1 计算机基础
编程语言和标记语言区别
编程语言分为汇编语言和高级语言,汇编语言可以被计算机所识别,但是不易于我们理解。
高级语言易于理解,但是高级语言编制的程序不能直接被计算机识别,必须转换为机器语言,也就是二进制化。
- 编程语言有很强的逻辑和行为能力。在编程语言里你会看到很多ifelse、for、while等具有逻辑性和行为能力的指令,这是主动的。
- 标记语言( html )不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的,他是被动的。
解释型语言和编译型语言的区别
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。

翻译器翻译的方式有两种: 一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同的
编译器是在代码执行之前进行编译,生成中间代码文件
解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
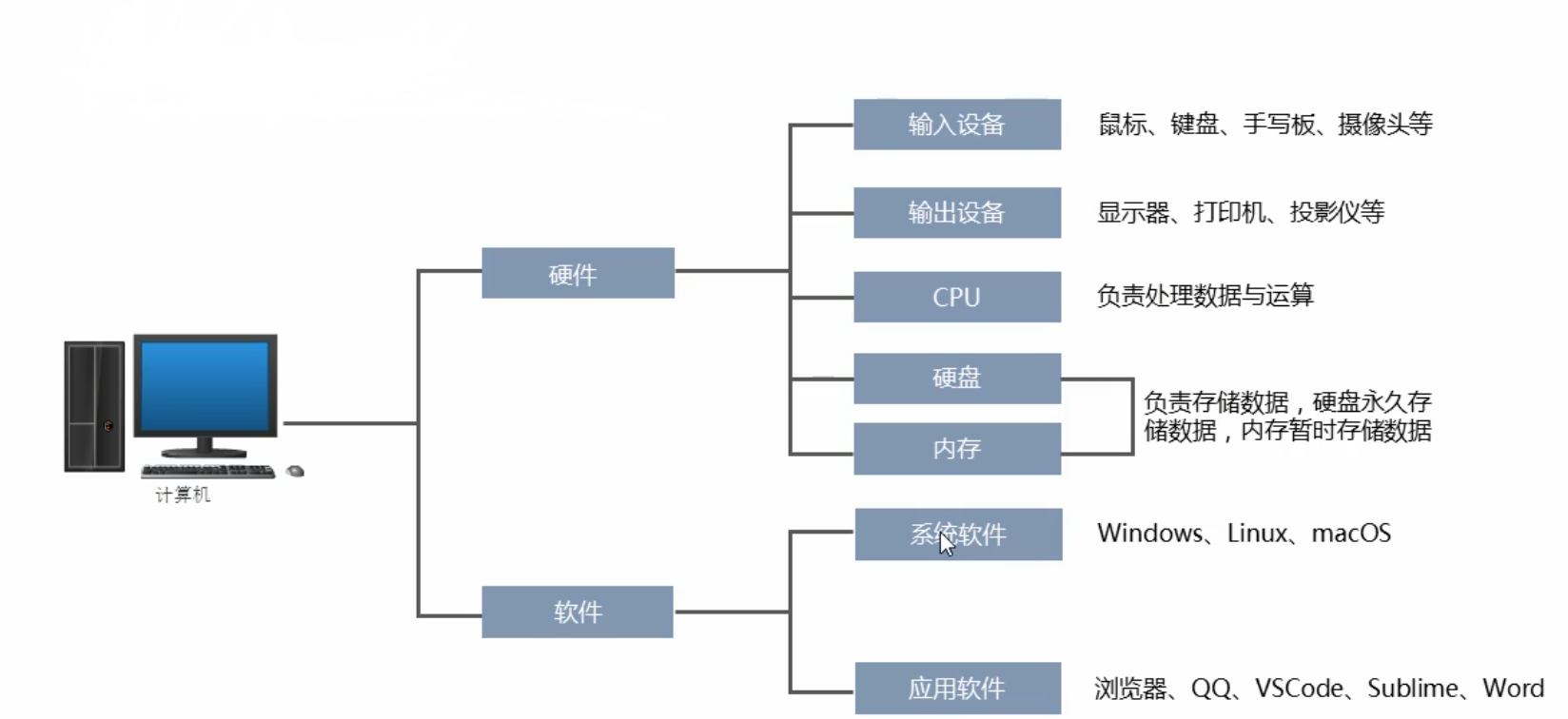
计算机组成

