HTML
1- ul.nav>li 和 ul.nav li的使用
以前一直以为 ul.nav li 和 ul.nav>li 用法一样。
- ul.nav>li 指的是 class是‘nav’的ul下面的直系儿子li
- ul.nav li 指的是 class是‘nav’的ul下面的所有li后辈。
1 | <ul class="nav"> |
html中role的作用
role 是增强语义性,当现有的 HTML 标签不能充分表达语义性的时候,就可以借助role来说明。 通常这种情况出现在一些自定义的组件上,这样可增强组件的可访问性、可用性和可交互性。
role的作用是描述一个非标准的tag的实际作用。比如用div做button,那么设置div 的 role=“button”,辅助工具就可以认出这实际上是个button。
1 | <div role="button"></div> |
CSS
图片处理
1) 消除图片下方间隙方法
使用 CSS编排多张图片时,在图片下方有时会产生几个像素的缝隙。即使图片浮动之后,下方仍然后很小的空白缝隙。

img{display:block;}
或者
img
{
outline-width:0px;
vertical-align:top;
}
2) 图片和文字垂直居中
图片默认和文字的基线对齐,想要垂直居中需要设置vertical-aligin属性

1 | img { |
box-sizing: border-box
这句语法的意识就是你设置了一个盒子的宽度,那么这个盒子的宽度就会包括content + padding + border。主要是用来不让padding 和 border撑大盒子。
当我们发现盒子的宽度,border和预期的不一样的时候,就需要考虑 box-sizing 属性。
盒子处理
box -shadow :
x轴偏移距离(右侧为正方向)| y轴偏移距离(下方为正方向)| 阴影模糊半径 | 阴影扩散半径 | 阴影颜色
元素默认属性
1)-webkit-tap-highlight-color
这个属性只用于iOS (iPhone和iPad)。当你点击一个链接或者通过Javascript定义的可点击元素的时候,它就会出现一个半透明的灰色背景。要重设这个表现,你可以设置-webkit-tap-highlight-color为任何颜色。想要禁用这个高亮,设置颜色的alpha值为0即可。
1 | /*示例:设置高亮色为50%透明的红色:*/ |
H5、C3 新属性
1) vw、vh、vmin、vmax
vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。
vw、vh 与 % 百分比的区别
(1)% 是相对于父元素的大小设定的比率,vw、vh 是视窗大小决定的。
(2)vw、vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。
vmin 和 vmax
做移动页面开发时,如果使用 vw、wh 设置字体大小(比如 5vw),在竖屏和横屏状态下显示的字体大小是不一样的。由于 vmin 和 vmax 是当前较小的 vw 和 vh 和当前较大的 vw 和 vh。这里就可以用到 vmin 和 vmax。使得文字大小在横竖屏下保持一致。
JS
1 - 对象数组的遍历
首先对象的强化遍历如下
1 | for(var k in obj) { |
当数据是对象数组时。
1 | var datas = [{ |
比我们想要获取到第一个数据的name张三
datas[0]['name'] = ‘张三’
2 - Date类型毫秒数(兼容写法)
1 | var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数 |
3 - 双击禁止选中文字
4 - 立即执行函数
6 - JS 中的 Boolean表达式
在 js 中 if 条件为
null/undefined/0/NaN/""表达式时,统统被解释为false,此外均为 true
Boolean 表达式
一个值为 true 或者 false 的表达式。非 Boolean 表达式也可以被转换为 Boolean 值,但是要遵循下列规则:
所有的对象都被当作 true。
当且仅当字符串为空时,该字符串被当作 false。
null 和 undefined 被当作 false。
当且仅当数字为零时,该数字被当作 false。
ES5中有四种相等算法
- 严格相等 (“triple equals” 或 “identity”),使用 === ,
- 宽松相等 (“double equals”) ,使用 ==
- 以及 Object.is (ECMAScript 2015/ ES6 新特性)
在比较两件事情时,双等号将执行类型转换; 三等号将进行相同的比较,而不进行类型转换 (如果类型不同, 只是总会返回 false ); 而Object.is的行为方式与三等号相同,但是对于NaN和-0和+0进行特殊处理,所以最后两个不相同,而Object.is(NaN,NaN)将为 true。(通常使用双等号或三等号将NaN与NaN进行比较,结果为false)
在下面这个文本框里,通过jQuery获取的数值1(是String型)当我们判断的时候要用宽松等 ,它会自动完成String到Number的转换。 if (n == 1) 或者写 if (n === '1')

