◆BOM概述
1.1什么是BOM
BOM ( Browser Object Model )即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。BOM由一系列相关
的对象构成,并且每个对象都提供了很多方法与属性。**BOM缺乏标准**, JavaScript 语法的标准化组织是ECMA , DOM的标准化组织是W3C , **BOM最初是Netscape浏览器标准的一部分。**BOM 浏览器对象模型
DOM是相对于当前浏览器显示的那个网页文档来说的,BOM是相对这个浏览器来说的,可以跳转到不同的网页进行一些交互。
| 名称 | 区别 | 顶级对象 | 兼容性 |
|---|---|---|---|
| DOM 文档对象模型 | DOM就是把[文档」当做一个「对象」来看待 | document | DOM 是W3C标准规范 |
| BOM 浏览器对象模型 | 把「浏览器」当做一个「对象」来看待 | window | BOM是浏览器厂商在各自浏览器上定义的,兼容性较差 |
1.2 BOM的构成
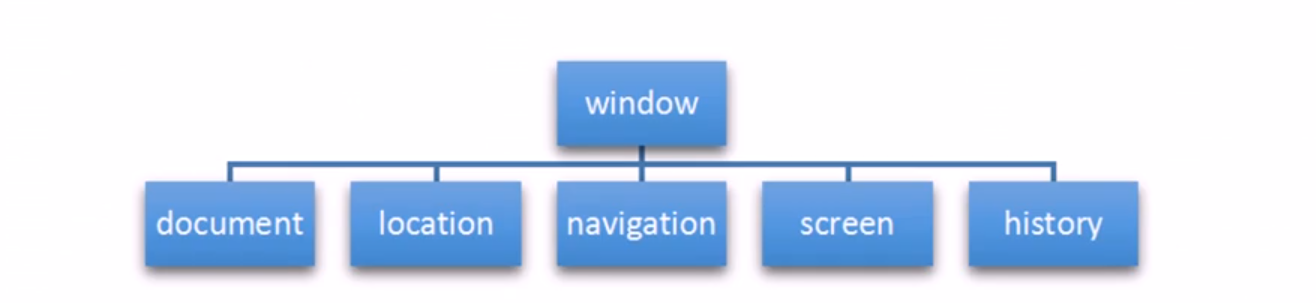
BOM 比 DOM更大,他会包含DOM。

window对象是浏览器的顶级对象,它具有双重角色。
1.它是JS访问浏览器窗口的一个接口。
2.它是一个全局对象
定义在全局作用域中的变量、函数都会变成window对象的属性和方法。在调用的时候可以省略window ,前面学习的对话框都属于window对象方法,如alert()、prompt()等。
1 | window.alert()//省略了window |
注意: window下的一个特殊属性window.name ,因此把name当着变量名。
◆window对象的常见事件
2.1窗口加载事件
1 | window.onload = function() {} 或者 |
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数。有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准,但是使用addEventListener则没有限制
1 | document.addEventListener('DOMContentLoaded', function() { |
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片, flash等等。ie9以上才支持:如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded事件比较合适。
2.2调整窗口大小事件
1 | window.onresize = function(){} |
window. onresize是调整窗口大小加载事件当触发时就调用的处理函数。注意:
1.只要窗口大小发生像素变化,就会触发这个事件。
2.我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
◆定时器
3.1两种定时器
window对象给我们提供了2个非常好用的方法-定时器。
●setTimeout()
●setInterval()
3.2 setTimeout()定时器
window.setTimeout (调用函数,[延迟的毫秒数]) ;
setTimeout()方法用于设置一个定时器 ,该定时器在定时器到期后执行调用函数。
1 | function callback() { |
注意:
1) window可以省略。
2) 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()’三种形式。 第三种不推荐
3) 延迟的毫秒数省略默认是0 ,如果写,必须是毫秒。
4) 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
setTimeout()这个调用函数我们也称为回调函数callback
普通函数是按照代码顺序直接调用。而这个函数,需要等待时间,时间到才去调用这个函数,因此称为回调函数。简单理解:回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
以前我们讲的element.onclick= function){}或者element.addEventListener("click", fn);里面的函数也是回调函数。
案例 - 5秒之后自定关闭的广告
广告以一张照片为例,当系统计时超过5秒。照片的就不显示。
1 | <img src="images/ad.jpg" alt="" class="ad"> |
3.3清除setTimeout定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用setTimeout()建立的定吋器。
注意:
1.window可以省略。
2.里面的参数就是定时器的标识符。
1 | var timer = setTimeout(function() { |
3.4 setInterval()定时器
window. setInterval(回调函数,[间隔的毫秒数] );
setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
setTimeout 延时时间到了,就去调用这个回调函数,只调用一次 就结束了这个定时器。setInterval 每隔这个延时时间,就去调用这个回调函数,会调用很多次,重复调用这个函数
注意:
1.window可以省略。
2.这个调用函数可以直接写函数,或者写函数名或者采取字符串’函数名()’三种形式。
3.间隔的毫秒数省略默认是0 ,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
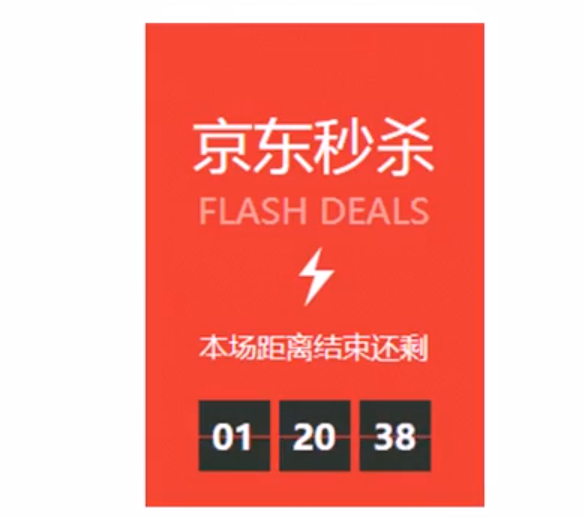
案例 - 倒计时
①这个倒计时是不断变化的,因此需要定时器来自动变化setInterval().
②三个黑色盒子里面分别存放时分秒.
③三个色盒子利用innerHTML放入计算的小时分钟秒数.
④第一次执行也是有间隔毫秒数,因此刚刷新页面会有空白
⑤最好采取封装函数的方式,这样可以先调用一次这个函数,防止刚开始刷新页面有空白问题

