个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大.这将大大降低页面的加载速度。
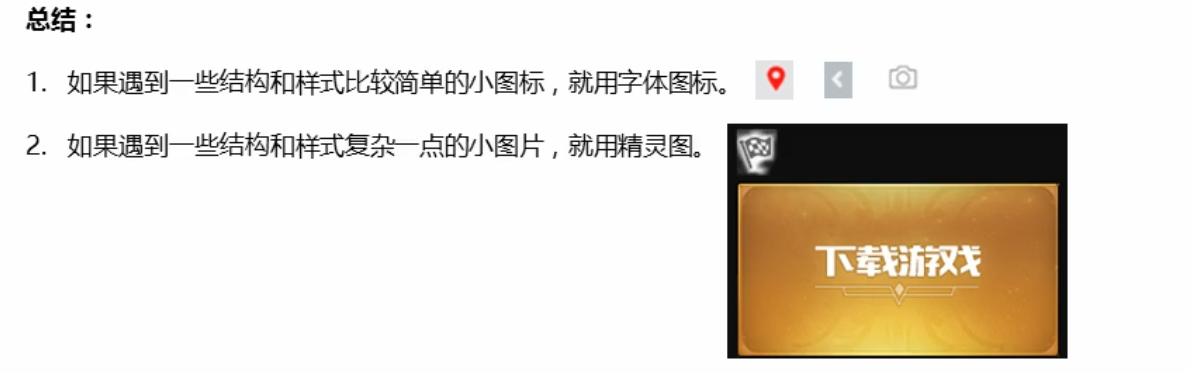
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大.这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度。出现了CSS精灵技术(也称CSS Sprites. CSS雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
1 精灵图( sprites )的使用
使用精灵图核心:
1.精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一 张大图片中。
2.这个大图片也称为sprites精灵图或者雪碧图
3.移动背景图片位置,此时可以使用background-position.
4.移动的距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同
5.因为一般情况下都是往上往左移动,所以数值是负值。
6.使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
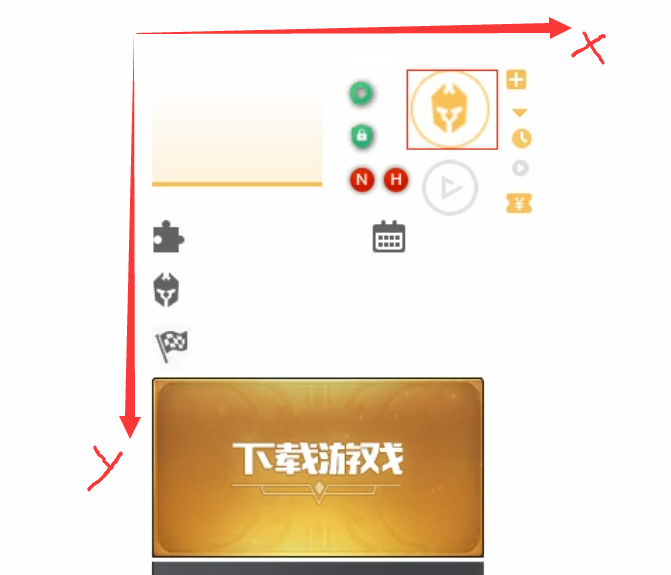
精灵图的x 和y轴方向如下图所示,图片上的每个小图标可以使用background-position去定位。

2 精灵图的使用
使用精灵图核心总结:
1.精灵图主要针对于小的背景图片使用。
2.主要借助于背景位置来实现–background-position .
3.一般情况下精灵图都是负值。( 千万注意网页中的坐标: x轴右边走是正值,左边走是负值,y轴同理。)
下面是一个例子
1 | .box2 { |
二、 字体图标
字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
精灵图是有诸多优点的,但是缺点很明显。
1.图片文件还是比较大的。
2.图片本身放大和缩小会失真。
3.一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标iconfont.
字体图标可以为前端工程师提供一种方使高效的图标使用方式,展示的是图标,本质属于字体。
字体图标的优点
●轻量级:一个图标字体要比一系列的图像要小。-旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
●灵活性: 本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
●兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。