数据存储
1.计算机内部使用二进制0和1来表示数据。
2.所有数据,包括文件、图片等最终都是以二进制数据( 0 和1 )的形式存放在硬盘中的。
3.所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
4.硬盘、内存都是保存的二进制数据。
数据存储单位
bit< byte< kb< GB < TB <….
位(bit) : 1 bit可以保存一个0或者1 ( 最小的存储单位)
字节(Byte): 1B= 8b
千字节(KB) : 1KB= 1024B
兆字节(MB) : 1MB= 1024KB
吉字节(GB): 1GB= 1024MB
太字节t(TB): 1TB= 1024GB …..
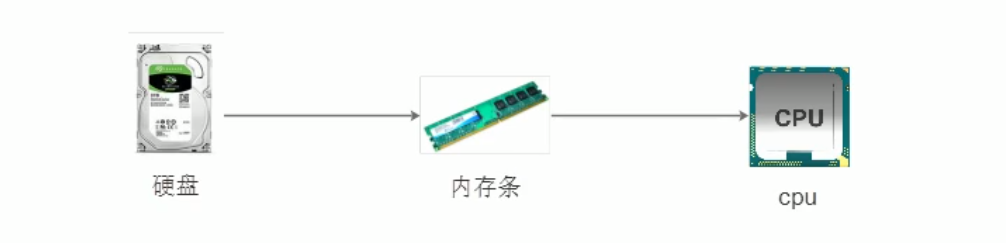
程序运行

1.打开某个程序时,先从硬盘中把程序的代码加载到内存中
2.CPU执行内存中的代码
注意: 之所以要内存的一个重要原因,是因为cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。( 内存是电,硬盘是机械)
2 初识JavaScript
JavaScript是什么
JavaScript是世界上最流行的语言之一, 是一种运行在客户端的脚本语言( Script是脚本的意思)
脚本语言:不需要编译,运行过程中由js 解释器(js引擎)逐行来进行解释并执行。
现在JavaScript也可以基于Node.js技术进行服务器端编程。
JavaScript的作用
表单动态校验(密码强度检测) ( JS产生最初的目的)
网页特效
服务端开发(Node.js)
桌面程序(Electron)
App(Cordova)
控制硬件-物联网(Ruff)
游戏开发(cocos2d-js)
3 浏览器怎么执行JS
浏览器分成两部分:渲染引擎和JS引擎
渲染引擎:用来解析HTML与CSS ,俗称内核,比如chrome浏览器的blink ,老版本的webkit
JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8。
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言) , 然后由计算机去执行,所以JavaScript语言归为脚本语言, 会逐行解释执行。
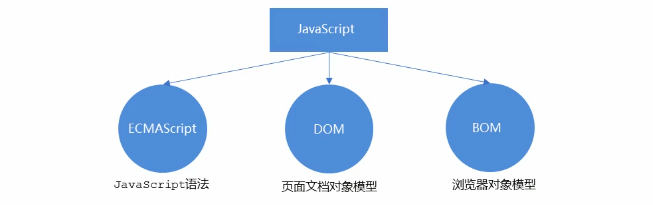
4 JS组成

1)ECMAScript
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript ,但实际上后两者是ECMAScript语言的实现和扩展。
ECMAScript : ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法 工业标准。
2)DOM文档对象模型
文档对象模型( Document Object Model ,简称DOM) , 是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元索进行操作(大小、位置、颜色等)。
3)BOM一浏览器对象模型
BOM (Browser Object Model ,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
5 JS书写位置和注释
js书写位置
JS有3种书写位置,分别为行内、内嵌和外部。
1)行内式JS
1 | <input type="button" value="点我试试" onclick="alert ('Hello World')" /> |
可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性) , 如: onclick
注意单双引号的使用:在HTML中我们推荐使用双引号, JS中我们推荐使用单引号
可读性差,在html中编写JS大量代码时,不仿便阅读;
引号易错,引号多层嵌套匹配时,非常容易弄混;
特殊情况下使用
2)内嵌JS
1 | <script> |
- 可以将多行JS代码写到
<script>标签中 - 内嵌JS是学习时常用的方式
3)外部JS文件
1 | <script src= "my.js"></ script> |
利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
引用外部JS文件的script标签中间不可以写代码
适合于JS代码量比较大的情况。
js注释
单行注释 ctrl + /
多行注释 默认的快捷键 shift + alt + a
- 多行注释: vscode 中修改多行注释的快捷键: ctrl + shift + /
6 js输入输出语句

1 | <script> |