Emmet语法的前身是Zen coding,它使用缩写,来提高htm/css的编写速度, Vscode内部已经集成该语法.
1.快速生成HTML结构语法
2.快速生成CSS样式语法
1.1快速生成HTML结构语法
1.生成标签
直接输入标签名按tab键即可比如div 然后tab键,就可以生成<div> </div>
2.生成多个标签
如果想要生成多个相同标签加上就可以了比如div*3 就可以快速生成3个div
3.父子级关系的标签
如果有父子级关系的标签,可以用 > ,比如ul> li就可以了。
4.兄弟关系的标签
如果有兄弟关系的标签,用+就可以了比如div+p
5.如果生成带有类名或者id名字的,直接写.demo或者#two tab 键就可以了
6.如果生成的div类名是有顺序的 ,可以用自增符号$
1 | <!-- .demo$*5 --> |
7.如果想要在生成的标签内部写内容可以用{}表示
1 | <!-- div{$}*5 --> |
1.2快速生成CSS样式语法
CSS基本采取简写形式即可:
1.比如w200按tab可以生成 width: 200px
2.比如lh26按tab可以生成 line -height26px
1.3快速格式化代码
Vscode快速格式化代码: shift+alt+f
也可以设置当我们保存页面的时候自动格式化代码:
1 )文件——.> [首选项] ——– [设置] ;
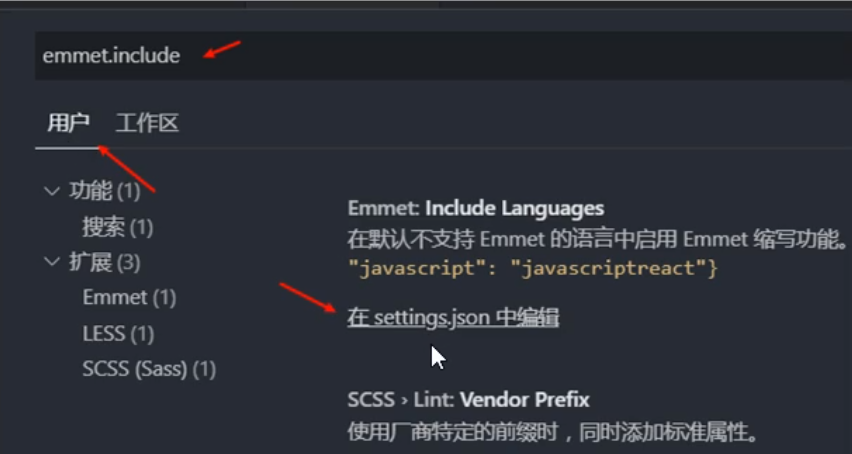
2 )搜索emmet.include;
3 )在settings.json下的[用户]中添加以下语句:
”editor.formatOnType”:true,
“editor.formatOnSave”: true
只需要设置一次即可,以后都可以自动保存格式化代码