首先思考下面几个问题
1.页面布局文字能否随着屏幕大小变化而变化?
2.流式布局和flex布局主要针对于宽度布局 ,那高度如何设置?
3.怎么样让屏幕发生变化的时候元素高度和宽度等比例缩放?
rem适配布局可以解决这一切,接下来了解rem布局
一 rem基础
1.1 rem单位
em的使用
em是 子元素 相对于 父元素 的字体大小来说的。
如下设置父元素字体大小12px,那么子元素的10em就是12*10=120px。
1 | div { |
rem (root em)也是一个相对单位,类似于em ,rem的基准是相对于html元素的字体大小。rem = vw/vh
如下,根元素( html)设置字体是14px;非根元素设置width:10rem,则换成px表示就是14*10=140px.
html {
font-size: 14px;
}
/* rem 相对于 html元素 字体大小来说的 */
p {
width: 10rem;
height: 10rem;
background-color: pink;
}rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制
因此我们只要在屏幕不同尺寸的时候,改变html的字体大小就可以让页面自适应。那我们如何实现不同尺寸改变字体大小呢——媒体查询
二 媒体查询
媒体查询( Media Query )是CSS3新语法。
使用 @media查询,可以针对不同的媒体类型定义不同的样式
@media 可以针对不同的屏幕尺寸设置不同的样式
当你重置浏览器大小的过程中.页面也会根据浏览器的宽度和高度重新渲染页
目前针对很多苹果手机、 Android手机 ,平板等设备都用得到多媒体查询
2.1 语法规范
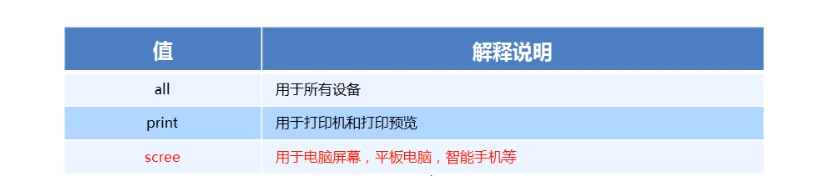
media type查询类型,将不同的终端设备划分成不同的类型,称为媒体类型
关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。

- and :可以将多个媒体特性连接到一起,相当于”且”的意思。
- not: 排除某个媒体类型,相当于“非”的意思,可以省略。
- only :指定某个特定的媒体类型,可以省略。
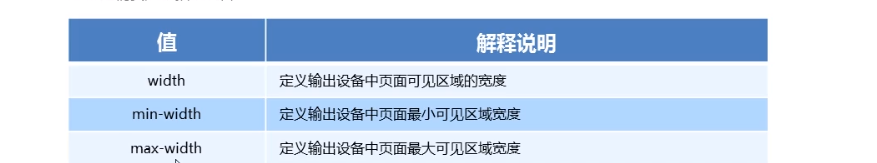
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。注意他们要加小括号包含

