title: Echarts学习
date: 2020-05-12 19:18:37
tags: [css]
什么是数据可视化
数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。
常见的数据可视化库
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
- Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
接下来学习如何使用Echarts
Echarts学习
什么是echarts
官网地址:https://www.echartsjs.com/zh/index.html
1-Echarts初体验
参考官方教程:五分钟上手ECharts
使用步骤:
1.引入echarts 插件文件到html页面中。
1 | <script src="js/echarts.min.js"></script> |
2.准备一个具备大小的DOM容器(必须要有宽度和高度)
1 | <div id="main" style="width: 600px;height:400px;"></div> |
3.初始化echarts实例对象
1 | var myChart = echarts.init(document.getElementById('main')); |
4.指定配置项和数据(option)
1 | var option = { |
- 将配置项设置给echarts实例对象
1 | myChart.setOption(option); |
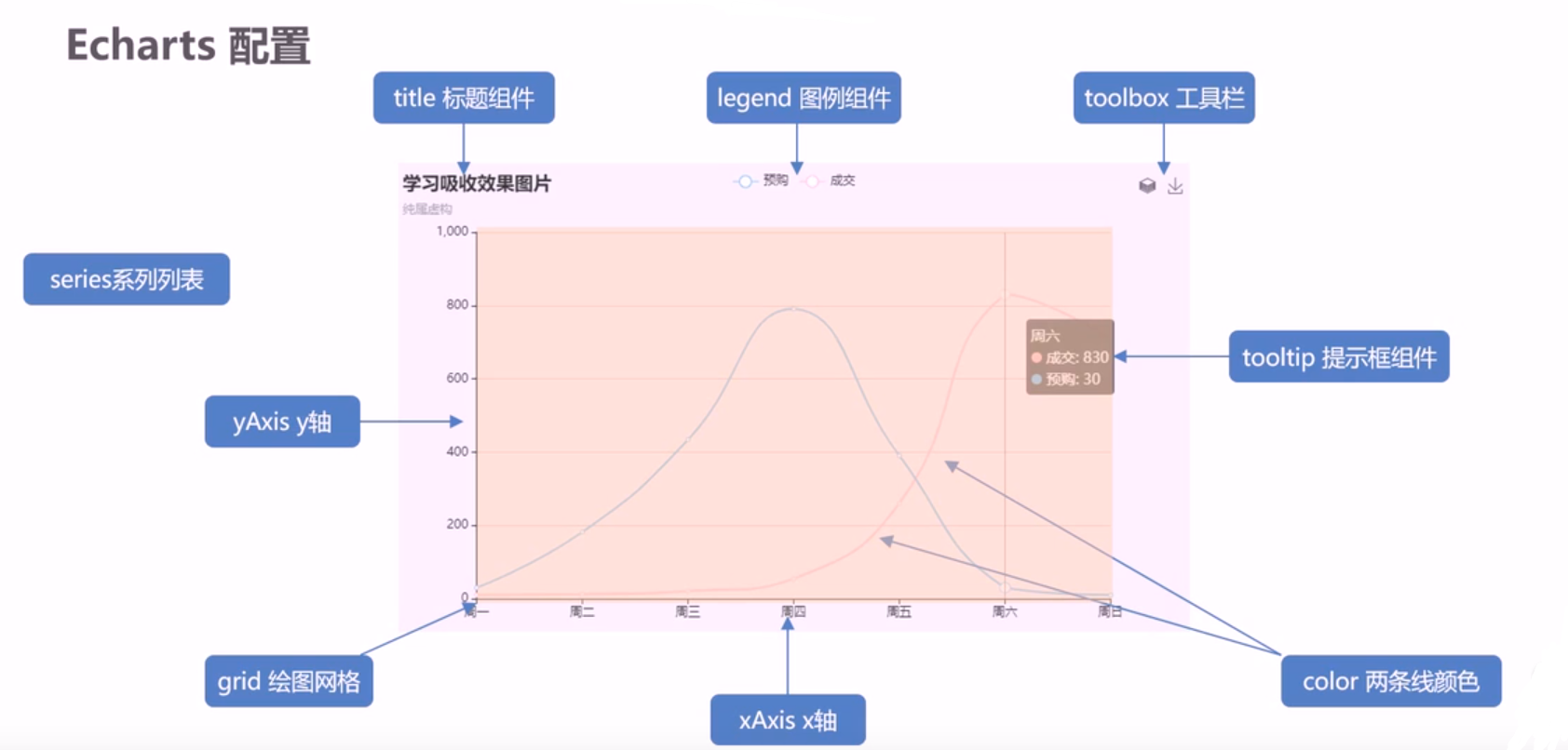
2-Echarts-基础配置
这是要求同学们知道以下配置每个模块的主要作用干什么的就可以了
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor

series
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
yAxis:直角坐标系 grid 中的 y 轴
grid:直角坐标系内绘图网格。
title:标题组件
tooltip:提示框组件 ,点击图标的特殊点会出现提示消息,如折线图的拐点
legend:图例组件(如果series里面的有name值,legend可以省略)
toolbox :工具栏,下载等
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
1 | option = { |
可视化面板案例
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。
完成该项目需要具备以下知识:
- div + css 布局
- flex 布局
- Less
- 原生js + jquery 使用
- rem适配
- echarts基础
1-案例适配方案
设计稿是1920px
flexible.js 把屏幕分为 24 等份
css rem 插件的基准值是 80px
插件-配置按钮—配置扩展设置–Root Font Size 里面 设置。
但是别忘记重启vscode软件保证生效
2-案例学习总结
css部分
1 盒子添加方角
如下图给一个盒子添加四个方角

