一 、变量
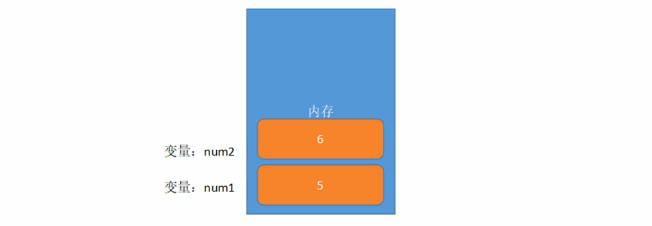
本质:变量是程序在内存中申请的一块用来存放数据的空间。类似我们酒店的房间, 一个房间就可以看做是一个变量。

1.1 变量的使用
变量在使用时分为两步:
声明变量
赋值
1)声明变量
1 | //声明变量 |
var 是一个JS关键字,用来声明变量( variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
age是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2)赋值
1 | age = 10; //给age这个变量赋值为10 |
3)变量的初始化
1 | var age= 18; //声明变量同时赋值为18 |
声明一个变星并赋值,我们称之为变量的初始化。
案例1—弹出用户名
1 | // 1. 用户输入姓名 存储到一个 myname的变量里面 |
1.2 变量语法扩展
1)更新变量
一个变量被重新复赋值后 ,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
1 | var age = 18; |
2)同时声明多个变量
同时声明多个变量时,只需要写一个var ,多个变量名之间使用英文逗号隔开。
1 | var age = 18, |
3)声明变量的特殊情况
1 | //只声明不赋值 结果是? 程序也不知道里面存的是啥 所以结果是 undefined 未定义的 |
1.3变量命名规范
由字母(A-Za-z) 数字(0-9)、 下划线( ).元符号($ )组成,如: usrAge, num01, name
严格区分大小写。var app;和var App;是两个变量
不能以数字开头。18age 是错误的
不能是关键字、保留字。例如:var、for、while
- name在浏览器有特殊含义,尽量不使用
变量名必须有意义。 age
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
推荐翻译网站:有道 、爱词霸
总结
二、数据类型
为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”, 年龄18这些数据的类型是不一样的。
变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
1 | var age = 10; |
在代码运行时,变量的数据类型是由JS引擎根据 = 右边 变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型:
1 | var x = 10; // x 是数字型 |
2.1 数据类型的分类
JS把数据类型分为两类:
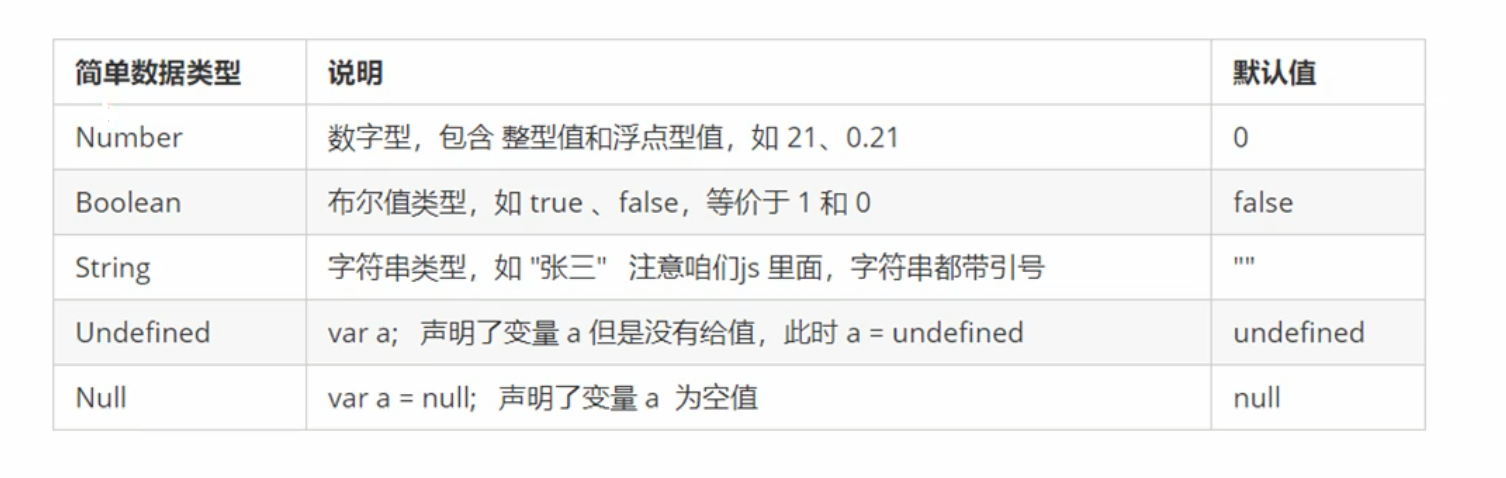
简单数据类型( Number , String, Boolean, Undefined, Null )
复杂数据类型( object)
简单数据类型(基本数据类型)
