一、响应式开发
1.1响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

1.2响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元索来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元索的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
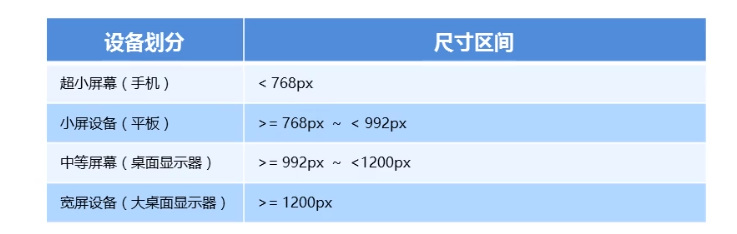
平时我们的响应式尺寸划分:
超小屏幕(手机,小于768px) : 设置宽度为100%
小屏幕(平板,大于于768px) :设置宽度为750px
中等屏幕(桌面显示器,大于等于992px) :宽度设置为970px
大屏幕(大桌面显示器,大于等于1200px) :宽度设置为1170px
1)响应式开发里面,首先需要一个布局容器
1 | <body> |
2)设置不同尺寸下的布局容器固定宽度。
1 | /*屏幕小于768px*/ |
1.3案例:响应式导航
①当我们屏幕大于等于768像素,我们给布局容器container宽度为750px。
②container里面包含8个小li 盒子,每个盒子的宽度定为93.75px ( 750/8) ,高度为30px,浮动一行显示。
③当我们屏幕缩放,宽度小于768像素的时候,container盒子宽度修改为100%宽度。
④此时里面的8个小li ,宽度修改为33.33% ,这样一行就只能显示3个小i , 剩余下行显示。
html
1 | <div class="container"> |
css
1 | * { |
二、Bootstrap简介
Bootstrap来自Twitter (推特) , 是目前最受欢迎的前端框架。Bootstrap 是基于HTML、CSS 和JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案 ,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
1.优点
标准化的html+css编码规范
提供了一套简洁、直观强悍的组件
有自己的生态圈,不断的更新迭代
让开发更简单,提高了开发的效率日
2.版本
- 2xx: 停止维护,兼容性好,代码不够简洁,功能不够完善。
- 3.x.x: 目前使用最多,稳定,但是放弃了IE6-1E7.对IE8支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB项目。
- 4.x.x :最新版,目前还不是很流行。
2.1 Bootstrap使用
Bootstrap内含normal
Bootstrap使用四步曲:
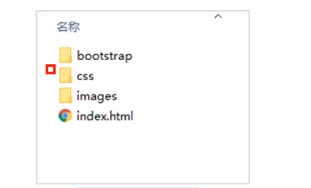
1.创建文件夹结构
2.创建html骨架结构
3.引入相关样式文件
4.书写内容
1.创建文件夹结构
创建bootstrap文件夹,存放bootstrap包里面的各种js、css、 fonts文件夹。

2.创建html骨架结构
1 | <!-- 要求当前网页使用IE浏览器最高版本的内核来渲染--> |
3.引入相关样式文件
1 | <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> |
4.书写内容
- 直接拿Bootstrap 预先定义好的样式来使用
1 | <button class="btn btn-default" >登录</button> |
- 修改Bootstrap 原来的样式,注意权重问题
1 | login { |
- 学好Bootstrap 的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果。
2.2布局容器
Bootstrap需要为页面内容和栅格系统包裹一个 .container 容器, Bootstarp预先定义好了这个类,叫.container。
Bootstrap提供了两个类来实现预先定义。
1 container类
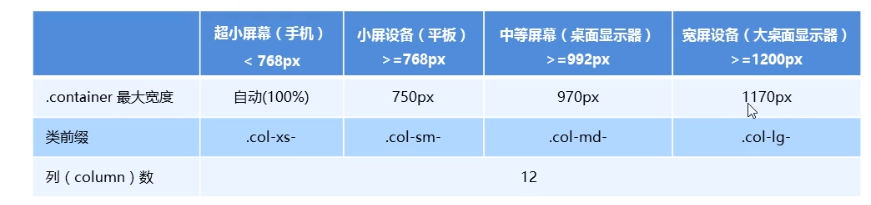
当屏幕在不同尺寸下给布局容器设置固定宽度,也即是我们不需要再写媒体查询。
大屏(>=1200px) 宽度定为1170px
中屏(>=992px) 宽度定为970px
小屏(>=768px) 宽度定为750px
超小屏(100%)
2 container-fluid类
也就是布局容器一直占当前屏幕的100%,类似流式布局,适合只移动端开发
流式布局容器百分百宽度
占据全部视口( viewport )的容器。
适合于单独做移动端开发
三、 Bootstrap栅格系统
1 栅格系统简介
栅格系统英文为”gridsystems” ,也有人翻译为“网格系统”, 它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap提供了一套响应式、 移动设备优先的流式栅格系统,随着屏幕或视口( viewport )尺寸的增加,系统会自动分为最多12列。
Bootstrap里面container宽度是固定的,但是不同屏幕下, container的宽度不同,我们再把container划分为12等份。
也就是把container容器划分成12等分,一行内元素个占据不同的份数。
2 栅格选项参数
栅格系统用于通过一列的行( row )与列( column )的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

