◆触屏事件
1.1 触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前JS的兼容性问题,可以放心的使用原生JS书写效果,但是移动端也有自己独特的地方。比如触屏事件touch (也称触摸事件) , Android和IOS都有。
touch对象代表一个触摸点。 触摸点可能是一根手指,也可能是一根触摸笔。 触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
常见的触屏事件如下:
| 触屏touch事件 | 说明 |
|---|---|
| touchstart | 手指触摸到一个DOM元素时触发 |
| touchmove | 手指在一个DOM元素上滑动时触发 |
| touchend | 手指从一个DOM元素上移开时触发 |
1.2 触摸事件对象( TouchEvent )
TouchEvent是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等
touchstart. touchmove、 touchend三个事件都会各自有事件对象。触摸事件对象重点我们看三个常见对象列表:
| 触摸列表 | 说明 |
|---|---|
| touches | 正在触摸屏幕的所有手指的一个列表 |
| targetTouches | 正在触摸当前DOM元素上的手指的一个列表 |
| changedTouches | 手指状态发生了改变的列表,从无到有, 从有到无变化 |
当我们手指离开屏幕的时候,就没有了 touches 和 targetTouches 列表但是会有 changedTouches 。因为我们一般都是触摸元素 所以最经常使用的是 targetTouches
1 | console.log(e.targetTouches[0]);//就可以得到正在触摸dom元素的第一个手指的相关信息比如 手指的坐标等等 |
1.移动端拖动元素
touchstart、touchmove、 touchend可以实现拖动元素,但是拖动元素需要当前手指的坐标值我们可以使用targetTouches[0] 里面的pageX和pageY。
移动端拖动的原理:手指移动中 ,计算出手指移动的距离。然后用盒子原来的位置+手指移动的距离。手指移动的距离:手指滑动中的位置 减去手指刚开始触摸的位置
拖动元素三步曲:
(1 )触摸元素touchstart :获取手指初始坐标,同时获得盒子原来的位置
(2)移动手指touchmove :计算手指的滑动距离,并且移动盒子
(3 )离开手指touchend:
注意:手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动e.preventDefault0;
◆移动端常见特效
移动端轮播图

轮播图的DOM 结构
1 | <div class="focus"> |
考虑到移动端,在第一张轮播图向左滑动,可以滑到最后一张,所以预先在第一张前面加上最后一张照片;同样在最后一张照片后面加上第一张。使用margin-left = -100%和 overflow :hidden;使得用户点击去,轮播图的首页在第一张。
css样式相关
- focus不给宽度,自动占满整个屏幕
- ul里面有5张照片,因此宽度设为500%;使得所有照片排列在一行
- 每个li都需要浮动,父元素清楚浮动,宽度设置为占父元素的20%;否则图片会占父元素100%,从而放大5倍。
- ol 里面是轮播图下面的轮播按钮
- 当前页面的小圆圈宽度会更长,所有小圆圈 inline-block;
js部分
1)自动播放功能
开启定时器
移动端移动, 可以使用translate移动
想要图片优雅的移动,请添加transition过度
2)自动播放功能无缝滚动
我们判断条件是要等到图片滚动完毕再去判断,就是过渡完成后判断
此时需要添加检测过渡完成事件transitionend
判断条件:如果索引号等于3说明走到最后一张图片 ,此时索引号要复原为0,此时图片,去掉过渡效果,然后移动
3)小圆点跟随变化效果
把 ol 里面 li 带有current类名的选出来去掉类名remove
让当前索引号的小i加上current add
但是,是等着过渡结束之后变化,所以这个写到transitionend事件里面
4)手指滑动轮播图
本质就是ul跟随手指移动,简单说就是移动端拖动元素
触摸元素touchstart :获取手指初始坐标
手动播放暂停自动播放
移动手指touchmove :计算手指的滑动距离,并且移动盒子
5)离开手指touchend:根据滑动的距离分不同的情况(节流阀)
- 如果移动距离小于某个像素就回弹原来位置
- 如果移动距离大于某个像素就上一张下一张滑动。
- 手指离开后开启自动播放
6)优化
- 当用户触屏之后 ,并没有移动,touchend里面对自动播放到上一张或下一张就不需要运行,设置一个flag变量控制。
- 用户touchmove事件,里面禁用翻页功能
**2. 1 classList属性
classList属性是HTML 5新增的一个属性,返回元素的类名。但是ie10以上版本支持。该属性用于在元素中添加,移除及切换CSS类。有以下方法:
添加类: 是在后面追加类名不会覆盖以前的类名, 注意前面不需要加.