如下代码的意思是: 在 屏幕上 并且 最大的宽度是 800像素 设置body的背景色是pink。
1 | @media screen and (max-width: 800px) { |
媒体查询可以根据不同的屏幕尺寸在改变不同的样式
案例
需求:当屏幕小于540像素,背景颜色变为蓝色(x<= 539),屏幕大于等于540像素并且小于等于969像素的时候背景颜色为绿色( 540=<x<= 969 ),当屏幕大于等于970像素的时候,背景颜色为红色( x>= 970)。
思路
①按照屏幕尺寸从大到小的或者从小到大的思路
②注意我们有最大值max-width和最小值min- width都是包含等于的
实现
1 | /* 小于540px 页面的背景颜色变为蓝色 */ |
注意:
- 为了防止混乱,媒体查询我们要按照从小到大或者从大到小的顺序来写,但是我们最喜欢的还是从小到大来写,这样代码更简洁。
- screen 还有 and 必须带上不能省略的
- 我们的数字后面必须跟单位 970px 这个 px 不能省略的
2.2 媒体查询+ rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸媒体查询可以根据不同设备宽度来修改样式。
媒体查询 + rem就可以实现不同设备宽度,实现页面元索大小的动态变化。
下面写一个例子
需求:不同尺寸下 字体、宽度和高度 自适应。
css部分
1 | @media screen and (min-width: 320px) { |
html部分
1 | <body> |
2.4 引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets (样式表)。原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
例子
屏幕大于等于 640px以上,引入style320.css。
屏幕小于 640px,引入style640.css。
1 | <link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)"> |
三、Less基础
3.1维护CSS的弊端
CSS是一门非程序式语言, 没有变量、函数、SCOPE (作用域)等概念,有如下弊端:
CSS 需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的。
不方便维护及扩展,不利于复用。
CSS没有很好的计算能力
非前端开发I程师来许,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目。
3.2 Less介绍
Less ( Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量, Mixin(混入) , 运算l以及函数等功能,大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样, Less可以让我们用更少的代码做更多的事情。Less中文网址: http://lesscss.cn/
常见的CSS预处理器: Sass、Less、 Stylus
Less是一门css预处理语言,它扩展了css的动态特性。
3.3 Less使用
我们首先新建一个后缀名为less的文件 ,在这个less文件里面书写less语句。
Less变量
变量是指没有固定的值.可以政变的。因为我们CSS中的些颜色和数值等经常使用。
1 | @变量名:值; |
1)变量命名规范
必须有@为前缀
不能包含特殊字符
不能以数字开头
大小写敏感
错误的变量名 :@1color 、@color~@#。
@color和@Color 是两个不同的变量。
2)使用变量
下面是一个less文件的例子
1 | //定义一个粉色的变量 |
Less 编译
本质上, Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,我们需要把我们的less文件,编译生成为css文件,这样我们的html页面才能使用。
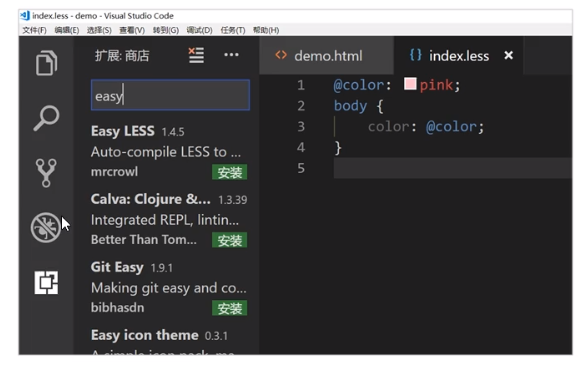
vocode Less插件★
Easy LESS插件用来把less文件编译为css文件
安装完毕插件,只要保存一下Less文件 ,会自动生成CSS文件。

Less嵌套
我们经常用到选择器的嵌套
1 | #header .logo { |
Less的嵌套写法
1 | #header { |
如果遇见 (交集|伪类|伪元素选择器)
- 内层选择器的前面没有&符号,则它被解析为父选择器的后代;
- 如果有& 符号,它就被解析为父元素自身或父元素的伪类。
如下css
1 | a:hover { |
less嵌套写法
1 | a { |
Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、 减(一)、乘(*)、除(/)算术送算。
注意:
乘号(*)和除号(/)的写法
运算符中间左右有个空格隔开1px + 5
对于两个不同的单位的值之间的运算.运算结果的值取第一个值的单位
如果两个值之 间只有一个值有单位,则运算结果就取该单位。
1 | @baseFont: 50px; |
四、rem适配方案一
原理
1.让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
2.使用媒体查询根据不同设备按比例设置html的字体大小,然后页面元索使用rem做尺寸单位,当htmI字体大小变化元素尺寸也会发生变化,从而达到等比缩放的适配。
4.1 rem实际开发适配方案
①按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小; ( 媒体查询)
②CSS中,设计稿元索的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值;

