第一部分 水平居中
1.1 行内元素的水平居中
何为内联元素,内联元素又名行内元素(inline element),通常会涉及到的属性是display:inline;内联元素的显示,都在同一行按从左至右的顺序显示,不单独占一行。
内联元素的水平居中有以下两种方法,一般方法一比较通用,方法二结合flex布局使用
1. 给行内元素(图片也可以)的父元素设置 text-align:center;
2. 使用flex布局, 设置display:flex; justify-content:center;
1.2 块状元素水平居中
1)定宽块状元素(块状元素是浮动也ok)
通过设置margin来实现,如下
.DIV{
width: 200px;
margin: 0 auto;
}2)不定宽块状元素
例如要将下面的.child元素水平居中
<div class="parent">
<div class="child" >水平居中</div>
</div>1. :把块状子元素设置为内联元素,用text-align:center;来实现居中效果
.parent{
text-align:center;
width:200px ;
height: 300px;
border: 2px solid #ccc;
}
.child {
display: inline;
}2. :利用table,注意table标签内的子标签也要带上。
<table><tbody>
<tr><td>
<div class="child">水平居中</div>
</td></tr>
</tbody></table>
table{
margin:0 auto;
}4. :通过浮动和相对定位
如下,希望child元素内的3个p元素水平居中(3个p元素在一行内),可以给p添加float:left属性或者设置为display:inline-block。
1 | <div class="container"> |
css
1 | .container{ |
— PART 2 —
第二部分 垂直居中
2.1 行内元素的垂直居中
行内元素自身属性,无法设置高度和宽度。例如下面的span元素垂直居中
<div class="wrap">
<span></span>
</div>1) 父元素高度确定,span内含单行文本
line-height(内联元素) = height(父元素);
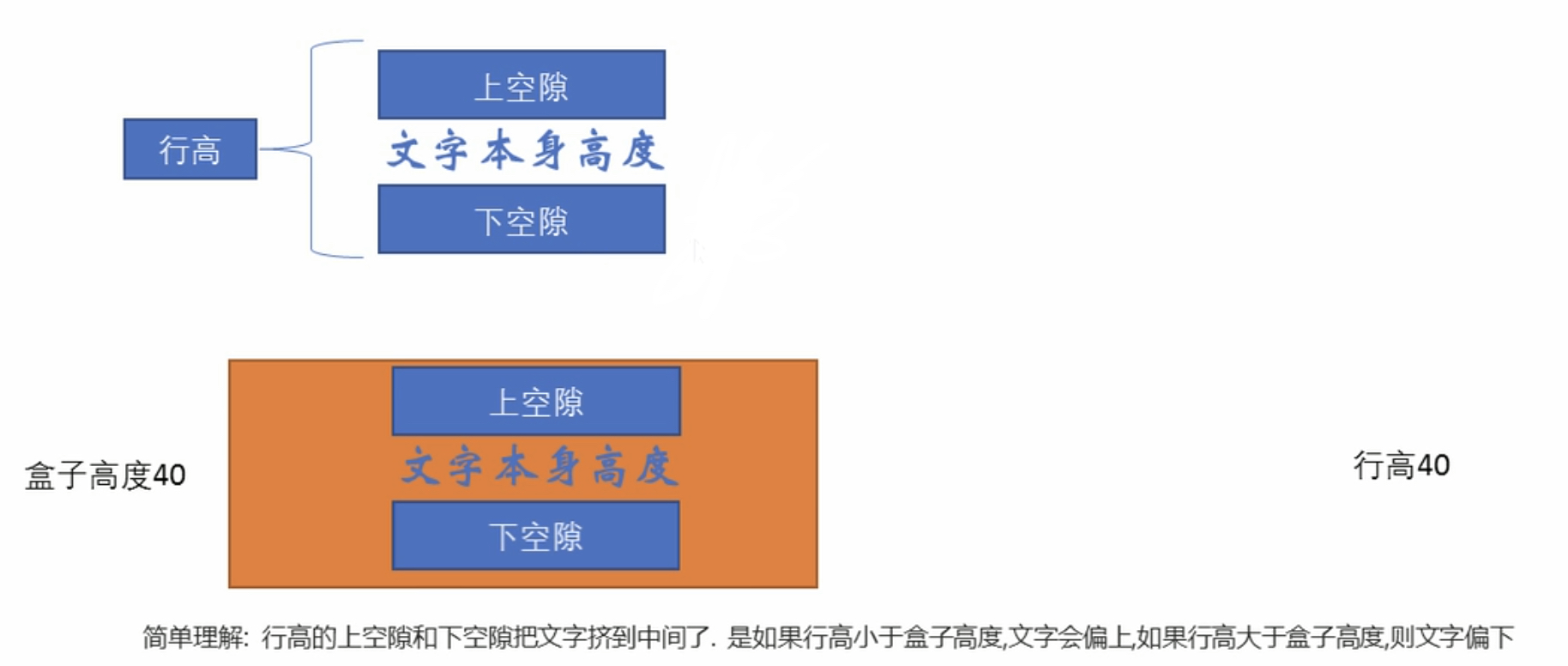
单行文字垂直居中的原理;
行高的上空隙和下空隙把文字挤到了父盒子的中间。

2)span内含多行文本或者图片
CSS的vertical align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
span {
width:200px ;
height: 300px;//宽和高也是必须要设置的
border: 2px solid #ccc;
display: table-cell;
vertical-align: middle;
}2.2 块状元素垂直居中
例如要将下面的.child元素垂直居中
<div class="parent">
<div class="child" ></div>
</div>1)定高块状元素 父元素给定高度
计算子元素的margin-top或margin-bottom,计算方法为父(元素高度-子元素高度)/2。
.parent{
width:200px ;
height: 300px;
border: 2px solid #ccc;
}
.child{