3.5 清除setInterval定时器
window.clearInterval(intervalID) ;
clearInterval ()方法取消了先前通过调用setInterval()建立的定时器。:
1.window可以省略。
2.里面的参数就是定时器的标识符。
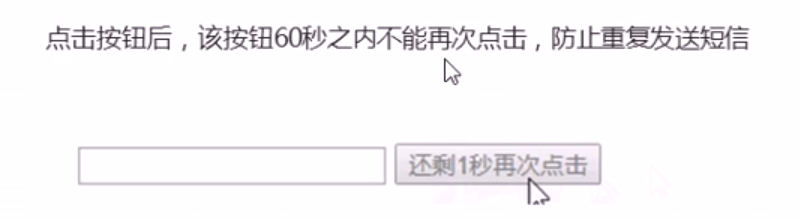
案例 - 发送短信

①按钮点击之后,会禁用disabled为true
②同时按钮里面的内容会变化,注意button里面的内容通过innerHTML修改
③里面秒数是有变化的,因此需要用到定时器
④定义一个变量,在定时器里面,不断递减
⑤如果变量为0说明到了时间,我们需要停止定时器,并且复原按钮初始状态。
3.6 this指向问题
一般情况下this的最终指向的是那个调用它的对象。
1.全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window),因为他们一般都省略了前面的window.
1 | window.fn(); |
2.方法调用中谁调用this指向谁
1 | var o = { |
在注册事件里,this指向注册事件的元素。
3.构造函数中this指向构造函数的实例
1 | function Fun() { |
注意:当以上this情况出现嵌套,依然保持独立的指向(不受影响)。比如在注册事件中出现定时器或者函数,定时器和函数里面的this指向windows 而不是注册事件对象。其他情况也是如此。
1 | btn.onclick = function() { |
◆JS执行机制
4.1 JS是单线程