字体图标的网站
推荐下载网站:
●icomoon 字库 https://icomoon.io 推荐指数 ★★★★★
IcoMoon成立于2011年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成一字型。 该字库内容种类繁多, 非常全面,唯一的遇憾是国外服务器,打开网速较慢。
●阿里iconfont字库https://www.iconfont.cn/ 推荐指数★★★*★
这个是阿里妈妈M2UX的一个iconfont字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。重点是,免费!
字体图标的使用
1 )icomoon的使用:
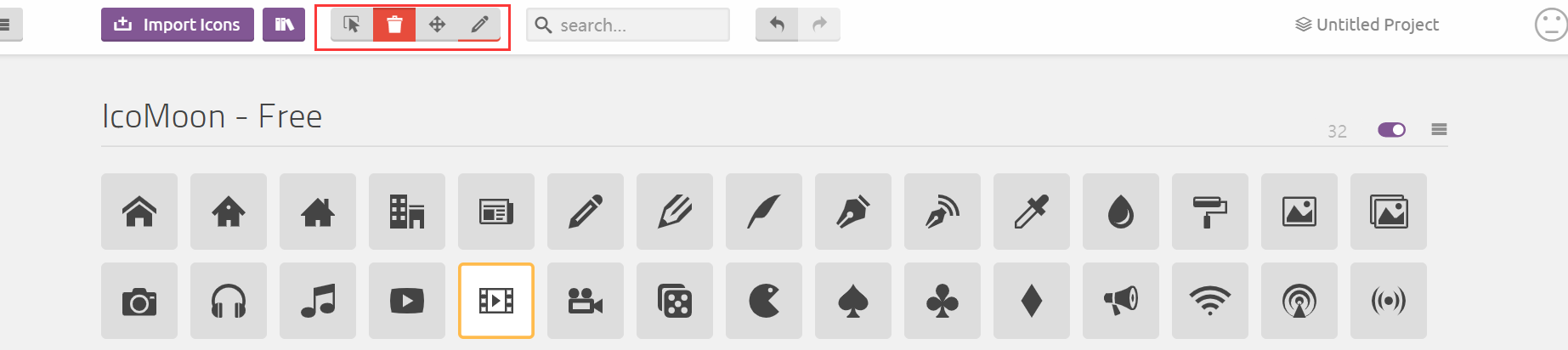
1、进入https://icomoon.io 首页,点击右上角的 IcoMoon App进入选择图标界面,在这个界面我们可以选择图标,也可以对某个图标进行编辑

2、生成字体
点击右下角的 Generate Font,就可以看见刚才选中的字体
3、下载字体
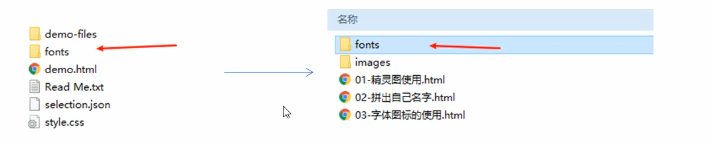
点击右下角的 Download 就下载,下载之后解压压缩包,把解压之后文件里面的fonts文件夹放入我们自己的项目根目录下

4、在CSS 中全局声明字体:
简单理解把这些字体文件通过css引入到我们页面中。一定注意字体文件路径的问题。
1 | /* 字体声明 */ |
5、 字体图标的引入到html中
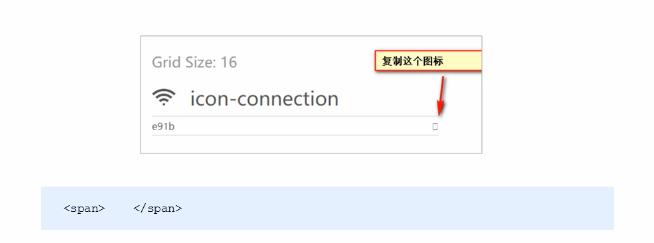
打开解压包里面的demo.html,找到想要用的图标,复制右下角的方框到html标签内,当做字体去处理。

