网页布局的本质 — 用CSS 来摆放盒子。把盒子摆放到相应位置CSS提供了三种传统布局方式(简单说就是盒子如何进行排列顺序) :
普通流 (标准流)
浮动
定位
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
1.2标准流(普通流/文档流)
所谓的标准流 : 就是标签按照规定好默认方式排列。
1.块级元素会独占- -行,从上向下顺序排列。
●常用元素: div. hr. p. h1~h6、ul.、ol、dl form、table
2.行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
●常用元素:span. a、i、em等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
1.3 为什么需要浮动?
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。
因为浮动可以改变元素标签默认的排列方式.
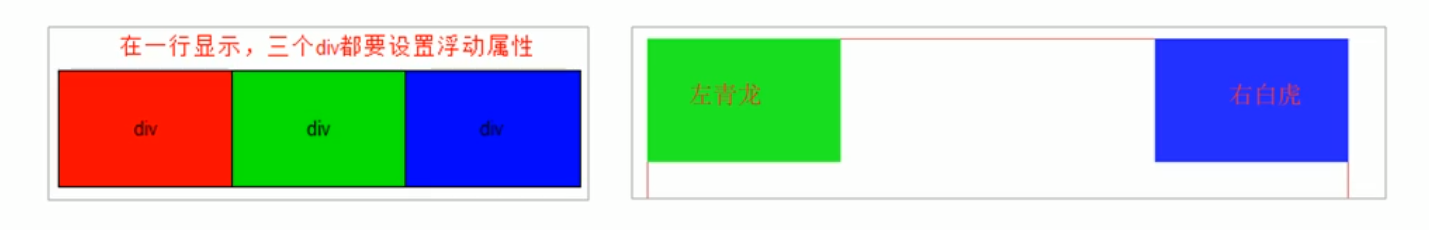
浮动最典型的应用:可以让多个块级元素在一行内排列显示
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4 什么是浮动?
float属性用于创建浮动框,将其移劫到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
1 | 选择器 { float:属性値; } |
1.5 浮动特性(重难点)
1、float的元素会脱离文档流
设置了浮动( float )的元索最重要特性:
脱离标准普通流的控制 (浮) 移动到指定位置 (动) , (俗称脱标}
浮动的盒子不再保留原先的位置
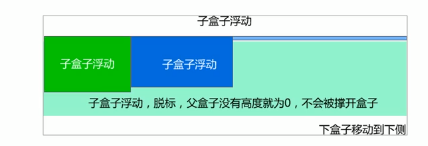
- 当子元素都是float是父元素没有高度,结构坍塌。
- 当子元素中有 非float元素 时,结构高度按该元素高度来算,文字把父级元素撑起来。
2、 浮动元素一行显示
如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列。

浮动的元索是互相贴靠在一起的(不会有缝隙) , 如果父级宽度装不下这些浮动,多出的盒子会另起一行对齐。
3.浮动元素会具有行内块元素特性
任何元素都可以浮动。 不管原先是什么模式的元素,添加浮动之后具有行内块元索相似的特性。
●如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
●浮动的盒子中间是没有缝隙的 ,是紧挨着一起的
●行内元素同理
如下图所示:

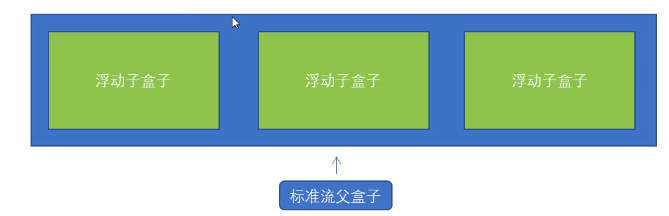
浮动元素经常和标准流父级搭配使用
为了约束浮动元索位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置之后,内部子元索采取浮动排列左右位置。符合网页布局第一准侧

浮动布局注意点
1.浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。浮动的盒子只会影响浮动盒子后面的标准流不会影响前面的标准流。
清除浮动
2.1 为什么需要清除浮动?
由于父级盒子很多情况下,不方便给高度,但是子盒浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
由于浮动元素不在占有原文档的位置,所以他会对后面的元素排版产生影响。

2.2 清除浮动方法
1.额外标签法也称为隔墙法,是W3C推荐的做法
2.父级添加overflow属性
3.父级添加after伪元索
4.父级添加双伪元素
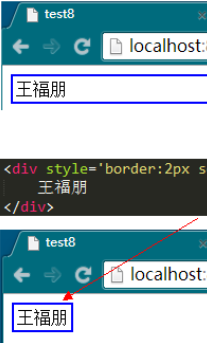
1)额外标签法
额外标签法会在浮动元素末尾添加一个空的标签。例如<divstyle=" clear.both" > </div>, 或者其他标签(如<br/>等)。
●优点: 通俗易懂,书写方便
●缺点: 添加许多无意义的标签,结构化较差
要求这个新的空标签必须是块级元索。
2) 父级添加 overflow
可以给父级添加overflow属性,将其属性值设置为 hidden. auto 或scroll。
●优点: 代码简洁
●缺点: 无法显示溢出的部分
1 | .box { |
3) :after伪元素清除浮动
:after方式是额外标签法的升级,需要给父元素添加。浮动元素影响其后面的元素。
1 | .clearfix:after { |
3)双伪元素清除浮动
也是给父元素添加
1 | .clearfix:before, |
2.3 文字环绕图片
浮动属性的初衷就是为了实现文字环绕图片,在html代码中需要先写出img标签,在写文本。无论img是左浮动还是有右浮动。
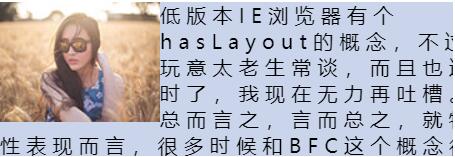
下图浮动的图片超过容积的尺寸会溢出,形成BFC

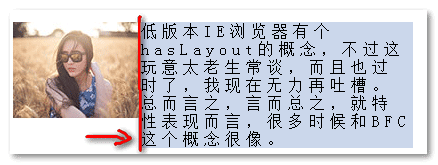
通过给这个容积添加如下属性清楚浮动
.clearfix {
overflow: auto;
}2.4 BFC特性
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
- 创建了BFC的元素中,子浮动元素也会参与高度计算。
- 与浮动元素相邻的、创建了BFC的元素,都不能与浮动元素相互覆盖
- 创建了BFC的元素不会与它们的子元素margin重叠 ,去掉margin重合的好方法
怎么触发BFC
float的值不为none。
overflow的值为auto,scroll或hidden。
display的值为table-cell, table-caption, inline-block中的任何一个。
position的值不为relative和static。
普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文。

BFC 可以阻止元素被浮动元素覆盖

文字和图片间设置一个间距
- 给普通元素设置margin-left=间距+浮动元素width
- 可以给浮动元素设置margin-right和padding-right撑开间距
1 | .float-left { |