网页布局过程:
1.先准备好相关的网页元素,网页元素基本都是盒子Box .
2.利用CSS设置好盒子样式,然后摆放到相应位置。
3.往盒子里面装内容.
网页布局的核心本质:就是利用CSS摆盒子。
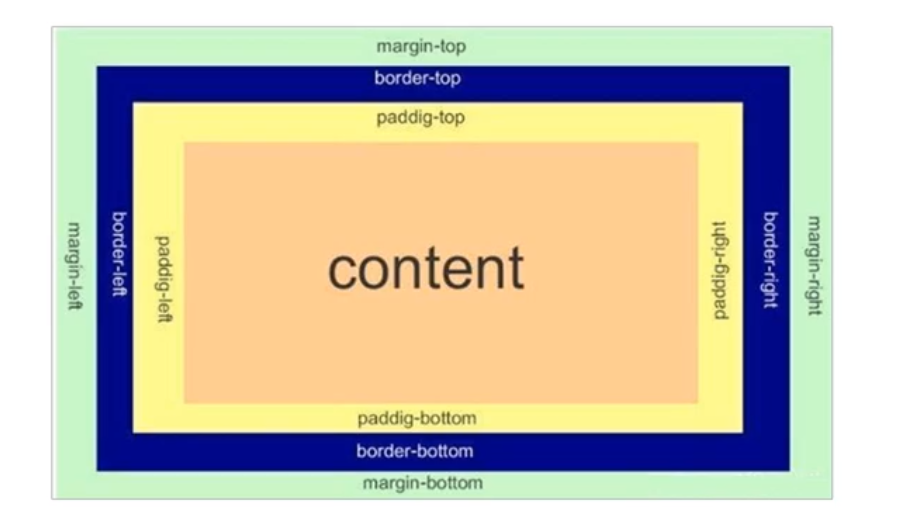
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一-个盛装内容的容器。
CSS子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容
盒子模型见下图

1 边框( border )
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色
语法:
1 | border : border-width border-sty1e border-color |
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
1.1 表格的细线边框合并
比如下面的两个td 都是这边框是1px,但是重合部分却有2px,显然不是我们想要的。border- collapse属性会为我们解决这一问题。

border- collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
1 | border- collapse : collapse; |
collapse单词是合并的意思
border- collapse: collapse;表示相邻边框合并在一起。设置了collapse之后,合并分布的border不会叠加。
1.2 边框影响盒子的实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1.测量盒子大小的时候不量边框。
2.如果测量的时候包含了边框,则需要width/height减去边框宽度
2 内边距( padding )
padding用于设置 内容 和 边框 的距离
padding属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding: 5px; | 1个值,代表上下左右都有5像素内边距; |
| padding: 5px 10px; | 2个值,代表上下内边距是5像素 , 左右内边距是10像素; |
| padding: 5px 10px 20px; | 3个值,代表上内边距5像素 ,左右内边距10像素,下内边距20像素; |
| padding; 5px 10px 20px 30px; | 4个值,上 是5像素右10像素下20像索左是30像素顺时针 |
当我们给盒子指定padding值之后,发生了2件事情:
1.添加了内边距,内容和边框有了距离。
2.padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。如果盒子本身没有指定 width/height 属性,则此时不会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
3 外边距(margin)
margin用于设置外边距,也即是控制盒子和盒子之间的距离
外边距的语法和padding一样,可以有 1-4 个值
3.1 外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
①盒子必须指定了宽度(width)。
②盒子左右的外边距都设置为 auto.
1 | . header { width: 960px; margin:0 auto; } |
常见的写法,以下三种都可以:
margin-left: auto; margin-right auto;
margin: auto;
margin: 0 auto; //上下外边距为0px
3.2 外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
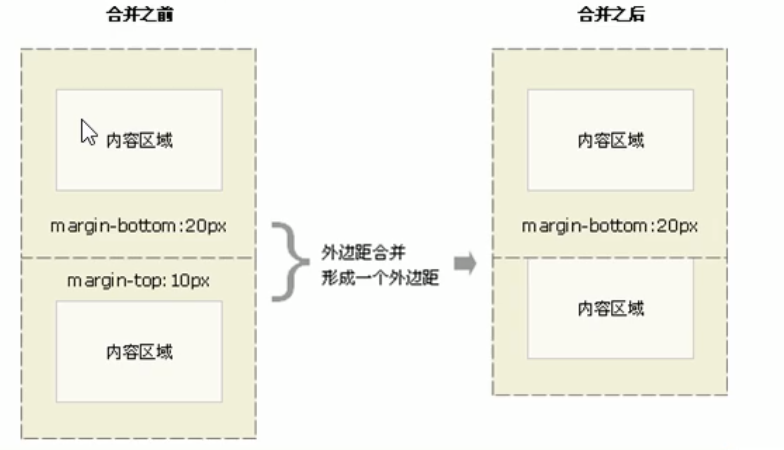
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom ,下面的元素有上外边距margin-top , 则他们之间的垂直间距不是margin- bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:尽量只给一个盒子添加margin值
3.3 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
1 | * { |
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
css3 新增属性
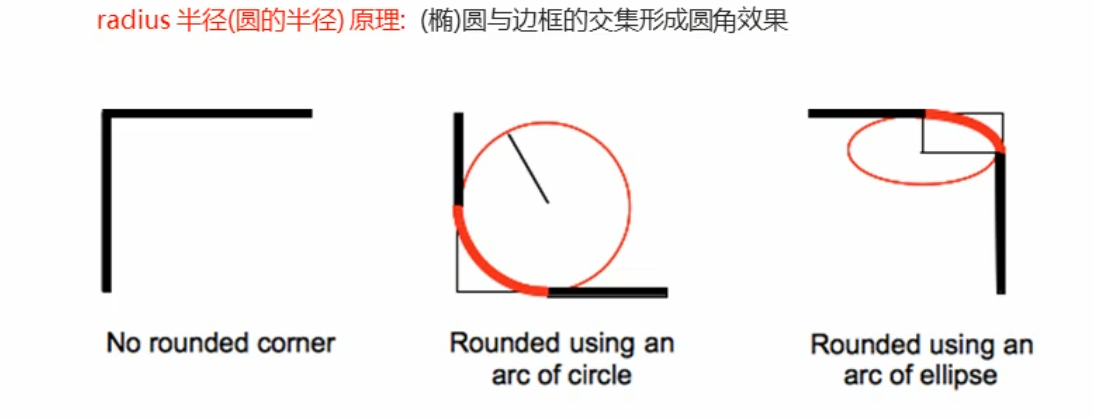
4 圆角边框
在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:
1 | border- radius :length; |

参数值可以为数值或百分比的形式。
该属性是一个简写属性。可以跟四个值,分别代表左上角、右上角、右下角、左下角
分开写: border-top-left- radius. border- top- right -radius. border- bottom-right -radius和border- bottom-left-radius
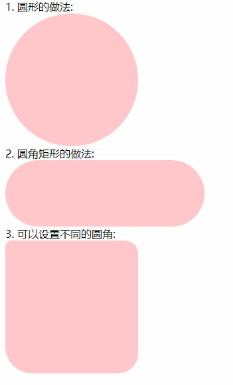
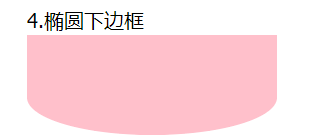
border-radius: 50% 50% 50% 50% / 50% 50% 50% 50%; (左上,右上,右下,左下),”/“之前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径。
1 | <style> |
上面的代码结果如下


5 盒子阴影
box-shadow属性为盒子添加阴影。
语法如下:
1 | box-shadow: h-shadow v- shadow blur spread color inset; |
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shodow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |
| Inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
1.默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
6 文字阴影
在CSS3中,我们可以使用text-shadow属性将阴影应用于文本。
语法:
1 | text- shadow: h-shadow v-shadow blur color; |
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shodow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| color | 可选。阴影的颜色。请参阅CSS颜色值。 |