- 行 ( row )必须放到container布局容器里面
- 我们实现列的平均划分 需要给列添加类前缀
- xs :extra small,超小,小
- sm:small
- md:medium,中等
- lg:large ,大
- 列( column)大于12 ,多余的”列( column )”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右 15px的padding
1 | .container { |
- 可以同时为一列指定多个设备的类名,以便划分不同份数例如class= “col-md- 4 col-sm-6
1 | <div class="col-lg-3 col-md-4 col-sm-6 col-xm-12">1</div> |
3 列嵌套
栅格系统内置的栅格系统将内容再次嵌套。
简单理解就是一个列内再纷成若干份小列。我们可以通过添加一个新的 .row元素 和一系列.col-sm-n 元素到已经存在的.col-sm-n 元素内。

我们列嵌套最好加1个行row,这样可以取消父元素的padding值而且高度自动和父级一样高
1 | <!--列嵌套--> |
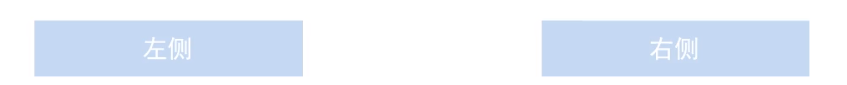
4 列偏移
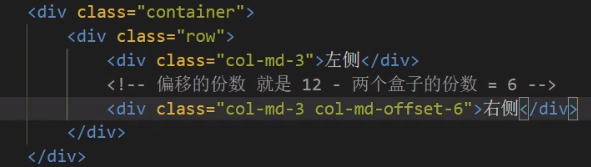
使用.col-md-offset-n 类可以将列向右侧偏移。这些类实际是通过使用选择器为当前元索增加了*左侧的边距**( margin)。
我们想要如下布局,可以给右侧盒子添加一个列偏移。


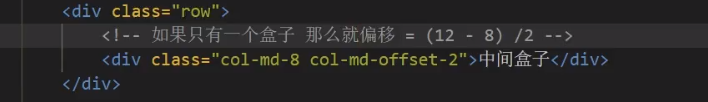
如果我们想要一个盒子水平居中显示

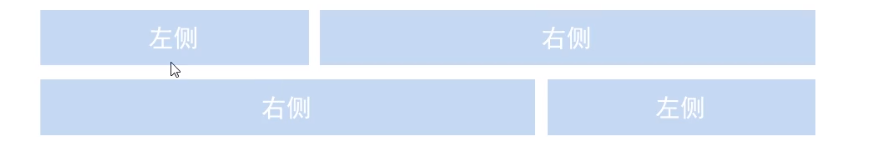
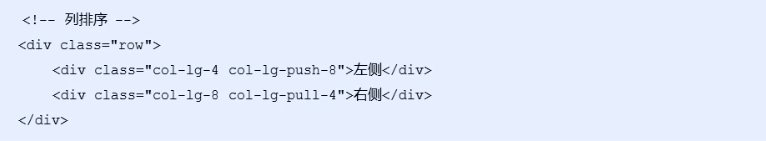
5 列排序
通过使用 .col-md push-n 和 *.col- md- pull-n *类就可以很容易的改变列( column )的顺序。

实现

6 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。

与之相反的,是visible-xs visible-sm visible-md visible-lg 是显示某个页面内容
四、Bootstrap使用
4.1 按钮 button
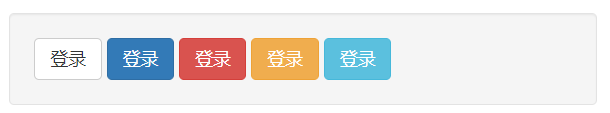
1) 预定义样式
bootstrap按照类名设置不同样式,不同类名,样式会不一样

1 | <button class="btn btn-default" >登录</button> |
| 类名 | 样式 |
|---|---|
| btn btn-default(默认) | 默认 |
| btn btn-primary | 重要的 比如支付 |
| btn btn-danger | 危险的 点击会删除 |
| btn btn-warning | 警告 |
| btn btn-info | 一般信息 |
| btn btn-success | 成功 |
为 <a> 、<button>或<button> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
将button的类作用于a标签和input标签上

<a class="btn btn-danger" href="http://baidu.com">断网测试</a>
<input class="btn btn-danger" type="submit" value="提交">2) 大小
调整按钮的大小 默认是btn-md btn-lg btn-sm btn-xs

