HTML5的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
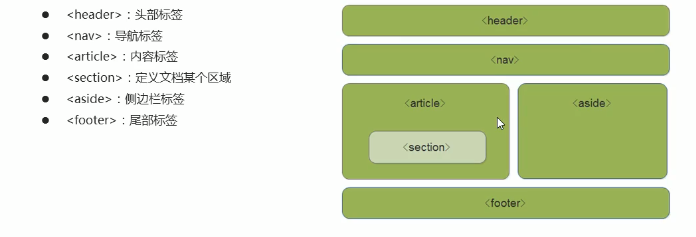
1.1 HTML5新增的语义化标签
以前布局,我们基本用div来做。div 对于搜索引李来说,是没有语义的。

注意:
●这种语义化标准 主要是针对搜索引擎的
●这些新标签页面中可以使用多次
●在 IE9中,需要把这些元素转换为块级元素
●其实,我们移动端更喜欢使用这些标签
1.2 HTML5新增的多媒体标签
新增的多媒体标签主要包含两个:
1.音频: <audio>
2.视频: <video>
使用它们可以很方便的在页面中嵌入音频和视频, 而不再去使用flash和其他浏览器插件。
1) 视频<video>
当前<video>元素支持三种视屏格式:尽量使用mp4格式。

语法:
1 | <video src="media/mi.mp4" autoplay="autoplay" muted="muted" loop="loop" poster="media/mi9.jpg"></video> |
2.音频<audio>
HTML5在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。大部分浏览器支持mp3格式。
语法:
1 | <audio src="media/music.mp3" autoplay="autoplay" controls="controls"></audio> |
3.多媒体标签总结
●音频标签和视频标签使用方式基本-
●浏览器支持情况不同
●谷歌浏览器把音频和视频自动播放禁止了
●我们可以给视频标签添加 muted属性来静音播放视频,音频不可以(可以通过JavaScript解决)
●视频标签是重点 ,我们经常设置自动播放,不使用controls控件,循环和设置大小属性
1.3 HTML5新增的input类型
新增的类型,我们就不需要判断用户输入的数据格式是否正确。

主要用的是number、tel、search类型
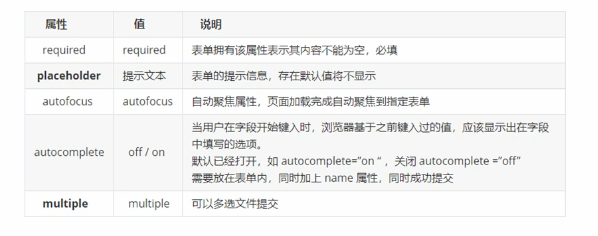
1.4 HTML5新增的表单属性