一 、了解HTML
1.1 什么是网页
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是指网站中的一页,通常是HTML格式的文件,以.html或.HTML后缀结尾的文件展现出来的都是网页。
网页是构成网站的基本元素,它通常由图片、文字、链接、声音、视频等标签元素组成,通过浏览器解析来显示给用户。
1.2 HTML
超文本标记语言(HyperText Markup Language)是一种用于创建网页的标准标记语言。
HTML不是编程语言,是一种标记语言。
标记语言、编程语言、脚本语言的区别
标记语言:
- 需要被读取的,本身没有行为能力(被动);例如:Html 、XML等
编程语言:
- 需要编译执行;
- 本身具有逻辑性和行为能力;例如:C、Java等
脚本语言:
- 需要解释执行;
- 本身具有逻辑性和行为能力;例如:javascript等
1.3 浏览器
1)浏览器现状
PC端常见浏览器 :谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。
移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,
谷歌浏览器,搜狗手机浏览器,猎豹浏览器,以及其他杂牌浏览器。
2)浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的展示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| chrome/Opera | Blink | chrome /opera浏览器内核。Blink 其实是WebKit的分支。 |
目前国内的浏览器都是根据 Webkit/Blink内核修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于 Android修改开发的一样。
总结:兼容移动端主流浏览器,处理 Webkit内核浏览器即可。
1.4Web 标准
Web 标准是由 W3C 组织和其他标准化组织定制的一系列标准的集合。
因为浏览器不同,浏览器显示页面或者排版就存在差异,因此需要一个标准来统一。
Web标准的组成
主要包括结构(Structure)、表现(Persentation)和 行为(Behavior)三方面
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类。只要指的是HTML |
| 表现 | 表现用于设置网页元素的版本、颜色、大小等外观样式,只要指的是css |
| 行为 | 行为是指网页模型的定义以及交互的编写,现阶段主要是JavaScript |
web标准 提出的最佳体验方案:结构、样式、行为相分离。
也就是结构要写到HTML文件里, 表现要写道CSS文件中,行为写到JavaScript文件中。
二 、HTML标签
HTML标签是由尖括号包围的关键字,例如<html>
2.1 HTML基本结构标签
每个网页都会有一个基本的结构标签(也称骨架标签),页面内容也是在这些基本标签上书写。
| 标签名 | 定义 | 说明 |
|---|---|---|
<html><html> |
HTML标签 | 页面中最大的标签,根标签 |
<head></head> |
文档的头部 | HTML文件的头部标记,主要用来旋转HTML文件的说明信息,搜索当前文件的关键字等信息,也可以在该标记之间放置如JavaScript,VBScript和CSS等类型的脚本。 |
<title></title> |
文档的标题 | HTML文件的标题信息,即当前文件在浏览器中浏览时有浏览器窗口的标题栏上显示的文字,该标记几乎所有的HTML文件中均须具务。 |
<body></body> |
文档的主体 | HTML文件的主体标记,即只有在标记中编辑的网页对象才可以在浏览器窗口中显示 |
2.2 其他html标签
1 图片标签 img
图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即key= “value” 的格式,属性=“属性值” .重点掌握点:
其中alt属性是图片加载不出来,显示的描述,title是当鼠标放在图片出,提示的文字信息。
1 | <img src="img/big.jpg" alt="大图" title="logo"> |
2 超链接标签 a
<a> 标签定义超链接,用于从一张页面链接到另一张页面.
重要属性:
| 属性 | 值 | 描述 |
|---|---|---|
| href | URL | 规定链接指向的页面的 URL,最重要的属性 |
| target | _blank / _self | 用于指定连接页面的打开方式,—self是默认_值,—blank在新窗口中打开方式 |
链接分类
1.外部链接:
例如 1. < a href="http: //www.baidu.百度</a>
2.内部链接:
网站内部页面之间的相互链接直接链接内部页面名称即可,例如<a href="indexhtml">首页<a>
3.空链接:
如果当时没有确定链接目标时,< href="#">首页<a>
4.下载链接:
如果href里面地址是一个文件或者压缩包,会下载这个文件。
1 | <a href="text.rar"></a> |
5.网页元素链接:
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
1 | <a href="#"><img src="/img.png" ></a> |
6.锚点链接:点我们点击链接可以快速定位到页面中的某个位置.
在链接文本的href属性中,设置属性值为名字的形式,如
1
< href="#two">第2集</a>
找到目标位置标签,里面添加一个id属性=刚才的名字,如:
1
<h3 id="two">第2集介绍</h3>
4 表格标签
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的。
表格的基本语法:
1 | <table> |
<table> </table>是用于定乂表格的标签。<tr> </tr>标签用于定义表格中的行,必須嵌套在<table> </table>标签中.<td> </td>用于定义表格中的単元格,必須嵌套在<tr> </tr>标签中.- 字母td指表格数据( table data ) , 即数据単元格的内容。
表头单元格
一般表头单元格位于表格的第一 行或第一 列,表头单元格里面的文本内容加粗居中显示.
<th>标签表示HTML表格的表头部分(table head的缩写)
表格结构标签
<thead> </thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。一般是位于第一 行。<tbody> </tbody>: 用于定义表格的主体,主要用于放数据本体。
表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过CSS来设置.目的有2个:
记住这些英语单词,后面CSS会使用
直观感受表格的外观形态
表格的每个单元格都是默认都是对齐的
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center 、right | 规定表格相对周围元素的对齐方式 |
| border | 1或”” | 规定表格单元是否拥有边框,默认为””,表示没有边框 |
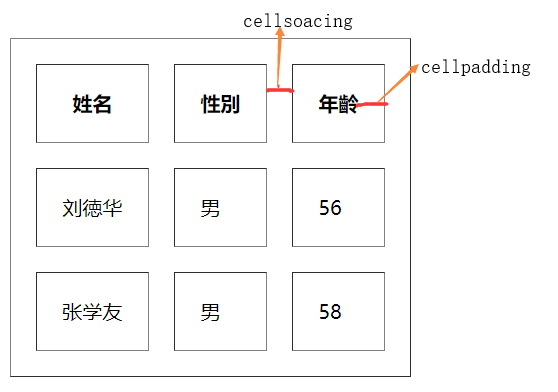
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width | 像素值或百分比 | 规定表格的宽度。 |
cellpadding 和 cellspacing具体见下图