1)数字型Number
JavaScript数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
1 | var age = 21;//整数 |
数字进制
八进制 0 ~ 7 我们程序里面数字前面加0 表示八进制
1 | var num1 = 010; |
十六进制 0 ~ 9 a ~ f #ffffff 数字的前面加 0x 表示十六进制
var num3 = 0x9;
var num4 = 0xa;数字型的范围
数字型的最大值
1 | console.log(Number.MAX_VALUE); |
MIN_VALUE 属性是 JavaScript 里最接近 0 的正值
1 | console.log(Number.MIN_VALUE); |
数字型中的三个特殊值
1-无穷大
1 | console.log(Number.MAX_VALUE * 2); // Infinity 无穷大 |
2-无穷小
1 | console.log(-Number.MAX_VALUE * 2); // -Infinity 无穷小 |
3-非数字
1 | console.log('pink老师' - 100); // NaN |
isNaN()
isNaN() 这个方法用来判断非数字 ,并且返回一个值 。如果是数字返回的是 false 如果不是数字返回的是true
1 | console.log(isNaN(12)); // false |
2)字符串型String
字符串型可以是引号中的任意文本,其语法为双引号 “” 和单引号 ”。
1 | var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串 |
常见错误
1 | var strMsg3 =我爱大肘子; |
因为HTML标签里面的属性使用的是双引号, JS这里我们更推荐使用单引号。
1-字符串引号嵌套
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
1 | var strMsg = ' 我是"高帅富"程序猿'; // 可以用' '包含"" |
常见错误
1 | var badQuotes = 'What on earth?"; //报错,不能单双引号搭配 |
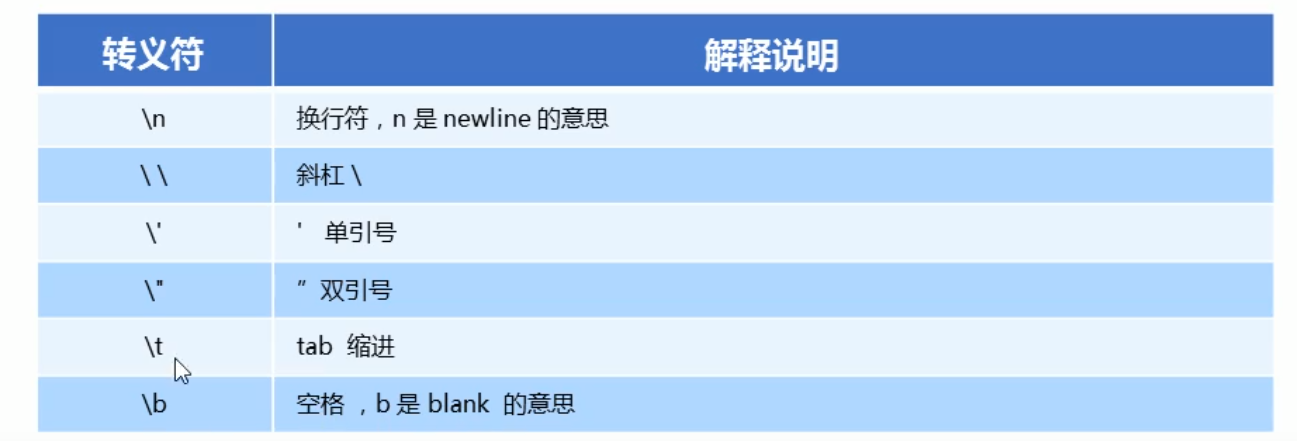
2-字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:

// 字符串转义字符 都是用 \ 开头 但是这些转义字符写道引号里面
var str1 = "我是一个'高富帅'的\n程序员";3-字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串的长度。
1 | var strMsg = "我是帅气多金的程序猿!"; |
4-字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为:字符串+任何类型=拼接之后的新字符串.