4.2 rem适配方案技术使用

总结:
1.两种方案现在都存在。
2.方案2更简单。
4.3 rem实际开发适配方案
rem+媒体直询+less技术.
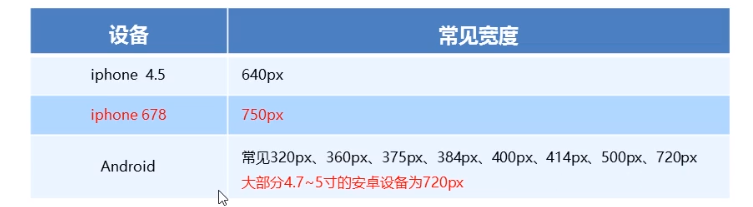
1.设计稿常见尺寸宽度

一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果。
安卓现在基本以750px为准。
2.动态设置html标签font-size大小
①假设设计稿是750px
②假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)
③每一份作为html字体大小, 这里就是50px
④那么在320px设备的时候,字体大小为320/15就是21.33px
⑤用我们页面元素的大小除以不同的html字体大小会发现他们比例还是相同的
⑥比如我们以750为标准设计稿
⑦一个100*100像素的页面元索在750屏幕下,就是100/50转换为rem是2rem * 2 rem比例是1比1
⑧320屏幕下,html 字体大小为21.33则2rem = 42.66px 此时宽和高都是42.66但是宽和高的比例还是1比1⑨但是已经能实现不同屏幕下页面元素盒子等比例缩放的效果
1 | @media screen and (min-width: 320px) { |
3.元素大小取值方法
①最后的公式:页面元素的rem值=页面元素值(px) / ( 屏幕宽度/划分的份数)
②屏幕宽度/划分的份数就是html font-size的大小
③或者:页面元素的rem值=页面元素值(px) / html font-size字体大小
总结
1.首先我们选一套标准尺寸 750为准
2.我们用屏幕尺寸 除以 我们划分的份数 得到了 html 里面的文字大小 但是我们知道不同屏幕下得到的文字大小是不一样的 。
3.页面元素的rem值 = 页面元素在 750像素的下px值 / html 里面的文字大小 */
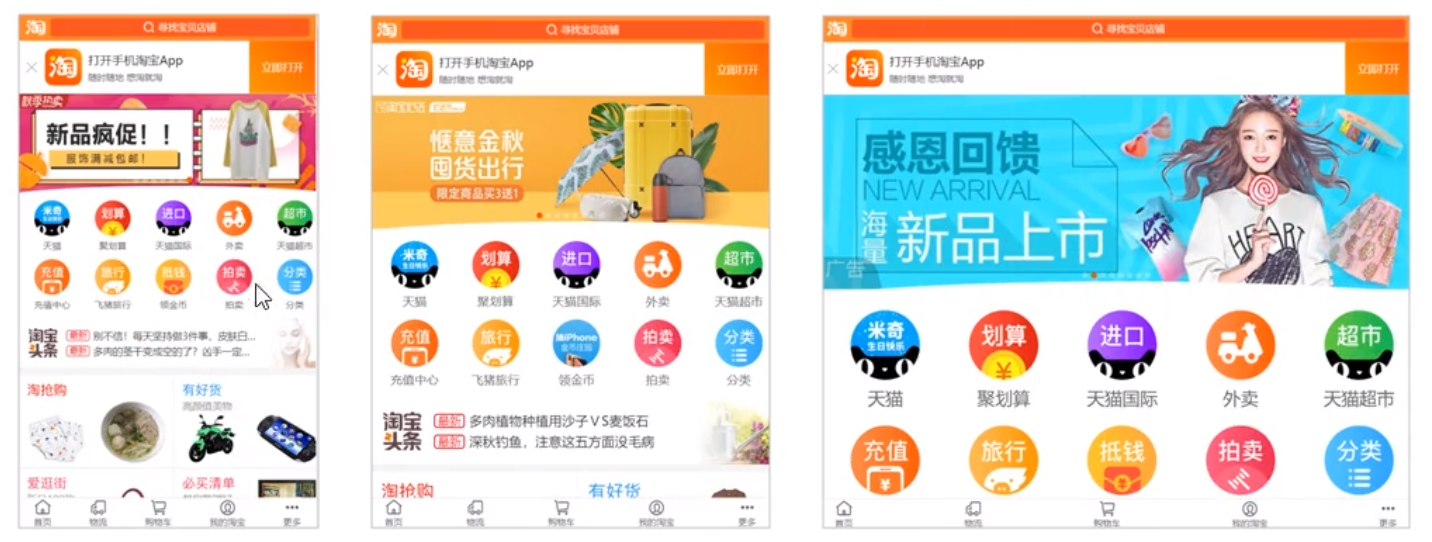
苏宁网首页案例制作
案例:苏宁网移动端首页
技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取rem适配布局(less + rem +媒体查询)
设计图:本设计图采用750px设计尺寸。
1)设置公共common.less文件
新建common.less 设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要。
我们关心的尺寸有320px、360px、 375px、 384px 、400px、414p、424px、 480px、 540px、 720px、750px
划分的份数我们定为15等份
1 | //设置常见屏幕尺寸和html文字大小 |
