配元素宽度和高度值包含padding、borde、 margin |
以上参数为空,则是获取相应值,返回的是数字型,如果参数为数字,则是修改相应值。参数可以不必写单位。
7.2 jQuery位置
位置主要有三个: offset()、 position()、 scrollTop()/scrolILeft()
1) offset()设置或获取元素偏移
offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
该方法有2个属性left、top 。offset().top 用于获取距离文档顶部的距离, offset().left 用于获取距离文档左侧的距离。
1 | console.log($(".son").offset().top); |
可以设置元素的偏移: offset({ top: 10, left: 30 });
2)position(获取元素偏移)
position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
这个方法只能获取不能设置偏移
3)scrollTop()/scrollLeft() 被卷去的头部和左侧
scrollTop() 方法设置或返回被选元素被卷去的头部。
1 | $(document).scrollTop(100);//一加载页面后,滚动条就会向下滚动100px |
animate函数 配合 scrollTop()属性 可以做出许多效果,比如下面这个案例
案例 - 带有动画的返回顶部
核心原理:使用animate动画返回项部。
animate动画函数里面有个scrollTop 属性,可以设置位置
但是是元素做动画,因此$(document ).animate({scrollTop: 0})用ducument(文档)就没有什么用了
1 | $( "body,html").stop().animate({ |
案例 - 购物车
1)购物车案例模块全选
①全选思路:里面3个小的复选框按钮( j-checkbox )选中状态( checked )跟着全选按钮( checkall )走。
②因为checked 是复选框的固有属性,此时我们需要利用prop0方法获取和设置该属性。
③把全选按钮状态赋值给3小复选框就可以了。
④当我们每次点击小的复选框按钮,就来判断:
如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选。
:checked 选择器:checked查找被选中的表单元素。
if ($(".j-checkbox:checked").length
2) 增减商品数量
核心思路:首先声明一个变量,当我们点击+号( increment) , 就让这个值++ ,然后赋值给文本框。
注意1 :只能增加本商品的数量,就是当前+号的兄弟文本框( itxt)的值。修改表单的值是val()方法
注意2 :这个变量初始值应该是这个文本框的值,在这个值的基础上++。要获取表单的值
减号( decrement )思路同理,但是如果文本框的值是1 ,就不能再减了。
3) + 、- 修改商品小计
核心思路:每次点击+号或者号,根据文本框的值乘以当前商品的价格就是商品的小计
注意1 :只能增加本商品的小计,就是当前商品的小计模块( p-sum ),修改普通元素的内容是text()方法
注意2:当前商品的价格,要把¥符号去掉再相乘截取字符串substr(1)
toFixed(2) 可以让我们保留2位小数; parents()方法可以返回指定的祖先元素。
4)用户可以直接修改表单里面的值, 同样要计算小计:
- 用表单change事件,用最新的表单内的值乘以单价即可但是还是当前商品小计
5)计算总计和总额
核心思路:把所有文本框里面的值相加就是总计数量。总额同理
文本框里面的值不相同,如果想要相加需要用到each遍历。声明一个变量,相加即可。
点击 + 号 - 号,会改变总计和总额,如果用户修改了文本框里面的值同样会改变总计和总额,因此可以封装一个函数求总计和总额的 ,以上2个操作调用这个函数即可。
注意1:总计是文本框里面的值相加用val() 总额是普通元素的内容用text()
要注意普通元素里面的内容要去掉¥并且转换为数字型才能相加
小数的相加总是让人意想不到:即使是两位小数一直相加 ,但是由于不精确性会出现多位小数,因此即使是有限位数的小数相加也要用到toFixed()方法保留小数。
计算总金额函数需要在一下时间时触发:
整个页面加载的时候
商品数量的变化
商品的删除
6)删除商品模块
核心思路:把商品remove()删除元素即可
有三个地方需要删除:
- 商品后面的删除按钮
- 删除选中的商品
- 清理购物车
商品后面的删除按钮: 一定是删除当前的商品,所以从$(this)出发
删除选中的商品:先判断小的复选框按钮是否选中状态,如果是选中,则删除对应的商品
7)选中商品添加背景
核心思路:选中的商品添加背景,不选中移除背景即可。
- 全选按钮点击:如果全选是选中的,则所有的商品添加背景,否则移除背景
- 小的复选框点击:如果是选中状态,则当前商品添加背景,否则移除背景
- 这个背景,可以通过类名修改,添加类和删除类
总结
- parents()方法可以获取指定的祖父元素
$(".j-checkbox:checked")可以利用jQuery轻松得获取checked:checked的对象,存储在一个伪数组里面。- change事件:一般用于某个元素的变化(button和checkbox的奇数次和偶数次点击)触发的事件。input里面value数值的每次变化 ,可以使用change事件获取每次input的value值。
- 元素的固有属性通过prop来获取和赋值。
- 一般对象获取的属性值都是String类型,有时候需要类型转化
- 小数不精确问题,金额保留两位小数。
- jQuery的遍历方法有两种
案例 — 品优购电梯导航

当我们滚动到今日推荐模块,就让电梯导航显示出来
点击电梯导航页面可以滚动到相应内容区域
核心算法:因为电梯导航模块和内容区模块一对应的
当我们点击电梯导航某个小模块,就可以拿到当前小模块的索引号
就可以把animate要移动的距离求出来:当前索弓|号内容区模块它的
offset().top,然后执行动画即可当我们点击电梯导航某个小i,当前小li添加current类,兄弟移除类名
当我们页面滚动到内容区域某个模块,左侧电梯导航,相对应的小i模块,也会添加current类,兄弟移除current类。
触发的事件是页面滚动,因此这个功能要写到页面滚动事件里面。
需要用到each ,遍历内容区域大模块。each里面能拿到内容区域每一 个模块元素和索引号
判断的条件:被卷去的头部大于等于内容区域里面每个模块的offset0.top
总结:
- 选择器写错,多是类选择器少些一个
. - 方法多是offset(),写成了变量offset