例子
1 | <table align=" center" border= "1" cellpadding="0" cellspacing="0" width="500" height="249">; |
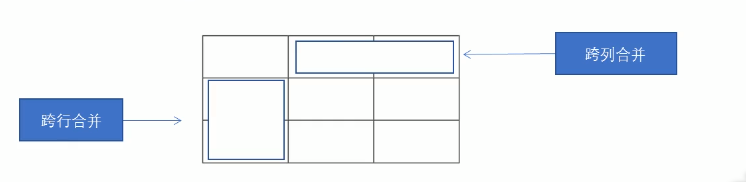
合并单元格
合并单元格的方式:
跨行合并:rowspan=”合并单元格的个数”,以最上侧的单元格为目标单元格,在这个td标签内写合并代码,删除被合并的td
跨列合并:colspan=”合并单元格的个数”,以最左侧的单元格为目标单元格,在这个td标签内写合并代码,删除被合并的td

5 无序列表
列表用来布局,非常整齐有序,比如网站侧边栏。

无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于<li>
1 | <ul> |
ul标签内只能是li标签,不能放其他标签和文字。
li标签内可以使用段落、换行符、图片、链接以及其他列表等等
有序列表
有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于<ol> 标签。每个列表项始于<li> 标签。
1 | <ol> |
ol标签内只能是li标签,不能放其他标签和文字。
li标签内可以使用段落、换行符、图片、链接以及其他列表等等
自定义列表
自定义列表常用于对术语或名词进行解释和描述,如下图所示