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为Javascript这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。比如遇到了定时器。
4.2同步和异步
为了解决这个问题,利用多核CPU的计算能力, HTML 5提出Web Worker标准,允许JavaScript脚本创建多个线程。于是, JS中出现了同步和异步。
同步:**前一个任务结束后再执行后一个任务**,程序的执行顺序与任务的排列顺序是一致的、 同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了( 10分钟之后) ,再去切菜,炒菜。
异步 :你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时,利用这10分钟,去切菜,炒菜。
他们本质的区别:这条流水线上各个流程的执行顺序不同。
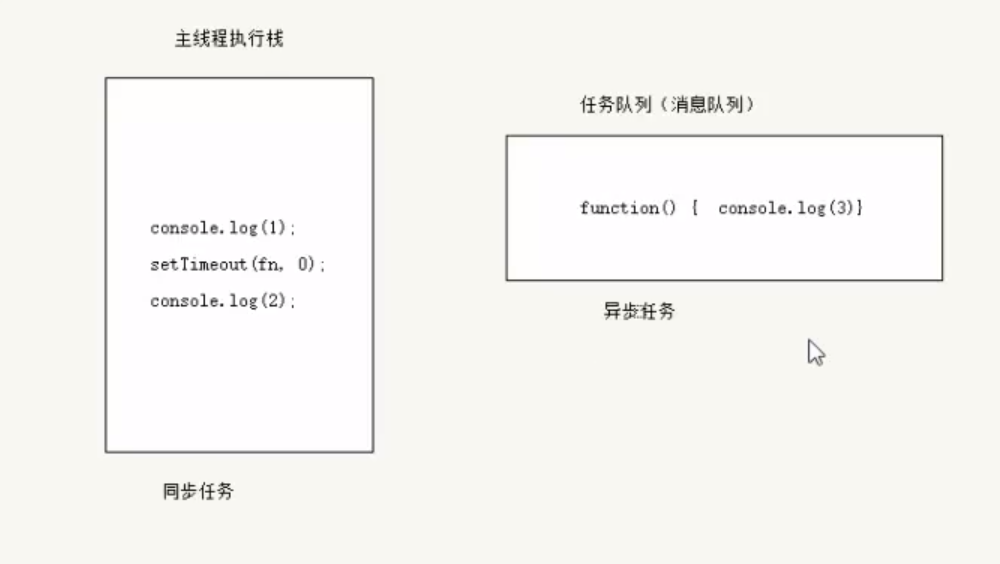
4.3 同步任务和异步任务
1 同步任务:同步任务都在主线程上执行,形成一个执行栈。
同步任务都在主线程上执行,形成一个执行栈。
2 异步任务:JS的异步是通过回调函数实现的。
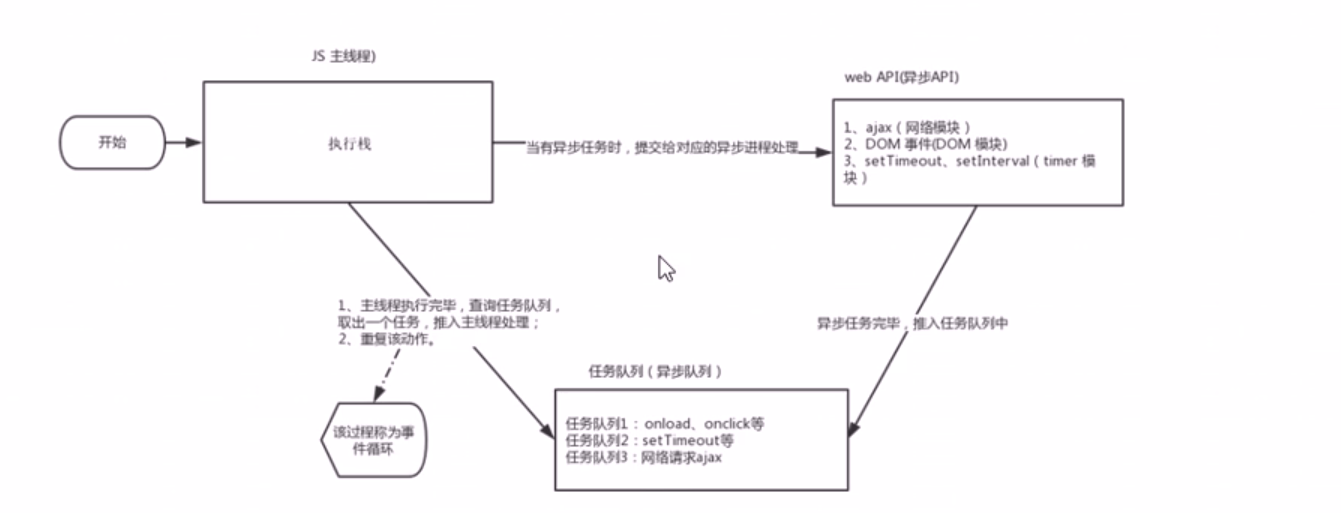
一般而言,异步任务有以下三种类型:
1、普通事件,如click、 resize等
2、资源加载,如load. error等
3、定时器,包括setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
以下面一个例子为例说明 js 的同步和异步
执行顺序是1 2 3,因为 founction是回调函数,会被放在任务对列中。
1 | console.log(1); |