2)新建index.less文件 ,在less中导入common.less文件。
- 新建index.less 这里面写首页的样式
- 因为我们 pc 端也可以打开我们苏宁移动端首页,我们默认htmI字体大小为50px ,注意这句话写到最上面。
- 将刚才设置好的common.less 引入到index.ess里面语法如下:
1 | //设计图为750px |
@ 把一个样式文件导入另一个样式文件。
- 生成index.css 引入到index.html。不需再引入common.css。
3)body样式
1 | body { |
4)背景图片自适应
背景图片的缩放尺寸和盒子的尺寸是一致的
1 | .classify { |
五、rem适配方案二
5.1简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
原理:是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px ,那么我们只需要把html文字大小设置为75px(750px/ 10)就可以里面页面元素rem值:页面元素的px值/ 75
剩余的,让flexible.js来去算
github地址 :https://github.com/amfe/lib-flexible
修改默认设备份数
flexible.js默认把屏幕划分等分,当设计稿尺寸过大,可适当修改份数
即修改下面的代码。
1 | // set 1rem = viewWidth / 10 |
5.2 苏宁首页案例
1)技术选型
方案:我们采取单独制作移动页面方案
技术:布局采取rem适配布局(flexible.js + rem )
设计图:本设计图采用750px设计尺寸。
2)项目中引入flexible.js
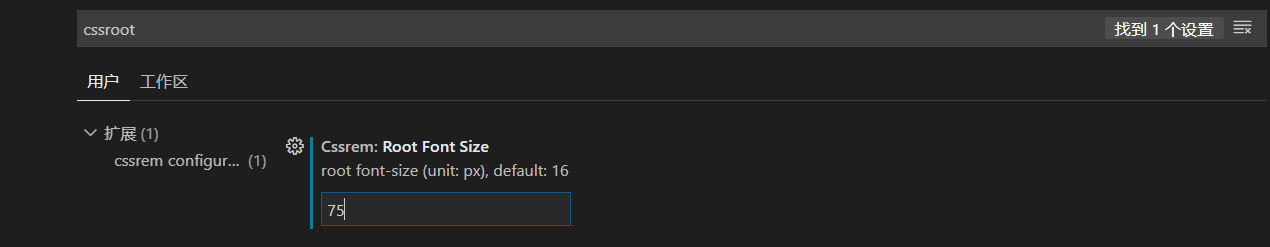
3)使用VSCode插件 px转换rem ——cssrem
这个插件默认的html文字大小是 cssroot 16px。
但是我们这次设计稿的html字体是75px,因此我们需要修改。
打开vscode的设置(快捷键 ctrl + ,),所有cssroot,如下图把用户的cssroot改成75就可以了,然后需要重启软件。

4)修改flexible的默认html字体大小
flexible默认是将当前屏幕划分10等分,当屏幕width>750px时仍然把屏幕划分10等分,这样就导致页面html字体越来越大。
而我们的理想页面是当屏幕width>750px时,页面垂直居中,页面html文字是75px保持不变。
因此我们需要利用媒体查询设置在屏幕width>750px,html字体是75px不变。
1 | /*如果我们的屏幕超过了750px 那么我们就按照750设计稿来走不会让我们页面超过750px */ |