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串.
1 | //1.1字符串"相加" |
+ 号总结口诀:数值相加,字符相连
5-字符串拼接加强
1 | console. log('pink老师' + 18) ; //只要有字符就会相连 |
我们经常会将字符串和变量来拼接 ,因为变量可以很方便地修改里面的值
变量是不能添加引号的,因为加引号的变量会变成字符串
如果变量两侧都有字符串拼接,口诀“引引加加”,删掉数字,变量写加中间
3)布尔型Boolean
布尔类型有两个值: true和false , 其中true表示真(对) , 而false表示假(错)。
布尔型和数字型相加的时候,true 的值为1 , false的值为0。
1 | console.log(true + 1); //2 |
4)Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值undefined (如果进行相连或者相加时,注意结果)
1 | var variable; |
一个声明变量给null值,里面存的值为空(学习对象时,我们继续研究nulI)
1 | var vari = null; |
2.2 检测变量的数据类型
1) typeof 检测变量的数据类型
1 | var num = 10; |
prompt取过来的值是字符型的。
1 | var age = prompt('请输入您的年龄'); |
2)字面量 检测变量的数据类型
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
数字字面量: 8,9,10
字符串字面量: ‘黑马程序员’,”大前端”
布尔字面量: true , false
2.3 数据类型转换
什么是数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
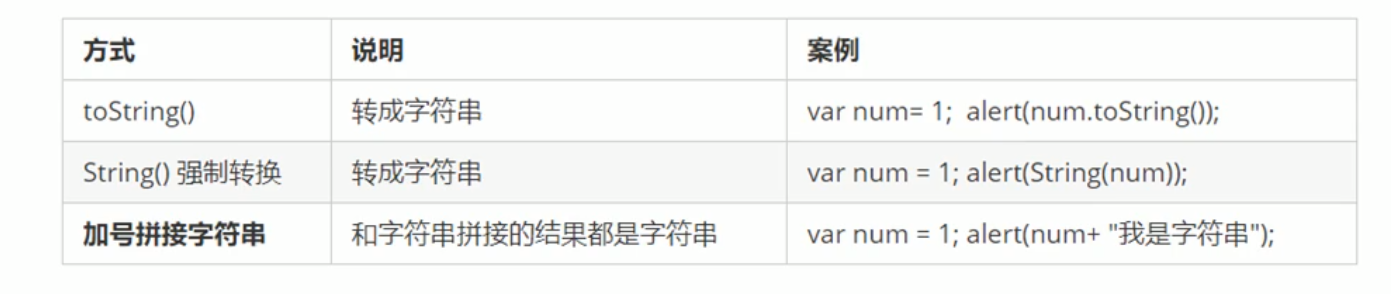
1)转换为字符串

toString()和String()使用方式不一样。以下三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一种方式也称之为隐式转换。
1 | // 利用 + 拼接字符串的方法实现转换效果 隐式转换 |
2)转换为数字型
parseInt(变量)和parseFloat(变量)是重点

1.parseInt(变量) 可以把 字符型的转换为数字型 ,得到是整数
1 | console.log(parseInt('3.14')); // 3 取整 |
2.parseFloat(变量) 可以把 字符型的转换为数字型 ,得到是小数 浮点数
1 | console.log(parseFloat('3.14')); // 3.14 |
