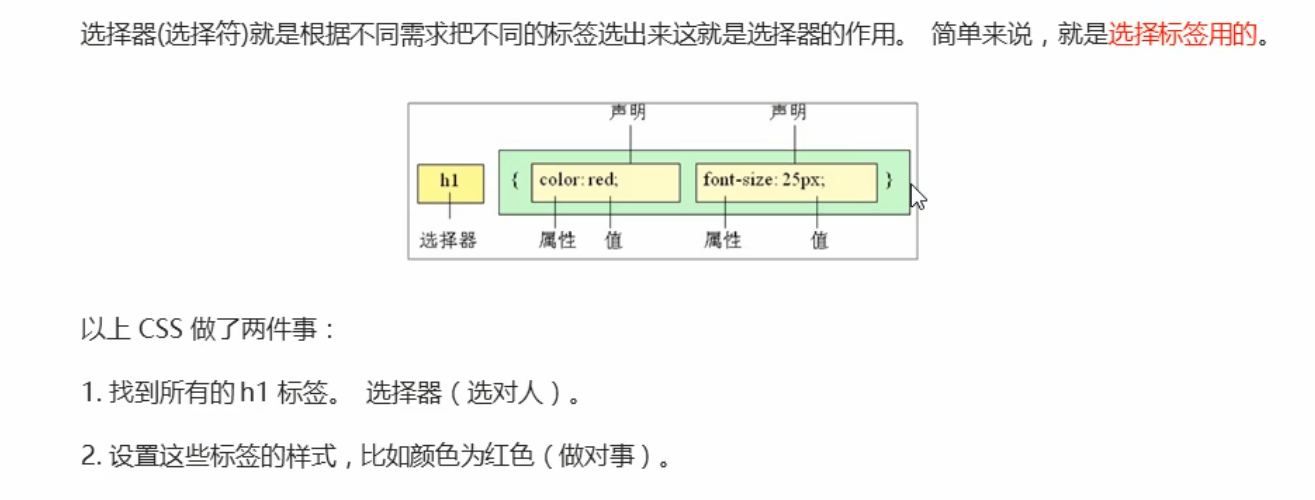
css选择器的作用

选择器分为基础选择器和复合选择器两大类
一 基础选择器
基础选择器是由单个选择器组成;
基础选择器又包括标签选择器、类选择器、id选择器和通配符选择器
1 标签选择器
是指用HTML 标签名称作为选择器。
1 | /* 标签选择器 : 写上标签名 */ |
2 类选择器
如果想要差异化选择不同标签,单独选中一个或几个标签,可以使用类选择器
1 | /* 类选择器口诀: 样式点定义 结构类(class)调用 一个或多个 开发最常用*/ |
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点”.” 号显示。注意
①类选择器使用”.” ( 英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
②可以理解为给这个标签起了一个名字,来表示。
③长名称或词组可以使用中横线(-)来为选择器命名。
④不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥命名规范:这里列举一些命名:
1 | 头部: header |
3 ID选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id属性来设置id选择器, CSS中id选择器以”#” 来定义。
例如,将id为nav元素中的内容设置为红色。
1 | #id名 { |
id属性只能在每个HTML文档中出现一次。口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用.
4 通配符选择器
在CSS中,通配符选择器使用地 ”*“ 定义,它表示选取页面中所有元素(标签)。
语法
1 | * { |
●通配符选择器不需要调用,自动就给所有的元索使用样式
●特殊情况才使用,
例如清除所有的元素标签的内外边距
1 | * { |
基础选择器总结

二、复合选择器
什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上, 对基本选择器进行组合形成的。
●复合选择器可以更准确、 更高效的选择目标元素(标签)
●复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
●常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元索里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
1 | 元素1 元素2 {样式声明} |
上述语法表示选择元素1里面的所有元索2(后代元索)。
例如:
1 | ul 1i {样式声明} /*选择ul里面所有的1i标签元素*/ |
●元素1和元素2中间用空格隔开
●元素1 是父级,元素2是子级,最终选择的是元索2
●元素2 可以是儿子,也可以是孙子等,只要是元索1的后代即可
●元素1和元素2可以是任意基础选择器
2 子选择器迭擇器(重要)
子元素选择器(子选择器)只能选择作为元素的最近一级子元素。简单単理解就是选亲儿子元素.
语法:
1 | 元素1 > 元素2 {祥式声明} |
上述语法表示选择元索1里面的所有直接后代(子元索)元索2.