1 | element.classList.add('类名’) ; |
移除类:
1 | element.classList.remove('类名’); |
切换类: 检查某dom对象是否有该类名,有就删除,没有添加。
1 | element.classList.toggle('类名’); |
2.2 click延时解决方案
移动端click事件会有300ms的延时,原因是移动端屏幕双击会缩放(double tap to zoom)页面。解决方案:
1.禁用缩放。浏览器禁用默认的双击缩放行为并且去掉300ms的点击延迟。
1 | <meta name="viewport" content="user-scalable=no"> |
2.利用touch事件自己封装这个事件解决300ms延迟。
原理就是:
1.当我们手指触摸屏幕,记录当前触摸时间
2.当我们手指离开屏幕,用离开的时间减去触摸的时间
3.如果时间小于150ms ,并且没有滑动过屏幕,那么我们就定义为点击
1 | //封装tap,解决click 300ms延时 |
3.使用插件。fastclick 插件解决300ms延迟。最常用,用法见下节
◆移动端常用开发插件
3.1 什么是插件
移动端要求的是快速开发,所以我们经常会借助于些插件来帮我完成操作,那么什么是插件呢?
JS插件是js文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件。特点:它一般是为了解决某个问题而专门存在,期能单一, 并且比较小。我们以前写的animate.js也算一个最简单的插件。
GitHub官网地址:https://github.com/ftlabs/fastclick
用法:
- 在项目的js里面新建一个fastclick.js,把github上面的源码复制过来
- 在github的文档查看Usage
- 首先要在html问津中引用fastclick.js
- 在首页的script里面添加如下代码
1 | if ('addEventListener' in document) { |
3.3 Swiper插件的使用
中文官网地址: https://ww.swiper.com.cn/
1.引入插件相关文件。
2.按照规定语法使用
主要查看官方的文档,在在线演示中找到想要的轮播图效果,记住编号(比如我想用的自动播放是 280),在下载的Swiper包中的demos中查找对应的html文件(比如我要找的是<280-autoplay.html>),之后可以直接复制里面的css代码 和 Dom结构
- 首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。
- 在demo里面复制DOM 和 css代码 以及script(在 package)里面的代码
- 修改代码参数
- js代码可以参考官网的API文档,修改参数
- 想要修改css代码,可以在浏览器审查之后,给元素重新设置样式覆盖之前的样式
1 | .swiper-pagination-bullet { |
3.4 其他移动端常见插件
superslide :http://www.superslide2.com/
iscroll:https://github.com/cubiq/iscroll
3.5 插件的使用总结
1.确认插件实现的功能
2.去官网查看使用说明
3.下载插件
4.打开demo实例文件,查看需要引入的相关文件,并且引入
5.复制demo实例文件中的结构html ,样式css以及js代码
3.6 练习-移动端视频插件zy.media.js
H5给我们提供了video标签,但是浏览器的支持情况不同。不同的视频格式文件,我们可以通过source解决。但是外观样式,还有暂停,播放,全屏等功能我们只能自己写代码解决。这个时候我们可以使用插件方式来制作。
zy.media的使用方法和上面的插件使用一样,先引入插件的js 和css文件,然后模仿DOM结构,css样式和script代码,修改参数….