3.利用 Number(变量)
1 | var str = '123'; |
4.利用了算数运算 - * / 隐式转换
1 | console.log('12' - 0); // 12 |
3) 转换为布尔型
| 方式 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其他类型转成布尔值 | Boolean(‘true’); |
代表空、否定的值会被转换为false ,如 “、0、NaN、 null、 undefined,其余值都会被转换为true。
1 | console. log (Boolean('')); // false |
三、标识符、关键字和保留字
1.标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。标识符不能是关键字或保留字。以下就是一些常用标识符。
1 | arg0 |
2.关键字
关键字:是指JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括 : break. case. catch. continue. default. delete. do. else. finally. for. function. if. in. instanceof . new. return. switch. this. throw. try. typeof. var. void. while. with等
3.保留字
保留字:实际上就是预留的“关键字”, 意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
包括: boolean、byte、char、 class、const、 debugger、 double、 enum、 export、 extends、final、float、 goto、implements、 import、 int、interface、 long、 mative、 package、private、protected、 public、 sh8rt、 static、 super、 synchronized throws、 transient、volatile等。
四、运算符
运算符( operator )也被称为操作符,用于实现赋值、比较和执行算数运算等功能的符号。
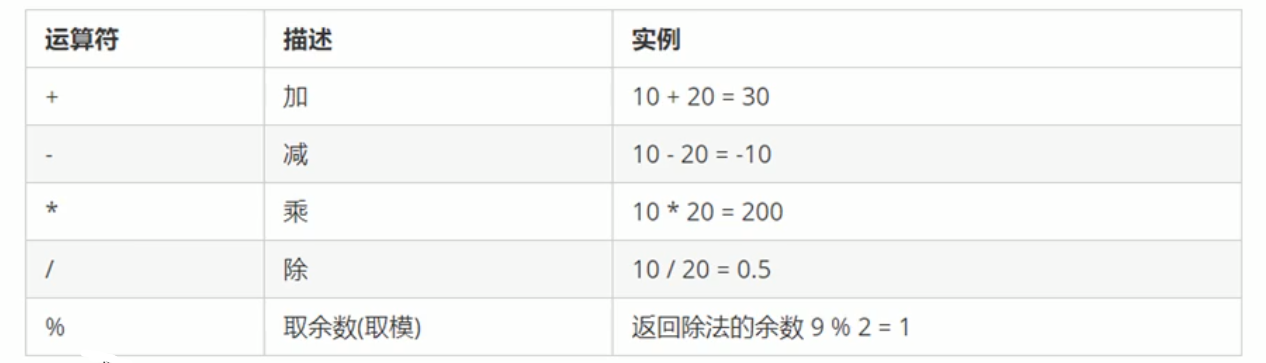
4.1算术运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数。
浮点数的算数运算里面会有问题,如下:
1 | console.log(0.1 + 0.2); // 0.30000000000000004 |
所以:不要直接判断两个浮点数是否相等!