例如:
1 | div > p{祥式声明} /*迭擇div里面所有最近一級p标签元素*/ |
元素1 和元素2中间用大于号隔幵
元素1是父級,元素2是子級,最終迭擇的是元素2
元索2 必須是亲儿子,其子、重孙之类都不归他管
3 并集选择器(重要)
并集选择器可以选择多组标签同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号( , )连接而成,任何形式的选择器都可以作为并集选择器的一部分。语法:
1 | 元素1,元素2 {样式声明} |
上述语法表示选择元素1和元素2。
例如:
1 | ul,div {样式声明} /*选择ul和div标签元素 */ |
●元素1和元素2中间用逗号隔开
●逗号可以理解为和的意思
●并集选择器通常用于集体声明
4 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。伪类选择器书写最大的特点是用冒号(:)标,比如:hover、fist-child.
| 伪类 | 作用 |
|---|---|
| a / button:active {} | 点击激活时样式 |
| a:hover {} | 鼠标悬停在对象时样式 |
| a:link / visited | 未访问/ 已访问链接样式 |
| input:focus {} | 输入框聚焦时样式 |
| :first-child | 将特殊的样式添加到元素的第一个子元素 |
| :checked | 处于选中状态的input/option元素的样式 |
| :nth-of-type(n) | 将特殊的样式添加到元素的第n个子元素 |
链接伪类选择器注意事项
1.为了确保生效,请按照LVHA的循顺序声明link - :visited - :hover - :active.
2.记忆法:lovehate或者lv包包hao。
3.因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
5 伪元素选择器
- p:first-letter
- a:before a元素内部之前和之后添加内容,伪元素:before和:after添加的内容默认是inline元素;before和:after时必须设置其content属性
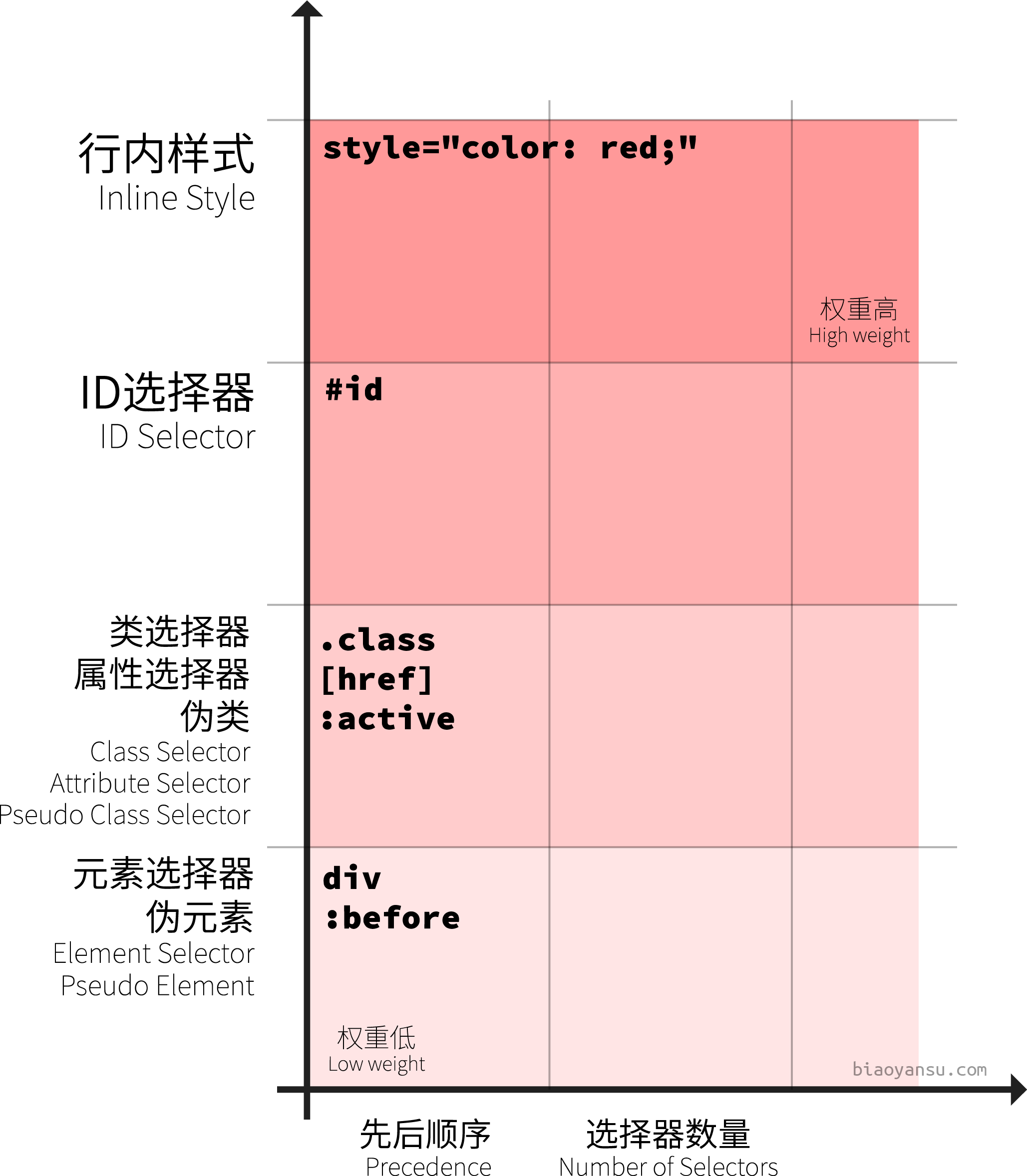
选择器权重
权重:style 属性(内联) > ID 选择器 > 类选择器(class) / 属性选择器 / 伪类选择器 > 元素选择器 (div)/ 伪元素选择器