层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 或 XML(包括如 SVG、MathML、XHTML 之类的 XML 分支语言)文档的呈现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。
HTML 主要做结构显示元素内容,CSS美化HTML ,布局网页.
CSS 最大价值 : 由HTML专注去做结构呈现,样式交给CSS ,即结构(HTML)与样式( CSS )相分离。
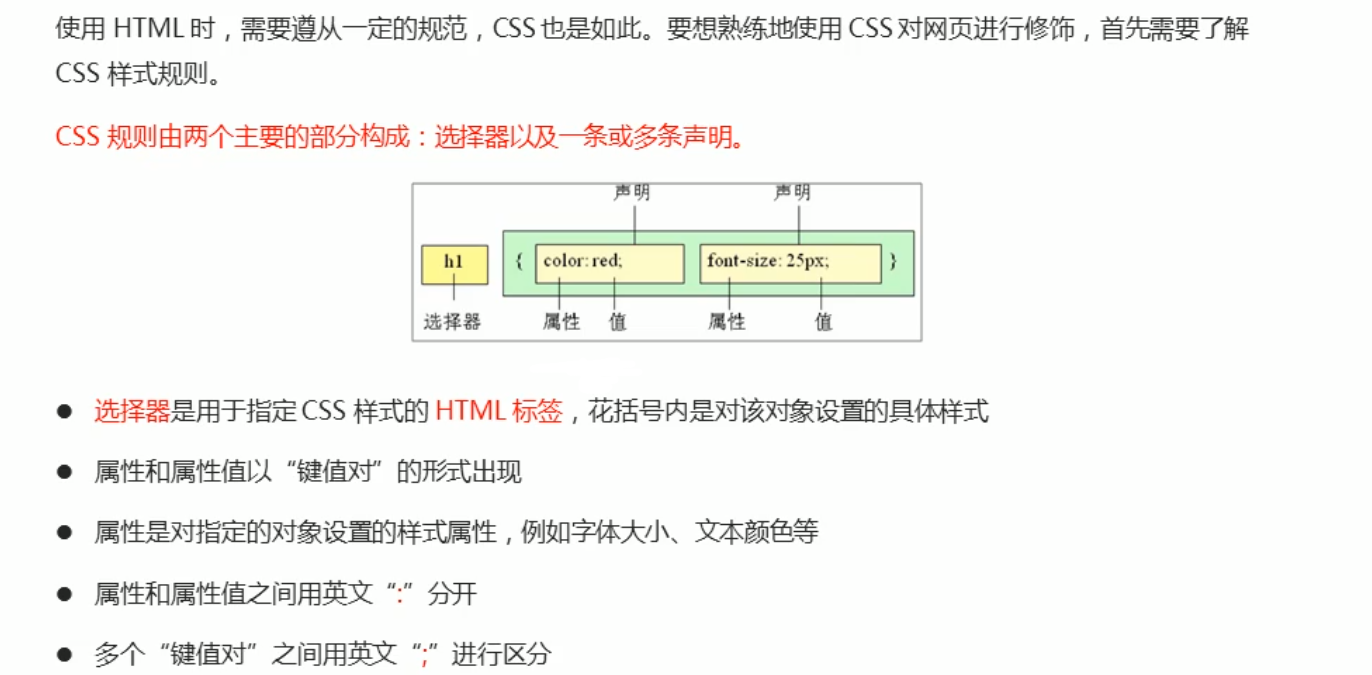
一 、CSS样式规则

二 、css代码风格:
样式格式书写
样式要用展开格式,看起来更加直观。
1 | body { |
样式大小写
推荐样式选择器,属性名,属性值关键字全部使用小写字母,除特殊情况。
空格规范
属性值前面,冒号后面,保留一个空格。
选择器(标签)和大括号中间保留空格。
CSS属性书写顺序(重点)
建议遵循以下顺序:
1.布局定位属性:
display / position/ float / clear / visibility/ overflow (建议display第-一个写,毕竟关系到横式)
2.自身属性;
width/ height / margin/ padding / border / background
3.文本属性:
color / font / text-decoration/ text-align/ vertical-align/ white- space/ break-word
4.其他属性(CSS3 ) :
content / cursor / border-radius/ box-shadow / text- shadow / background:linear-gradient /rgba…
三 、CSS引入方式
CSS的三种样式表
按照CSS样式书写的位置(或者引入的方式) , CSS样式表可以分为三大类:
1.行内样式表(行内式)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
3.1 内部样式表
内部样式表(内嵌样式表)是写到html页面内部.是将所有的CSS代码抽取出来. 单独放到-一个<style>标签中。
1 | <style> |
●<style> 标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中
●通过此种方式,可以方便控制当前整个页面中的元素样式设置
●代码结构清晰,但是并没有实现结构与样式完全分离
●使用内部样式表设定CSS ,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式.
3.2 行内样式表
行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式.
1 | <div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div> |
●style 其实就是标签的属性
●在双引号中间,写法要符合CSS规范
●可以控制当前的标签设置样式
●书写繁琐,且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
●使用行内样式表设定CSS ,通常也被称为行内式引入
3.3 外部样式表
实际开发都是外部样式表,适合于样式比较多的情况。
核心是:样式单独写到CSS文件中,之后把CSS文件引入到HTML页面中使用。
引入外部样式表分为两步:
1.新建一个后缀名为.CSS的样式文件,把所有CSS代码都放入此文件中。
2.在HTML页面中,使用 <link>标签引入这个文件。
1 | <link rel="stylesheet" href="css文件路径"> |
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为”stylesheet”, 表示被链接的文档是一个样式表文件。 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
使用外部样式表设定CSS ,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
总结

四 、css调试- Chrome调试工具
Chrome浏览器提供了一一个非常好用的调试工具,可以用来调试我们的HTML结构和CSS样式。
使用调试工具
①Ctrl+滚轮 可以放大开发者工具代码大小。
②左边是 HTML元素结构,右边是CSS样式。
③右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色。
④Ctrl+ 0复原浏览器大小。
⑤如果点击元索 ,发现右侧没有样式引入。极有可能是类名或者样式引入错误。
⑥如果有样式, 但是样式前面有黄色叹号提示,则是样式属性书写错误。