4.2 表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合,简单理解:是由数字、运算符、变等组成的式子。
1 | console.log(1 + 1); // 2 就是返回值 |
4.3 递增运算符
1) 前置递增运算符
++num前置递增,就是自加1,类似于num=num+1,但是++num写起来更简单。
使用口诀:先自加,后返回值
2)后置递增运算符
num++后置递增,就是自加1 ,类似于num= num + 1 , 但是num++写起来更简单。
使用口诀:先返回原值,后自加
4.4 比较运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值( true / false )作为比较运算的结果。

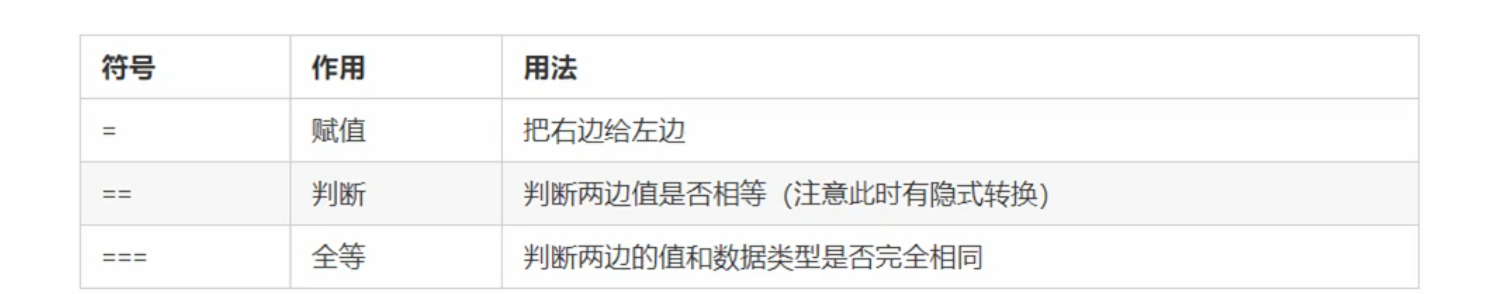
== 特殊性
等于符号 默认转换数据类型 会把字符串型的数据转换为数字型 只要求值相等就可以
1 | console.log(18 == 18); // true |
全等
全等要求 两侧的值 还有 数据类型完全一致才可以 true
1 | console.log(18 === 18); // true |
总结

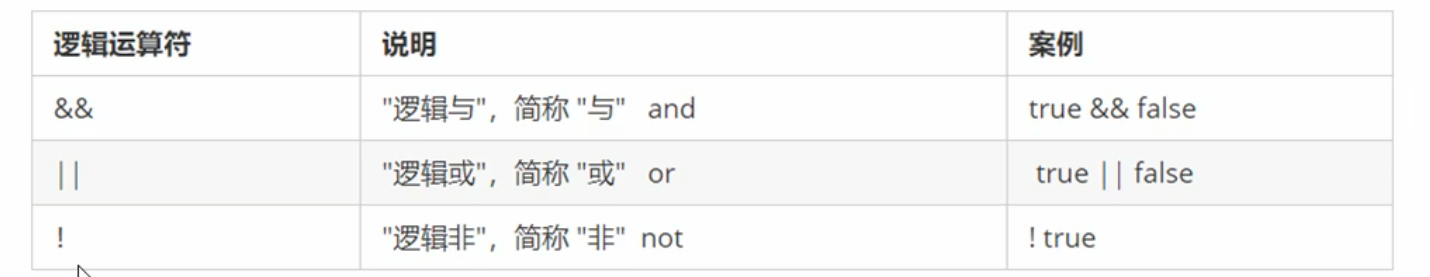
4.5 逻辑运算
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。
后面开发中经常用于多个条件的判断

逻辑与, 两侧都为true ,结果才是 true , 只要有一侧为false 结果就为false
1 | console.log(3 > 5 && 3 > 2); // false |
逻辑或, 两侧都为false ,结果才是假 false 只要有一侧为true 结果就是true
1 | console.log(3 > 5 || 3 > 2); // true |
逻辑非 not !
