1.移动端基础
1.1 移动端现状
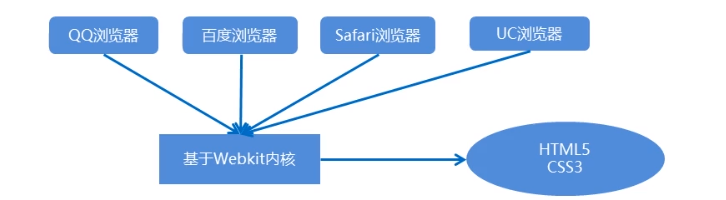
国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样。
总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。
目前手机屏幕尺寸分辨率越来越大,碎片化严重。
1.2移动端调试
使用chrome浏览器调试,点击屏幕左下角的蓝色按钮,切换至移动端调试。

2.视口
视口( viewport )就是浏览器显示页面内容的屏幕区域。
视口可以分为布局视口、视觉视口和理想视口
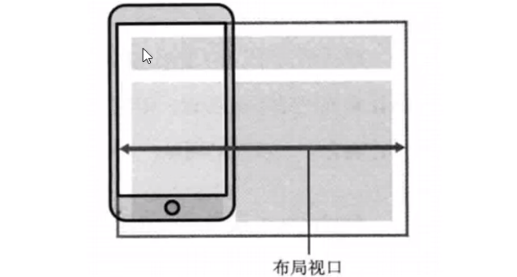
2.1布局视口layout viewport
一般移动设备的浏览器都默认设置了一 个布局视口 ,用于解决早期的PC端页面在手机上显示的问题。
ios, Android基本都将这个视口分辨率设置为980px ,所以PC上的网页大多都能在手机上呈现,不过元索看上去很小, -般默认可以通过手动缩放网页。

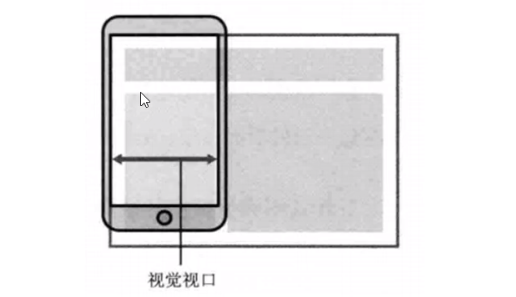
2.2视觉视口visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口 ,但不会影响布局视口,布局视口仍保持原来的宽度。

2.3理想视口ideal viewport
为了使网站在移动端有最理想的浏览和阅读宽度而设定
理想视口,对设备来讲,是最理想的视口尺寸
需要手动添写meta视C ]标签通知浏览器操作
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度-致,简单理解就是设备有多宽,我们布局的视口就多宽
2.5 meta视口标签
1 | <meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> |

标准的viewport设置
视口宽度和设备保持一致
视口的默认缩放比例1.0
不允许用户自行缩放
最大允许的缩放比例1.0
最小允许的缩放比例1.0
3 二倍图
3.1物理像素&物理像素比
物理像素点指的是屏幕显示的最小颗粒,也就是分辨率,是物理真实存在的。这是厂商在出厂时就设置好了,此如苹果6\7\8是750*1334。
物理像素比 或 屏幕像素比 是指:开发时一个px能显于的物理像素点的个数。

我们开发时候的PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同。比如 iPhone8的物理像素是750,而在iPhone8里面 1px 开发像素=2个物理像素。
比如 iPhone8的物理像素是750,而在iPhone8里面 1px 开发像素=2个物理像素。
为什么在移动端开发的时候1px开发像素 != 1物理像素?
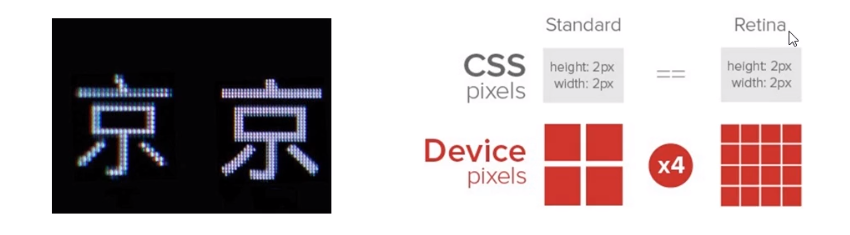
Retina (视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里 ,从而达到更高的分辨率,并提高屏幕显示的细腻程度。
如下图,使用Retina技术,在相同屏幕尺寸里,物理像素点压缩,拥有更高的分辨率。