6、指定span标签内的字体。
1 | span { |
2)阿里iconfont的使用,这个需要账户登录
1、进入https://www.iconfont.cn首页,点击上部导航的图标进入图标界面
2、可以在当前页面选择想要的图标,也可以在搜索框搜索图标,然后鼠标移到图标上选择 添加入库。
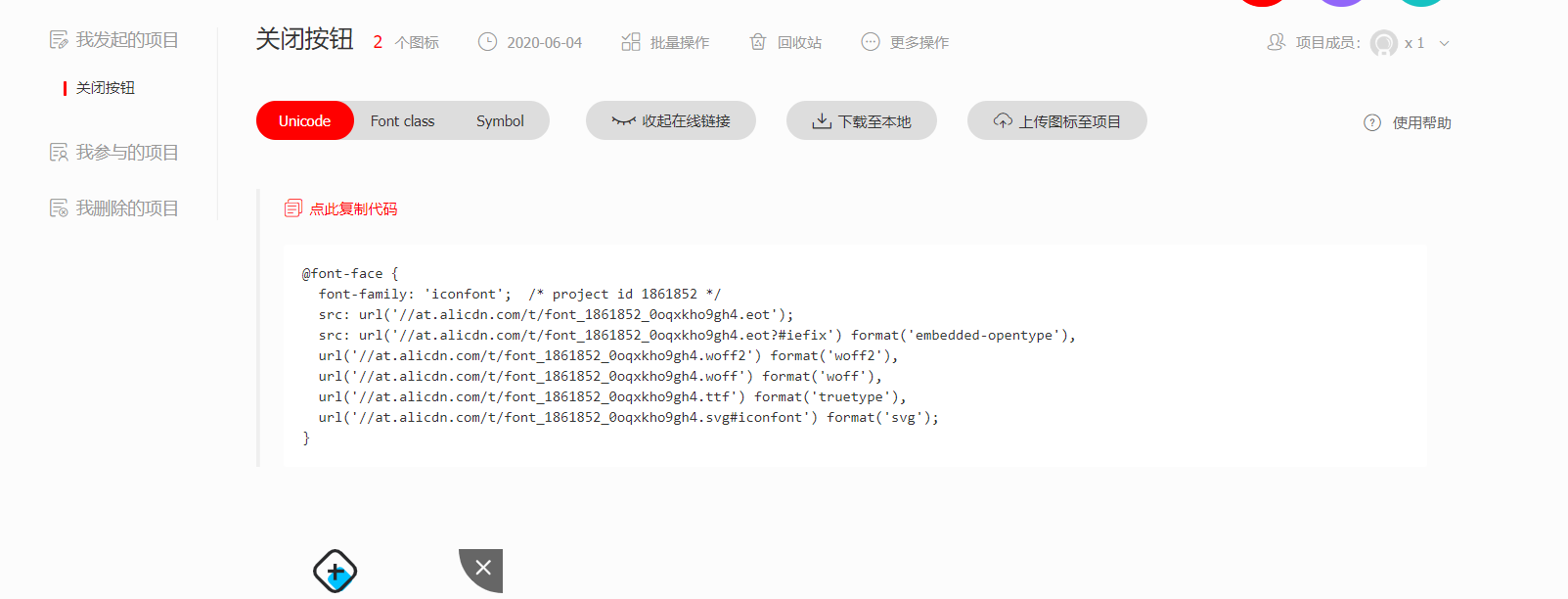
3、选择图标之后,点击右上角的购物车按钮,将图标加入项目(没有项目则新建一个),加入项目后,进入如下页面。

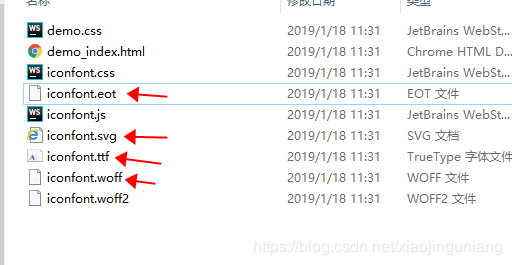
4、下载这个项目,解压项目。在自己的项目下新建一个css/iconfont文件夹,把下面的4个文件放在这个iconfont文件夹里面。然后把iconfont.css放入css目录下。