1 | console.log(!true); // false |
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
1.逻辑与短路运算
语法:表达式1 &&表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
console.log(123 && 456); // 456 console.log(0 && 456); // 0 console.log(0 && 1 + 2 && 456 * 56789); // 0 console.log('' && 1 + 2 && 456 * 56789); // ''
2.逻辑或短路运算
如果表达式1 结果为真 则返回的是表达式1
如果表达式1 结果为假 则返回表达式2
1 | console.log(123 || 456); // 123 |
逻辑中断很重要 它会影响我们程序运行结果
1 | var num = 0; |
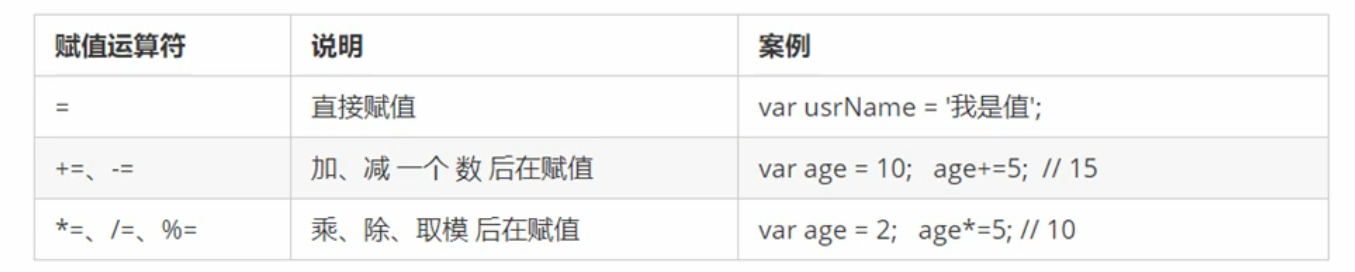
4.6 赋值运算
赋值运算 用来把数据赋值给变量的运算符

1 | var age = 10; |
4.7运算符优先级
一元运算符里面的逻辑非优先级很高
逻辑与 比 逻辑或 优先级高

五、流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行
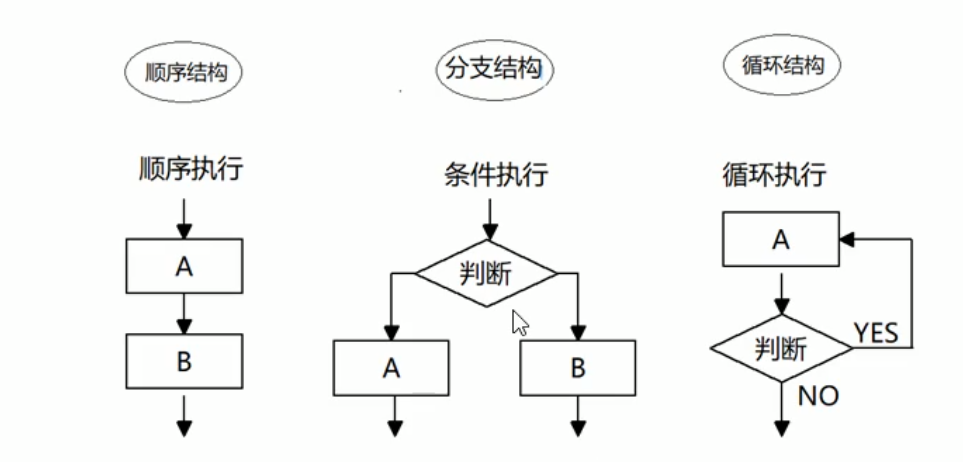
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

5.1 顺序结构
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
5.2 条件结构
由上到下执行代码的过程中,根据不同的条件, 执行不同的路径代码(执行代码多选-的过程) , 从而得到不同的结果
js提供了两种分支结构语句
1)if 语句
1 | if (条件表达式) { |
执行思路 :
如果 if 里面的条件表达式结果为真 true 则执行大括号里面的 执行语句 ,
如果if 条件表达式结果为假 则不执行大括号里面的语句 则执行if 语句后面的代码。
if else语句(双分支语句)
语法结构
1 | //条件成立执行if里面代码,否则执行else里面的代码 |
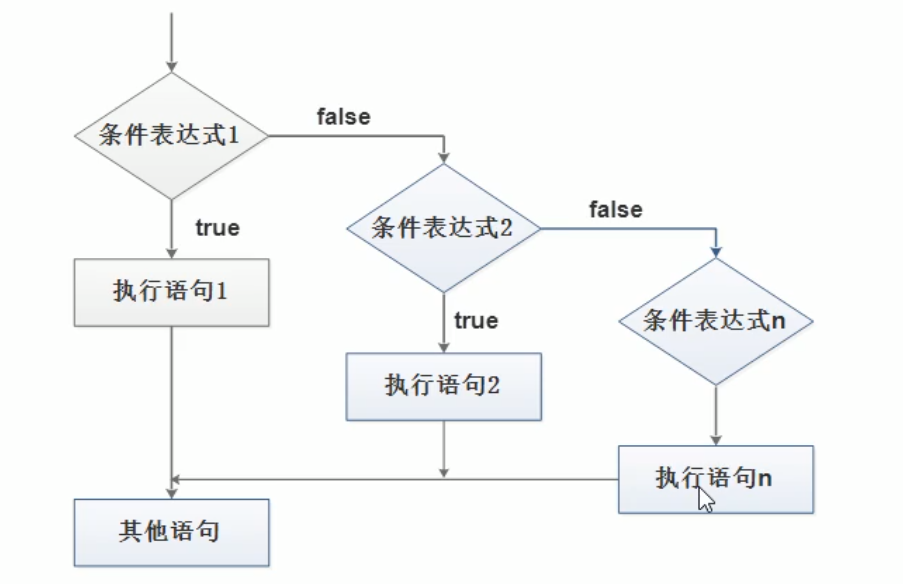
if else if 语句(多分支语句)
语法结构
适合于检查多重条件。
1 | if (条件表达式1) { |
执行流程
2)三元表达式
三元表达式也能做一些简单的条件选择。
有三元运算符组成的式子称为三元表达式
语法结构
条件表达式 ? 表达式1 : 表达式2。
执行思路
如果条件表达式结果为真 则 返回 表达式1 的值 ,如果条件表达式结果为假 则返回 表达式2 的值。
1 | var num = 10; |
3)switch语句
语法结构
switch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时就可以使用 switch。