3.2 多倍图
对于 一张50px* 50px的图片,在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊。
在标准的viewport设置中 ,使用倍图来提高图片质量,解决在高清设备中的模糊问题。通常使用二倍图 ,因为iPhone 6\7\8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求。
比如下面图片在开发中长和宽都是原来尺寸的一半,这样图片的物理像素放大之后也能保持图片不糊。
1 | /*在iphone8下面*/ |
3.3 背景缩放 background-size
background-size 属性规定背景图像的尺寸 ,背景图片的缩放尺寸和设备的物理像素比有关。
单位: 长度|百分比|cover|contain;
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
1 | background-size: 背景图片宽度 背景图片高度; |
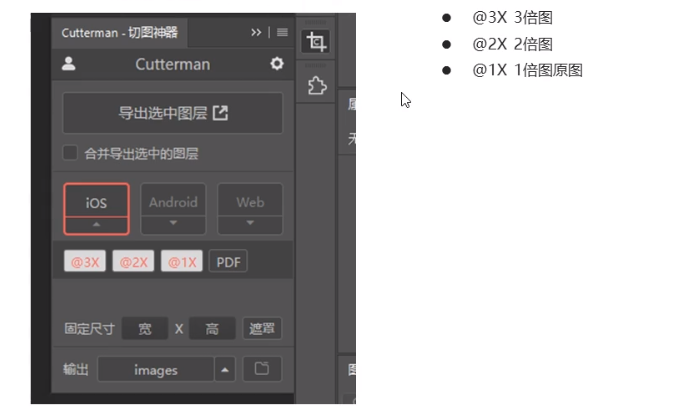
3.4 多倍图切图 cutterman

4 移动端开发选择
4.1 移动端主流方案
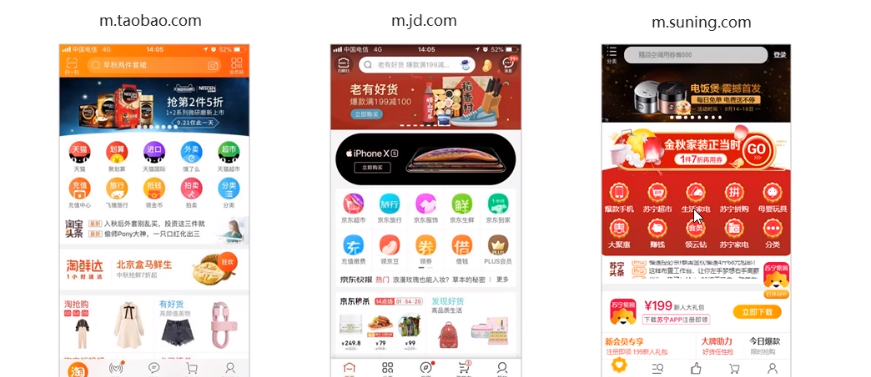
1.单独制作移动端页面(主流)
京东商城手机版
淘宝触屏版
苏宁易购手机版
…
2.响应式页面兼容移动端(其次)
- 三星手机官网
…
4.2 单独移动端页面(主流)
通常情况下,网址域名前面加 m(mobile) 可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。

4.3 响应式兼容PC移动端
三星电子官网: www.samsung.com/cn/ ,通过判断屏幕宽度来改变样式,以适应不同终端。
缺点:制作麻烦, 需要花很大精力去调兼容性问题
总结
现在市场常见的移动端开发有 单独制作移动端页面 和 响应式页面 两种方案 。
现在市场主流的选择还是单独制作移动端页面。
5 移动端技术解决方案
5.1 移动端浏览器
移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。
我们可以放心使用 H5 标签和 CSS3 样式。
同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可。