width:100px ;
height: 100px;
margin-top: 100px;
background: darkblue;
}2)子元素高度未定
此时.child元素内需要内容撑开,因为高度未定,其hight显示为0,无法设置背景颜色。
.parent{
display:table-cell ;
vertical-align:middle;
width:200px ;
height: 300px;
border: 2px solid #ccc;
}— PART 3 —
第三部分 水平垂直居中
3.1 单行文本的水平垂直居中
text-align + line-height实现单行文本水平垂直居中。
<p>垂直居中</p>
p {
text-align:center;
width:100px;
height: 100px;
border: 2px solid #ccc;
line-height: 100px;
}3.2 块状元素的水平垂直居中
如下,p元素水平垂直居中
<div class="wrap">
<div class="child">水平垂直居中</div>
</div>1)利用 table-cell
.wrap {
display: table-cell;
width:200px ;
height: 300px;
border: 2px solid #ccc;
text-align: center;
vertical-align:middle;
}
.child {
display:inline-block;
}2)相对+绝对定位
.parent{
position: relative;
}
.child{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
height: 50px;
width: 80px;
margin: auto;
}3)绝对定位水平垂直居中
原理就是:先让居中盒子走父盒子的右移50%,下移50%,然后在上移自己高度的一半,左移自己宽度的一半。
当知道居中的盒子的高度和宽度之后,采用下面的代码。当不知道盒子的宽度和高度的时候,使用 transform: taslate(-50%, -50%);。
1 | <style> |
3.3 图片的水平垂直居中
<div class="wrap">
<img>
</div>1)利用table-cell
.wrap {
display:table-cell;
border: 1px solid #666;
vertical-align:middle;
text-align:center;
height:500px;
width:500px;
}
img {
vertical-align:middle;
display:inline-block
}2)利用flex布局
利用flex布局的justify-content和text-align,flex的布局详情见另一篇文章flex布局
.wrap {
height: 500px;
width: 500px;
border: 1px solid #666;
display:flex;
justify-content:center;
align-items:center;
text-align:center;
}个人心得
垂直居中方法有很多种,需要按照不同的情况选择不同的方案,在某些布局中,可能会出现盒子高度不一致、盒子之间存在空隙等达不到逾期效果的问题,我们通过Chrome调试去发现问题,解决问题。
涉及单行文本的居中,尽量使用line-height。