1 | switch(表达式) { |
注意:
我们开发里面 表达式我们经常写成变量
我们num 的值 和 case 里面的值相匹配的时候是 全等 必须是值和数据类型一致才可以 num === 1
break 如果当前的case里面没有break 则不会退出switch 是继续执行下一个case。
switch语句和if else if语句的区别
①一般情况下,它们两个语句可以相互替换
②swith..case 语句通常处理case为比较确定值的情况,而if else 语更加灵活,常用于范围判断(大于、等于某个范围)
③switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if else 语句有几种条件,就得判断多少次。
④当分支比较少时, if.. else语句的执行效率比switch语句高。
⑤当分支比较多时, switch语句的执行效率比较高,而且结构更清晰。
5.3 循环结构
循环目的 :在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句
for循环
在程序中, 一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句。
for 重复执行某些代码, 通常跟计数有关系
语法结构
1 | for (初始化变量; 条件表达式; 操作表达式) { |
初始化变量: 就是用var 声明的一个普通变量, 通常用于作为计数器使用
条件表达式 就是用来决定每一次循环是否继续执行 就是终止的条件
操作表达式 是每次循环最后执行的代码 经常用于我们计数器变量进行更新(递增或者递减)
代码体验 重复打印100局 你好
1 | for (var i = 1; i <= 100; i++) { |
for 循环的执行过程
首先执行里面的计数器变量 var i = 1 .但是这句话在for 里面只执行一次 。
去 i <= 100 来判断是否满足条件, 如果满足条件 就去执行 循环体 不满足条件退出循环
最后去执行 i++ , i++是单独写的代码 递增 第一轮结束
接着去执行 i <= 100 如果满足条件 就去执行 循环体 不满足条件退出循环 第二轮。
双重for循环
语法结构
1 | for (外层的初始化变量; 外层的条件表达式; 外层的操作表达式) { |
我们可以把里面的循环看做是外层循环的语句
外层循环循环一次, 里面的循环执行全部
while 循环
语法结构 while 当…的时候
里面应该也有计数器 初始化变量
里面应该也有操作表达式 完成计数器的更新 防止死循环
1 | while (条件表达式) { |
执行思路 :当条件表达式结果为true , 则执行循环体 ,否则 退出循环。
do while 循环
语法结构
1 | do { |
执行思路 :
跟while不同的地方在于 , do while 先执行一次循环体 ,再判断条件。 如果条件表达式结果为真,则继续执行循环体,否则退出循环。
我们的do while 循环体至少执行一次
continue 关键字
退出本次(当前次的循环) 继续执行剩余次数循环。
1 | for (var i = 1; i <= 5; i++) { |