1 | <button class="btn btn-default btn-sm" >登录</button> |
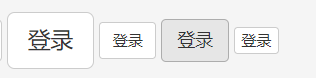
3) 其他样式
btn-block :块级元素
btn btn-default active : 激活 ,被选择之后陷下去
disabled=”disabled” : 禁用

<button disabled="disabled" class="btn btn-default" >陕西</button>
<button class="btn btn-default active" >四川</button>
<button class="btn btn-default" >背景</button>4)button组
btn-group :每个group之间存在边距,每组内的button 一行无缝连接,两边的按钮有圆角
- btn-group-lg:每组button尺寸
- btn-group-vertical:纵向排列
1 | <div class="btn-group-vertical"> |

4.2 form(表单)
表单类
- form-control :input的输入框样式
.form-control 类的 <input>、<textarea> 和 <select>元素都将被默认设置宽度属性为 width: 100%;
1 | /*form-control的原样式*/ |
- form-group : 会使两部分产生15px的间距
1 | <div class="form-group"> |
- form-inline :form内元素显示在一行,成为内联元素
表单样式
| 类名 | 样式 |
|---|---|
| has-error | 输入错误border红色高亮 |
| has-success | 绿色高亮 |
| has-warning | 黄色高亮 |
| control-label | leabel的文字也会产生高亮 |
表单尺寸
表单的尺寸和button类似
1 | <input type="text" name="" class="form-control input-lg"> |
五、阿里百秀首页案例
1 技术选型
方案:我们采取响应式页面
开发方案技术: bootstrap框架
设计图:本设计图采用1280px设计尺寸
2 屏幕划分分析
①屏幕缩放发现中屏幕和大屏幕布局是一致的。因此我们列定义为col-md-就可以了,md是大于等于970以上的
②屏幕缩放发现小屏幕布局发生变化,因此我们需要为小屏幕根据需求改变布局
③屏幕缩放发现超小屏幕布局又发生变化,因此我们需要为超小屏幕根据需求改变布局
④策略:我们先布局md以上的pc端布局,最后根据实际需求在修改小屏幕和超小屏幕的特殊布局样式。
3 自适应处理
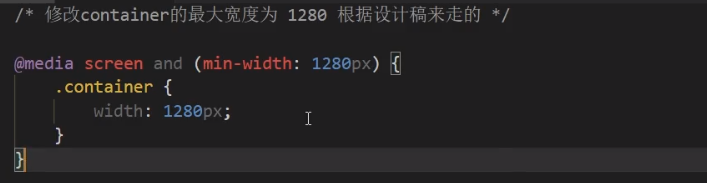
container宽度修改
因为本效果图采取1280px的宽度,而Bootstrap里面container宽度最大为1170px ,因此我们需要手动改下container宽度

图片自适应

不需要缩放图片的时候

百分比布局添加边距
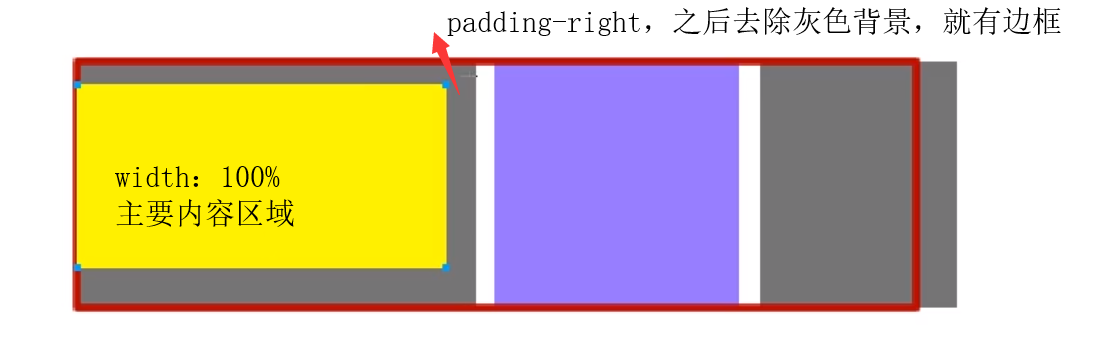
当我们已经按照栅格系统布局(100%布局)之后,每列之间存在边距,如何解决
可以给每列加上padding值,然后每列里面放再放一个小盒子,小盒子宽度设置100%,小盒子里面是主要内容

1 | /*最外侧容器设置padding值*/ |
制作小三角

没有宽度和高度的盒子,边框是4px,左边框是图上的颜色,上下边框颜色都是透明的,左边框相对父盒子右移-4px。
1 |
|
bootstrap辅助类
标签可见不可见

排版……(详见bootstrap官网的全局CSS样式)
移动端总结
移动端主流方案

移动端技术选型

选择一种主要技术选型,其他技术作为辅助混合开发。
编写页面
1.head的处理
按照bootstrap官网给的模板写的
1 | <head> |
页面布局
观察页面在大、中、小、超小尺寸变化,利用栅格系统布局,辅以媒体查询修改不同尺寸下的样式。