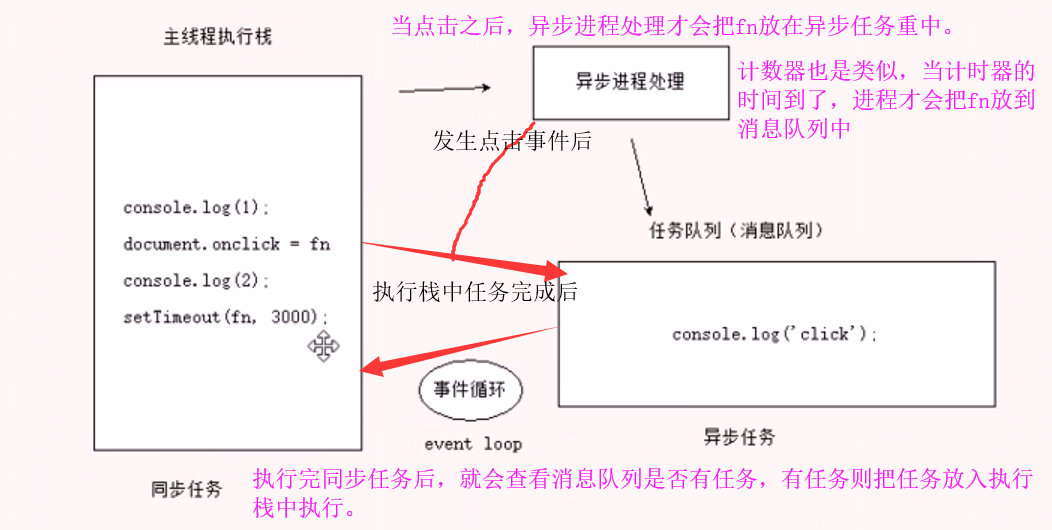
4.4 JS执行机制
1.先执行执行栈中的同步任务。
2.异步任务(回调函数)放入任务队列中。
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
当出现两个及以上的回调函数,js会怎么处理?
1 | console.log(1); |

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop )。
◆location 对象
5.1什么是location对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL ,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
5.2 URL
统一资源定位符(Uniform Resource Locator, URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL ,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL的一般语法格式为:
1 | protocol://host [:port]/path/[?query]#fragment |

5.3 location 对象的属性
重要记住的是href 和 search属性。

案例 - 登录页信息在首页显示
①第一个登录页面,里面有提交表单,action提交到index.html页面
②第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
③第二个页面之所以可以使用第一个页面的数据,是利用了URL里面的location.search参数
④在第二个页面中,需要把这个参数提取。
⑤第一步去掉?利用substr
⑥第二步利用 = 号分割键和值split( ‘=’ )
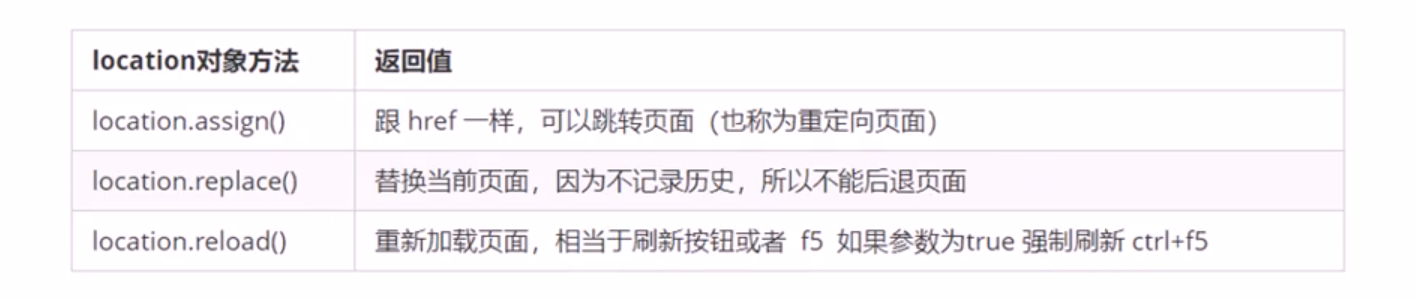
5.4 location 对象的方法

1 | // 记录浏览历史,所以可以实现后退功能 |
◆navigator 对象
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent ,该属性可以返回由客户机发送服务器的user-agent头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转。
1 | if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) { |
◆history 对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
| history对象方法 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能参数如果是1前进1个页面,如果是-1后退1个页面 |
1 | var btn = document.querySelector('button'); |
history对象一般在实际开发中比较少用,但是在一些OA(Office Automation)办公系统中见到。
