1 | title: CSS学习-CSS字体和文本 |
CSS Fonts (字体)属性用于定义字体系列、协粗细、和文字样式(如斜体)。
1 字体系列
CSS使用font-family属性定义文本的字体系列。
1 | P { font-family: "微软雅黑";} |
●各种字体之间必须使用英文状态下的逗号隔开;
●一般情况下,如果有空格隔开的多个单词组成的字体加引号.
●尽量使用系统默认自带字体 ,保证在任何用户的浏览器中都能正确显示
●最常见的几个字体 :
body {font-family: ‘Microsoft YaHei’ ,tahoma,arial, “Hiragino Sans GB’; }
2 字体大小
CSS使用font-size属性定义字体大小。
1 | p { |
●px( 像素)大小是我们网页的最常用的单位;
●谷歌浏览器默认的文字大小为16px;
●不同浏览器可能默认显示的字号大不致,我们尽量给一个明确值大小 ,不要默认大小
●可以给 body指定整个页面文字的大小。
3 字体粗细
CSS使用font-weight属性设置文本字体的粗细
1 | p { |
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400等同于normal,而700等同于bold注意这个数字后面不跟单位 |
● 学会让加粗标签(比如h和strong等)不加粗,或者其他标签加粗
● 实际开发时,我们更喜欢用数字表示粗细
4 文字样式
CSS使用font-style属性设置文本的风格。
1 | p { |
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
注意:平时我们很少给文字加斜体,反而要给斜体标签(em, i)改为不倾斜字体。
5 字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码:
1 | body { |
●使用 font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
●不需要设置的属性可以省略(取默认值) ,但必须保留font-size和font-family属性,否则font属性将不起作用
CSS文本属性
CSS Text (文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
1 文本颜色
color属性用于定义文本的颜色。
1 | div { |
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red, green, blue, pink |
| 十六进制 | F0000,#FF6600, #29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
开发中最常用的是十六进制
2 对齐文本
text- align属性用于设置元素内文本内容的水平对齐方式。
1 | div { |
| 解释 | 属性值 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
3 装饰文本
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
1 | div { |
| 属性值 | 描述 |
|---|---|
| none | 默认。没有装饰线(最常用) |
| underline | 下划线。链接a自带下划线(常用) |
| overline | 上划线。(几乎不用) |
| line-through | 删除线。(不常用) |
总结: 重点记住如何添加下划线? 如何删除下划线? 其余了解即可。
4 文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
1 | div { |
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度 ,甚至该长度可以是负值。
1 | p { |
em是一个相对单位,就是当前元素( font-size) 1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
5 行间距
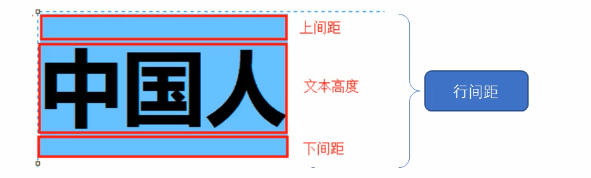
line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离。文字的行间距见下图。
文本的行高固定,行间距改变的是上间距和下间距的大小。

1 | p { |