在HTML标签中, <dl>标签用于定义描述列表(或定义列表) , 该标签会与<dt>( 定义项目/名字)和<dd>( 描述每一个项目/名字) 一起使用。
其基本语法如下:
1 | <dl > |
<dl> </dl>里面只能包含<dt>和<dd>.<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>.
6 表单标签
表单是为了收集用户信息。
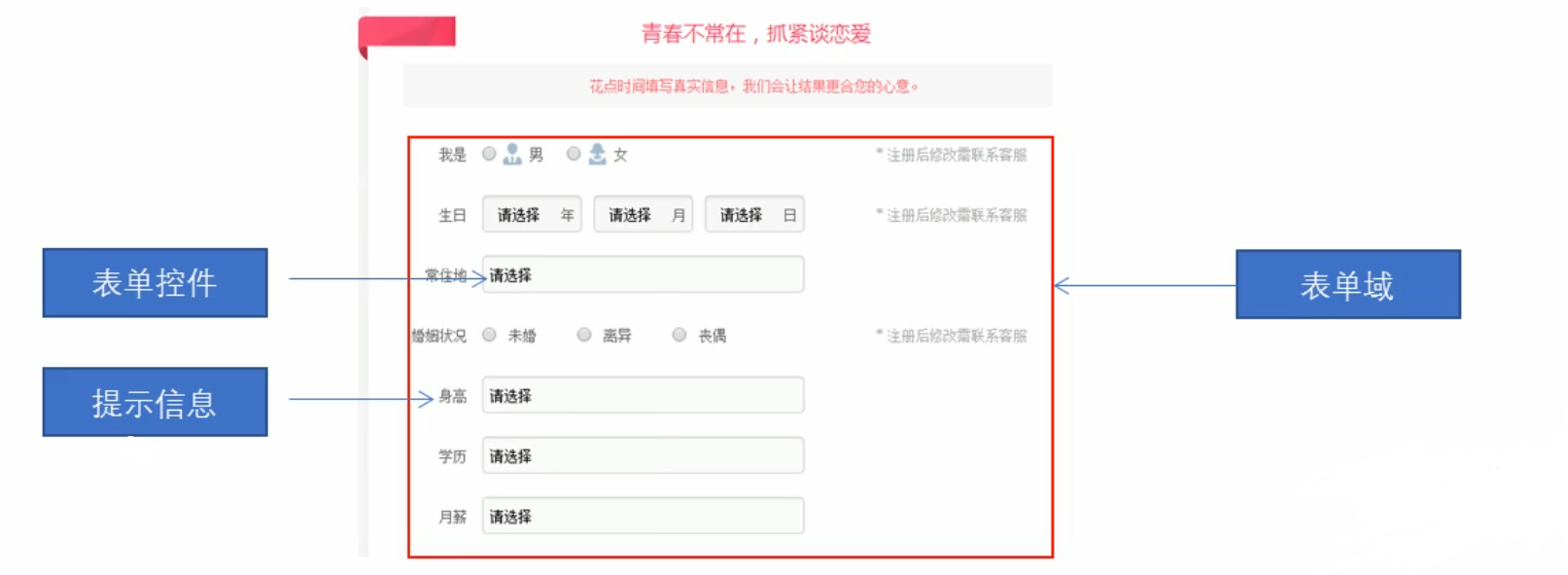
在HTML中,一个完整的表单通常由表单域、表单控件、提示信息。