5.2 CSS初始化 normalize.css
移动端 CSS 初始化推荐使用 normalize.css/
- Normalize.css:保护了有价值的默认值
- Normalize.css:修复了浏览器的bug
- Normalize.css:是模块化的
- Normalize.css:拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
5.3 CSS3 盒子模型 box-sizing
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型: 盒子的宽度 = CSS中设置的宽度width (包含了 border 和 padding) 也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了
在移动端的选择
移动端可以全部CSS3 盒子模型
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型
5.4 特殊样式
1 | /*CSS3盒子模型*/ |
点击某些标签会默认高亮,当要清除高亮的时候,设置为transparent 完成透明,比如移动端的a标签。
1 | a { |
iOS在移动端浏览器里某些标签拥有默认外观,比如input,当我们想去除这些外观时
1 | input { |
6.移动端常见布局
移动端技术选型
1.单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex 弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
2.响应式页面兼容移动端(其次)
- 媒体查询
- bootstarp
6.1 流式布局(百分比布局)
流式布局,就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常见的布局方式。
流式布局中为了避免页面尺寸太小压缩页面,尺寸太大拉伸变形页面,需要设置下面两个参数。
- max-width 最大宽度 (max-height 最大高度)
- min-width 最小宽度 (min-height 最小高度)
比如京东移动端首页
7 京东移动端首页
7.1技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取流式布局
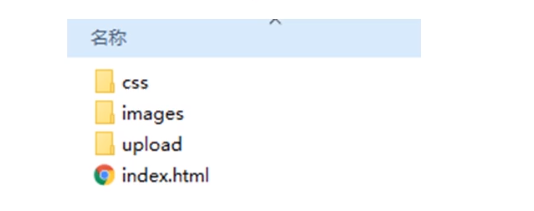
7.2 搭建相关文件夹结构

7.3 设置视口标签以及引入初始化样式
1 | <meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> |
7.4 常用初始化样式
1 | body { |
7.5 二倍精灵图做法
在firework里面把精灵图等比例缩放为原来的一半 , 之后根据大小 测量坐标
注意代码里面background-size也要写: 精灵图原来宽度的一半。
7.6 图片格式
DPG图片压缩技术
京东自主研发推出DPG图片压缩技术,经测 试该技术,可直接节省用户近50%的浏览流 量,极大的提升了用户的网页打开速度。 能够兼容jpeg,实现全平台、全部浏览器的 兼容支持,经过内部和外部上万张图片的人 眼浏览测试后发现,压缩后的图片和webp的 清晰度对比没有差距。
webp 图片格式
谷歌开发的一种旨在加快图片加载速度的图 片格式。图片压缩体积大约只有JPEG的2/3 ,并能节省大量的服务器宽带资源和数据空间
8 总结
1 文字和行内块元素垂直居中问题
图片默认与文字基线对齐,如果图片和文字在一行,文字已经居中,图片使用vertical-align: middle;实现居中。
比如下面的布局,左侧的图片和右侧文字垂直居中问题。

2 子元素的margin-top外边距被作用在父元素
为父元素添加overflow:hidden;
如下图中间元素添加外边距作用到父元素,本来左右蓝色元素是没有外边距的。

3 二倍精灵图
1.在ps中打开图片,依次打开图像——》图像大小,记录此时精灵图大小; 2.将这个精灵背景图等比例缩放到原来宽高的一半,记录此时缩放后的精灵图大小。
3.此时页面应显示的是缩放后的图片,打开f8找到它的坐标,将缩放后的xy坐标作为背景定位坐标
3.background-size的宽度是缩放后的宽度。这样,就完成了精灵二倍缩放,如果是三倍,将原图尺寸除以三就可以。
1 | .sou { |
4 图片添加圆角

父盒子添加圆角,然后把溢出图片hidden
1 | .brand { |
5 流式布局
移动端常用流失布局,如下图每行有5个图标,可以设置每个图标占整行的20%宽。
此时需要在给图标外面设置一个盒子,这个盒子的宽站整行的20%的,然后图标设置100%宽度。

图标外再套盒子
1 | .nav a { |
图片占每列的100%
1 | .new a img { |