- 利用panel 盒子 before 和after 制作上面两个角
- 新加一个盒子before 和after 制作下侧两个角
1 | .panel { |
2 字体图标使用
1 | /* 声明字体*/ |
3 制作动画
顺时针旋转动画
1 |
|
4 页面约束缩放
使得页面保持在1024px - 1920px之间缩放
1 | /* 约束屏幕尺寸 */ |
echart部分
js语法
当变量都有许多属性,通过属性名:{};包含,每个属性写完要加一个‘ ,’,最后一个属性不需要添加,。
1 | let option = { |
由于每一个图表都要初始化一个echarts对象,最后把数据项配置给实例对象。可以使用立即执行函数。
立即执行函数妙用
为了防止变量污染,减少命名冲突,我们可以采取立即执行函数的写法。因为里面的变量都是局部变量。
1 | (function() { |
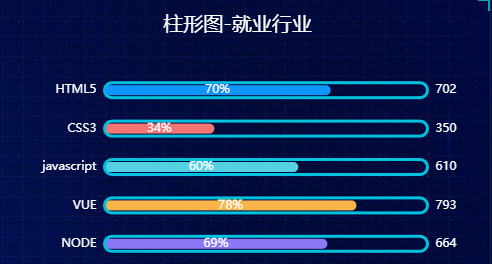
1-柱状图
两大步骤:
官网找到类似实例, 加入项目的js代码中
根据需求定制图表
根据需求定制
1)图表大小
1 | // 图标位置 |
2)X轴相关
轴线的设计需要单独样式。
1 | // 设置x轴标签文字样式 |
3)y轴相关
1 | //不显示y轴线条 |
4)series定制
柱子样式
1 | series: [{ |
柱子颜色
所有柱子的颜色一致,只需设置 color: ['#2f89cf'],,如果需求是每根柱子的颜色不同,那么需要在itemStyle里面设置color属性。
founction里面的params里传进来的是图表中的柱子对象,dataIndex是当前柱子的索引号。
1 | //定义一个color数组 |
图形内文本
例如百分数这种,通过label修改

1 | data: [70, 34, 60, 78, 69], |
图形重叠
使用yAxisInde,就像z-index一样,数字越大就会覆盖数字小的对象。
1 | // 给series 第一个对象里面的 添加 |
5)更换对应数据
1 | // x轴中更换data数据 |
6)图表随屏幕自适应
1 | window.addEventListener("resize", function() { |

完整代码:
1 | // 柱状图2 |
2-折线图
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
1)图例组件
颜色必须放在textStyle里面,放在legend里不起作用。
1 | // 图例组件 |
2)折线图定制
把折线修饰为圆滑 series 数据中添加 smooth 为 true
1 | //折线图颜色 |
3)点击切换折线数据
如下图,点击2020 和 2021 切换数据

以下是后台送过来数据(ajax请求过来的)
1 | var yearData = [ |
- tab栏切换事件
- 点击2020按钮 需要把 series 第一个对象里面的data 换成 2020年对象里面data[0]
- 点击2020按钮 需要把 series 第二个对象里面的data 换成 2020年对象里面data[1]
- 2021 按钮同样道理
完整代码:
1 | // 点击切换效果 |
4)渐变填充折线
通过series里的areaStyle属性来设置填充
1 | // 填充区域 |
5)拐点显示
当鼠标移上去,拐点出现。
simple,拐点样式
1 | // 设置拐点 小圆点 |
3-饼形图
1)图例组件
- 图例组件在底部并且居中显示
- 每个图例小图标的宽度和高度
1 | legend: { |
2)饼状图图形大小
饼状图水平居中 垂直居中
修改内圆半径和外圆半径为 [“40%”, “60%”]
带有直角坐标系的比如折线图柱状图是 grid修改图形大小,而我们饼形图是通过 radius 修改大小
1 | series: [ |
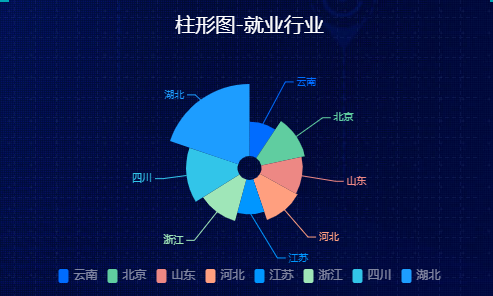
3)南丁格尔玫瑰图

修改显示模式
南丁格尔玫瑰图分半径模式和面积模式,通过 roseType属性修改
1 | series: [ |
牵引线
1 | // 引导线调整 |
Echarts-社区
社区就是一些,活跃的echart使用者,交流和贡献定制好的图表的地方。
- 在这里可以找到一些基于echart的高度定制好的图表,相当于基于jquery开发的插件,这里是基于echarts开发的第三方的图表。
Echarts-map使用(扩展)
参考社区的例子:https://gallery.echartsjs.com/editor.html?c=x0-ExSkZDM (模拟飞机航线)
实现步骤:
- 第一需要下载china.js提供中国地图的js文件
- 第二个因为里面代码比较多,我们新建一个新的js文件 myMap.js 引入
- 使用社区提供的配置即可。
配置:
- 修改地图省份背景 #142957 areaColor 里面做修改
- 地图放大通过 zoom 设置为1.2即可
1 | geo: { |