◆移动端常用开发框架
4.1 框架概述
框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。 框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
插件:一般是为了解决某个问题而专门]存在,其功能单一, 并且比较小。
前端常用的框架有Bootstrap. Vue、Angular. React 等。既能开发PC端,也能开发移动端前端常用的移动端插件有swiper. superslide、 iscroll等。
框架:大而全, -整套解决方案
插件:小而专一, 某个功能的解决方案
4.2 Bootstrap
Bootstrap是一个简洁、 直观、强悍的前端开发框架,它让web开发更迅速、简单。它能开发PC端,也能开发移动端;
Bootstrap JS插件使用步骤(参考移动端项目阿里百秀的轮播图):
1.引入相关js文件
2.复制HTML结构
3.修改对应样式
需要得到轮播图的父元素的高度,并把这个高度给.carousel 和里面的图片,宽度设置为100%;
1 | .carousel, |
4.修改相应JS参数
1 | $('.carousel').carousel({ |
本地存储
1.本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据, HTML 5规范提出了相关解决方案。
本地存储特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至颈面刷新不失数据
3、容量较大, sessionStorage约5M、localStorage约20M
4、只能存储字符串,可以将对象JSON.stringify()编码后存储
2.window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3.以键值对的形式存储使用
1)存储数据:
1 | sessionStorage.setltem(key, value) |
2)获取数据:
1 | sessionStorage.getltem(key) |
3)删除数据:
1 | sessionStorage.removeltem(key) |
4)删除所有数据:(慎用)
1 | sessionStorage.clear() |
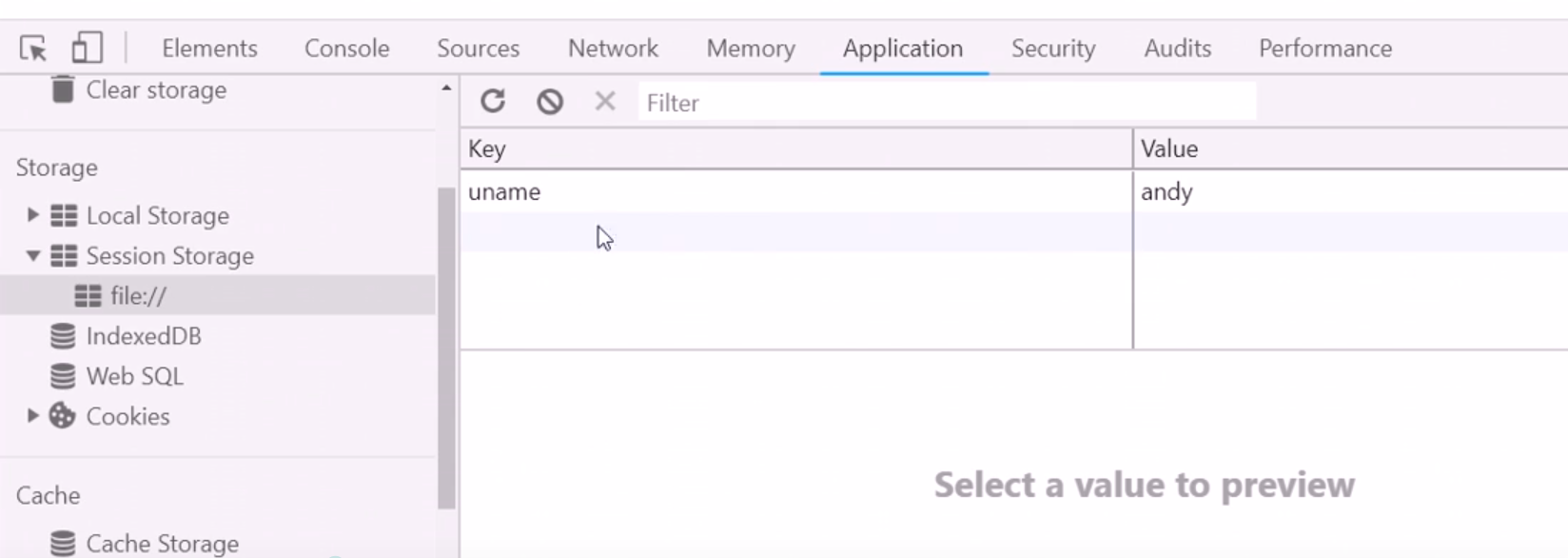
如下图,查看浏览器里面的Storage可以查看sessionStorage。
3.window.localStorage
1.生命周期永久生效,除非手动删除否则关闭页面也会存在
2可以多窗口(页面)共享(同一浏览器可以共享)
3.以键值对的形式存储使用
1)存储数据:
1 | localStorage.setltem(key, value) |
2)获取数据:
1 | localStorage.getltem(key) |
3)删除数据:
1 | localStorage.removeltem(key) |
4)删除所有数据:
1 | localStorage.clear(); |
案例:记住用户名
如果勾选记住用户名,下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名。
案例分析
①把数据存起来,用到本地存储
②关闭页面,也可以显示用户名,所以用到localStorage
③打开页面,先判断是否有这个用户名,如果有,就在表单里面显示用户名, 并且勾选复选框
④当复选框发生改变的时候change事件
⑤如果勾选,就存储,否则就移除