一 、布局初步处理
网页布局参考css布局
1. margin:auto 页面水平垂直居中
1 | #main { |
设置块级元素的width防止它撑满整个容积,设置左右外边距为 auto 来使其水平居中。元素会占据你所指定的宽度,然后剩余的宽度会一分为二成为左右外边距。
当浏览器窗口比元素的宽度还要窄时,浏览器会显示一个水平滚动条来容纳页面。
2. max-width 处理小窗口的情况
max-width 替代 width 可以使浏览器更好地处理小窗口的情况。
1 | #main { |
3 页面占满浏览器窗口
css+display
1 | html { |
4 box-sizing 设置盒子宽度
当你设置了元素的宽度,实际展现的元素却超出你的设置:这是因为元素的边框和内边距会撑开元素。
1 | * { |
5 overflow- y
当一个块级元素的内容在垂直方向发生溢出时,CSS属性overflow-y决定应该截断溢出内容,或者显示滚动条,或者直接显示溢出内容。
1 | overflow-y:auto; 高度超出浏览器部分以滚轮形式出现。 |
6 margin负值的应用
如下如每个图片盒子都有细线边框,如果给每个都设置边框,中间的盒子左右边框会叠加,就不是我么想要的宽度了。

此时可以利用负边框来解决这一问题。
1 | <style> |
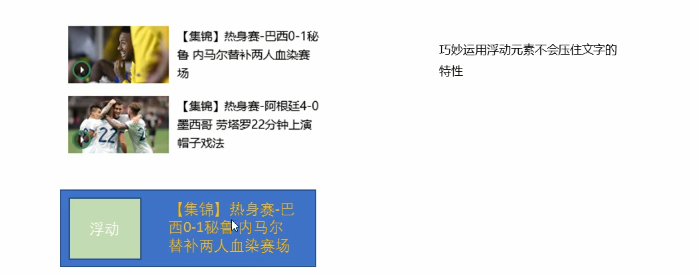
7 文字环绕图片
利用浮动元素不会压住文字的特性

1 | .pic { |
8 行内块的巧妙运用

1 | .box { |
二、布局模型
css布局模型在网页中,元素有三种布局模型:
1)流动模型(Flow) 默认的
块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
(每一个便签都显示着自己本来默认的那个宽高)
在流动模型下,行内元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
2)浮动模型 (Float)
3)层模型(Layer)
层模型有三种形式:
1.相对定位(position: relative)
正常的文档流中,相对于以前的位置移动,偏移前的位置保留不动。在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间。
2.绝对定位(position: absolute)
被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除
我们可以通过z-index来设置它们的堆叠顺序 。
绝对定位使元素脱离文档流,不占空间,仍在文档流中的其他元素将忽略该元素并填补他原先的空间。因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。
3.固定定位(position: fixed)
- 相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化。
网页实质是块于块之间的位置,分为三种关系:相邻,嵌套,重叠。
三 、常用网页布局
1. 一列布局
一般都是固定的宽高,设置margin : 0 auto来水平居中,用于界面显著标题的展示等;
2. 两列布局
2.1 float左侧固定右侧自适应
设置左左浮动,左右浮动,需要确定父级元素的宽度
父级元素没有设置高度,则需要设置overflow:hidden来清除浮动产生的影响,也不是只有这一种方法。
对于自己相邻元素清除浮动产生的影响用:clear:both;
1 | <div class="main"> |
2.2 inline-block两列布局
css代码如下,左侧是导航,右侧是主要内容。左右两列的宽度是已知的。
1 | nav { |
注意
vertical-align 属性默认是文字的基线对齐,可能会导致 inline-block 元素与浏览器窗口有空白,此时需要给两个inline-block盒子都添加
1
vertical-align:top;
- 如果HTML源代码中元素之间有空格,那么列与列之间会产生空隙。去掉空隙的方法最简单将HTML中的空格去掉。和内联元素去除空隙方法一致
2.3 flex实现右侧固定,左侧自适应两栏布局
1 | #left{ |
3.三列布局
三列布局一般都是两侧固定中间自适应。
3.1 绝对定位
html 顺序 :左-中-右
左右采用绝对定位 ,中间自适应,中间部分用margin撑开间距。但中间元素受浏览器窗口宽度影响。
1 | .left,.right{ |
3.2 margin负值法
html顺序 :中-左-右
左margin-left:-100%;
右margin-left:-(右元素的width )
中间元素自适应,用margin / padding+relative确定
左中右均float:left;
典型布局可参考圣杯和双翼布局
3.3 浮动法
html :顺序左-右-中
左侧盒子向左浮动,右侧盒子向右浮动,中间部分通过margin设置与左右盒子的间距
1 | .left,.right{ |
- 中间部分主体存在克星,clear:both属性。如果要使用此方法,需避免明显的clear样式。
3.4 flex布局
1 | .container { |
4.混合布局
在一列布局的基础上,保留top和foot部分,将中间的main部分改造成两列或三列布局,小的模块可以再逐级同理划分。
1 | .top{ |
5.拓展
5.1 如等分布局
利用calc函数
1 | <div class="parent"> |
5.2 百分比宽度并列布局
百分比是一种相对于包含块的计量单位。相对于父容器的比例。
1. 把一个页面分为n等分
每次页面分割外面要加.container包装起来
2 float+百分比
每个百分比宽的盒子需要浮动起来才能并联布局
1 | .col-1, |
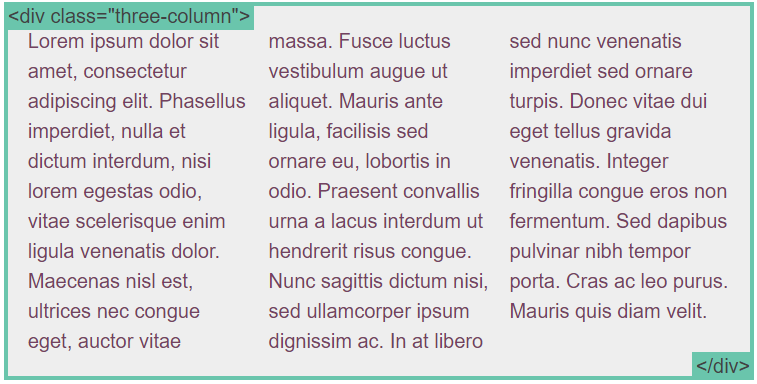
5.3 column布局
代码如下,结果图如下
1 | .three-column { |