vue
路由的配置, <router-view/>需要在 App.vue 中占位。
插槽的 <slot> 标签最终会被组件里面的元素替代,因此 slot 上无法绑定属性,最好在每一个 slot 外面加一层 div ,样式或者其他属性设置在 div 上面。
父子通信
父传子通过 props 传递数据,如果数据是一个变量需要 v-bind 绑定,如果是一个字符串就不需要。
1 | //传递的数据只是字符串 |
组件模板
组件中的 data 中的变量,如果要在组件其他 option 中使用,需要加上 this. ,这个this指的是一个实例对象。如果在<template>的 html 中使用变量,不需要加上 this 。
Vue 组件化项目
在 Vue CLI 里面,我们需要在 new Vue 下面挂载 app 组件,以及 router 这类模块。
1 | import Vue from 'vue' |
易忘记知识点
1) 小数相加是不精确的
有时候我们需要
- 向上取整 Math.ceil() ,负数的向下取整是看谁大取谁,而不是看绝对值。
- 向下取整 Math.floor()
- 保留小数位数 .toFixed()
2) console.dir
打印我们返回的元素对象 更好的查看里面的属性和方法
3)border-collapse
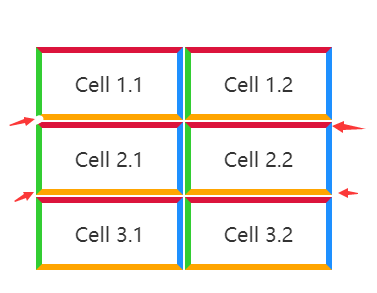
border-collapse CSS 属性是用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。
如下图是 border-collapse: separate;,相邻单元格都拥有不同的边框。边框之间的距离是通过CSS属性border-spacing来确定的。

通常我们设置的是border-collapse: collapse;
语法格式很重要
1 | ul.style.transform = 'translateX(' + moveW + ' px)'; //多加了一个空格语法就不执行 |
第一句px前面多了一个空格,导致这条语句就不会被解析,console台也不会报错。写css 和 html的时候利用插件会自动调整格式,但是js还不行,要注意js的语法格式。
两个函数要写在hover里面,用逗号隔开,容易手误把第二个函数写在hover外面。
正确写法: $(this).hover(function() {}, function() {});
错误写法: $(this).hover(function() {}),function() {};
易混淆概念
| 元素 | 区别 | 注意 |
|---|---|---|
| button 和 input | button通过 btn.innerHTML修改元素内容 | |
| input通过通过 input.value修改元素内容 | type类型是button的input属于input | |
| e.target 和 this | e.target返回的是触发事件的对象(元素) | 触发事件也就是点击操作等 |
| this 返回的是绑定事件的对象(元素) | 绑定就是绑定或注册函数 | |
| son.offsetParent 和 son.parentNode | son.offsetParent 返回带有定位的父亲 否则返回的是body | 父元素需要定位 |
| son.parentNode是返回最近一级的父亲 亲爸爸 不管父亲有没有定位 | ||
| DOM 中 Property 和 Attribute 的区别 | property是DOM中的属性,是JavaScript里的对象; | |
| 下面会有详细解释 | attribute是HTML标签上的特性,它的值只能够是字符串; |
1- 追加元素 append()、appendChild() 和 innerHTML 的区别
append() :可以同时传入多个节点或字符串,没有返回值;是在parendNode节点中最后一个子节点后插入新Node或者
DOMString(字符串,插入后为Text节点)appendChild() :只能传一个节点,且不直接支持传字符串【需要 appendChild(document.createTextElement(‘字符串’))代替】,返回追加的 Node 节点;
innerHTML()添加的是纯字符串,不能获取内部元素的属性
执行速度的比较上,使用 appendChild 比 innerHTML 要快
2- 对象的比较
1 | var a = new Object(); //这里在堆中会开辟一片空间A来存放数据,a的值是指向空间A的16进制地址 |
首先需要了解复杂对象的创建过程,当new一个对象的时候,首先在栈里面存放地址(十六进制表示 ),这个地址指向堆中的数据(堆中会开辟一片新的内存),实例化对象指向这片新的内存。

因为a 和 b 的值 (指向的内存空间)不一样,所以不会相等。a、c、d 指向同一片空间,所以他们的值都是指向A的地址。因此这个3个变量任意一个修改了name属性,其他也会被修改。
- 对象之间=的赋值是指向性问题,是共享一片内存的问题。是变量 a 把在栈空间里保存的堆地址 给了 c 的问题。
3- DOM 中 Property 和 Attribute 的区别
DOM有其默认的基本属性,而这些属性就是所谓的“property”,无论如何,它们都会在初始化的时候再DOM对象上创建,如果在TAG对这些属性进行赋值,那么这些值就会作为初始值赋给DOM的同名property。
1 | var in2 = document.getElementById('in_2'); |
HTML标签中定义的属性和值会保存该DOM对象的attributes属性里面;这些attribute属性的JavaScript中的类型是Attr,attribute是HTML标签上的特性,它的值只能够是字符串;
经常犯的一些语法错误
- html标签忘记写闭合标签
1 | <span class="iconfont icon-guanbi"><span> |
- 在获取元素的时候忘记些
.和*
1 | querySelectorAll('.icon-guanbi') |
- 变量 函数 写错啦啦 等等
未解之谜
count +++
1 | <!-- counter 作为全局变量,就会一直++,没有结束条件,形成无线循环 --> |
数组和数组反转之后进行比较
常见的基本数据类型:Number、String 、Boolean、Null和Undefined。
引用类型数据:也就是对象类型Object type,比如:Object、Array、Function、Data等。
==或===操作符只能比较两个对象是否是同一个实例,也就是是否是同一个对象引用。目前JavaScript没有内置的操作符判断对象的内容是否相同。因此数组中元素的判断可以转化为 String 类型
1 | let a = [1, 2, 2, 1]; |