break 关键字
break 退出整个循环
当i==3时,整个循环结束。
1 | for (var i = 1; i <= 5; i++) { |
六 、数组(Array)
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。
数组是一种将一组数据存储在单个变量名 下的优雅方式。
1 | //普通变量一次只能存储一个值 |
6.1创建数组
1)利用new 创建数组
1 | var 数组名 = new Array(); |
2) 利用数组字面量创建数组 []
1 | var arr = []; // 创建了一个空的数组 |
- 我们数组里面的数据一定用逗号分隔
数组元素
数组里面的数据 比如1,2, 我们称为数组元素
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
1 | var arrStus = ['小白',12, true,28.9]; |
6.2 获取数组元素
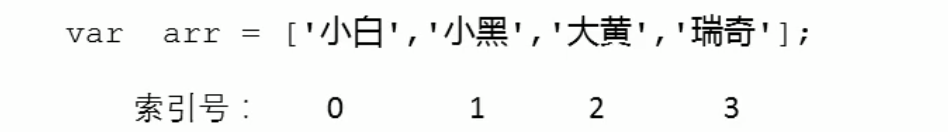
数组的索引
索引(下标) :用来访问数组元素的序号(数组下标从0开始)。

数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过 “数组名[索引]” 的形式来获取数组中的元素。
这里的访问就是获取得到的意思
1 | //定义数组 |
6.3 遍历数组
数组中的每一项:可以通过”数组名[索引号]”的方式一项项的取出来。
1 | var arr = [' red' , 'green', 'blue'] ; |
怎么把数组里面的元素全部取出来?
从代码中我们可以发现,从数组中取出每一个元素时 ,代码是重复的,有所不一样的是索引值在递增,因此我们可以通过循环遍历数组。
数组的长度
使用“数组名.length” 可以访问数组元素的数量(数组长度)。
6.4 数组中新增元素
可以通过修改length长度以及索引号增加数组元素
1)通过修改length长度新增数组元素
可以通过修改 length长度来实现数组扩容的目的,length 属性是可读写的
1 | var arr = ['red', 'green', 'blue']; |
2)修改索引号 追加数组元素
1 | arr1 = ['red', 'green', 'blue']; |
不要直接给 数组名赋值 否则里面的数组元素都没有了
1 | arr1 = '有点意思'; |
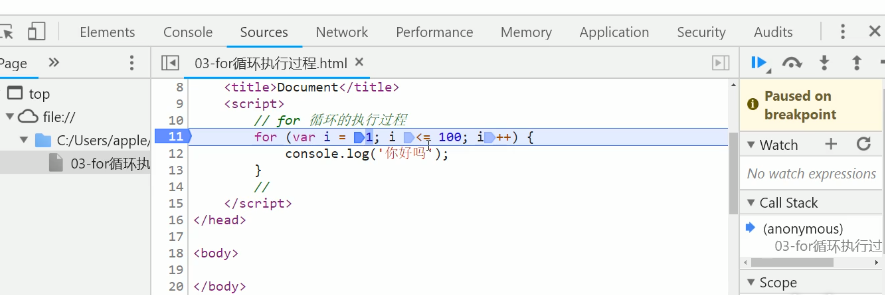
断点调试
断点调试是指自己在程序的某一行设置一 个断点 ,调试时,程序运行到这一行就会停住 ,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行,即显示错误,停下。
断点调试可以帮我们观察程序的运行过程
- 浏览器中按F12–> sources –>找到需要调试的文件–>在程序的某一行设置断点,设置断点后刷新浏览器,查看是否设置成功。

Watch:监视,通过watch可以监视变量的值的变化,非常的常用。
F11:程序单步执行,让程序一行行的执行,这个时候,观察watch中变量的值的变化。