1)表单域
表单域是一个包含表单元素的区域
在HTML标签中,<form>标签作用于定义表单域,以实现用户信息的收集和传递。
<form>会把它范围的表单元素信息提交给服务器。
2)表单控件
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件:
- input输入表单元素
- select 下拉表单元素
- textarea 文本域元素
input是一个单标签,根据不同的 type 属性值,输入字段可以是文本字段、复选框、掩码后的文本控件(password)、单选按钮、按钮等等,根据type属性来确定:

submit被点击之后,就会把数据自动提交到后台服务器
普通的button按钮本身不会提交数据, 需要结合js结合使用。
a) 文本类型和提交
First name:<br>
<input type="text" name="firstname" value="Mickey" placeholder="你的名字"> //type是文本类型,value是框内数值。
<input type="submit" value="Submit"> //submit是提交的意思b) radio是单选框,通过name属性来绑定一组单选框。
<input type="radio" name="sex"> 男
<input type="radio" name="sex"> 女 c) checkbox是多选框,通过name属性来绑定一组多选框
<input type="checkbox" name="fruits"> 苹果
<input type="checkbox" name="fruits"> 梨d)file属性是文件域,上传文件的时候使用
1 | 上传头像:<input type="file"> |
input表单属性

placeholder属性: 灰色提示字 输入时 自动消失。
label标签
label 标签为 input 元素定义标注(标签)。
label>标签用于绑定一个表单元素 当点击
语法:
1 | <label for="sex">男</label> |
核心: <label> 标签的for属性应当与相关元素的id属性相同。
<select> 表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
<select>
<option>选项1</option>
<option>选项2</opt. ion>
<opt ion>选项3</opt ion>
</select>1.<select>中至少包含一对<option>
2.在<option>中定义selected= “ selected “时,当前项即为默认选中项
<textarea>表单元素
1 | <textarea rows="3" cols="20"> |
1.通过<textarea>标签可以轻松地创建多行文本输入框。
2.cols= “每行中的字符数”, rows=“”显示的行数” , 我们在实际开发中不会使用,都是用CSS来改变大小。
7 注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释用法:
1 | <!--注释语句--> |
注释标签里面的内容是给程序猿看的这个代码是不执行不显示到页面中的。
添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
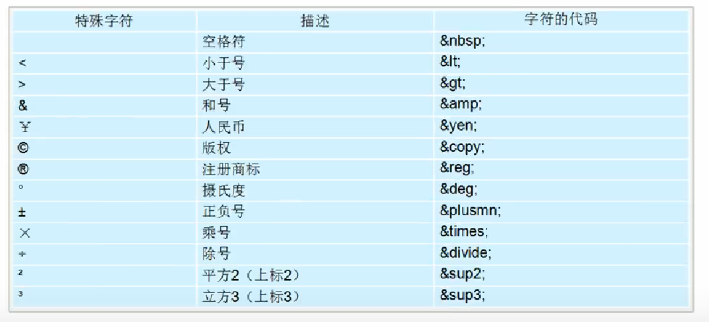
8 特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符替代。

空格 、 大于号 、 小于号这三个经常使用。
9
<aside>
元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框(call-out boxes)。<section>
表示一个包含在HTML文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。
例如,导航菜单应该包含在<nav>元素中,但搜索结果列表和地图显示及其控件没有特定元素,可以放在<section>里
<article>
如果元素的内容作为一个独立的有意义的集合,<article>元素可能是更好的选择。
如果元素内容可以分为几个部分的话,应该使用 <article>而不是 <section>。
三 、 网页开发工具
3.1 文档类型声明标签
<!DOCTYPE html> 文档类型声明,作用就是告诉浏览器使用HTML版本来显示网页。
1 |
这句代码的意思是:当前页面采取的是HTML5版本来显示网页。
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
3.2 lang 语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh - CN定义语言为中文
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文.
这个属性对浏览器和搜索引掌(百度.谷歌等)还是有作用的。
3.3 字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
charset常用的值有: GB2312. BIGB. GBK 和 UTF-8 ,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。-般情况下 ,统一使用”UTF-8” 编码,尽量统一写成标准的”UTF-8” ,不要写成”utf8” 或‘’UTF8”。