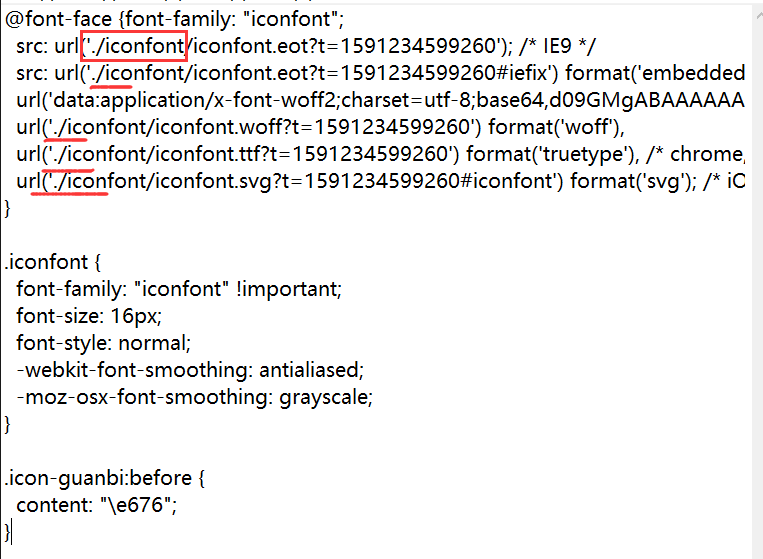
5、 引入iconfont.css。在引入之前打开iconfont.css,修改里面的url路径。在首页引入这个css文件<link rel="stylesheet" href="css/iconfont.css">。

6、(接下来也可以打开压缩包里面的demo.html参考)拷贝项目下面生成的 @font-face,添加到项目的index.css中,定义使用 iconfont 的样式(这个在iconfont.css中默认自带,可以不用copy),挑选相应图标并获取字体编码,应用于页面。
1 | <span class="iconfont">3</span> |
4 字体图标的追加(icomoon为例)
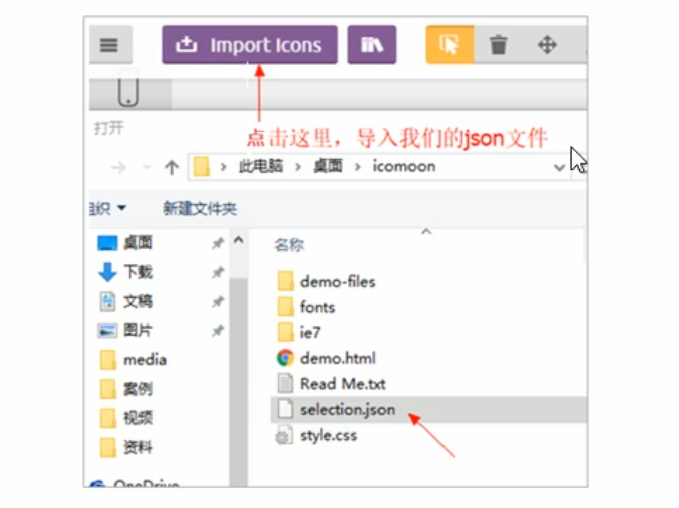
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。通过把压缩包里面的 selection.json 从新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。步骤如下:
1、 进入网站,点击右上角的 IcoMoon App进入选择图标界面 然后左上角的 import icons,
2、然后选择需要的图标(可以查看底部的selection数量),然后点击右下角的Generate Font, 最后右下角 download 重新下载。

三 、css三角 和 CSS鼠标样式
1 css 三角
网页中常见一些三角形,使用css直接画出来就可以,不需要做成图片或者子图图标。
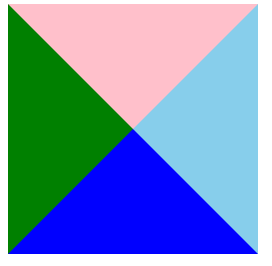
下面这个图形是,没有宽度和高度,四个边框的颜色各不相同。从这里我们可以猜测如果我们让4个三角中,一个保留颜色,其他都是透明是否就是三角形呢?

上图的实现代码
1 | .box1 { |
上面的猜想是肯定的,代码实现如下。
1 | .box1 { |
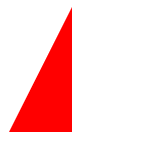
如果我们想做出不规则的三角形,就像下面这个怎么实现?

我们可以把上面的图形看做是,上边框是100px 右边框是50px 下边框和 左边框都是0的模型。
1 | .box1 { |
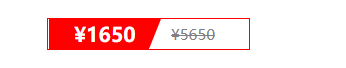
下面这个图片可以看做中间放了个白色的三角形

1 | right: 0; |
2 CSS鼠标样式
cursor设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
1 | li {cursor: pointer; } |
| 属性值 | 描述 |
|---|---|
| default | 小白 (默认) |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |